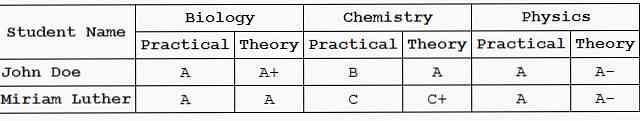
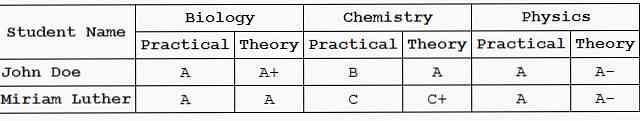
. ตราบใดที่มัน ขอบเขต มีค่า เทือกเขา, มันจะถูกตีความว่าเป็นส่วนหัวของคอลัมน์ที่เกี่ยวข้อง. ขอบเขต แอตทริบิวต์สามารถมีหนึ่งในสี่ค่าเหล่านี้ เทือกเขา, แถว, rowgroup, COLGROUP เพื่ออ้างถึงส่วนหัวของคอลัมน์ส่วนหัวของแถวกลุ่มส่วนหัวของคอลัมน์และส่วนหัวของแถวตามลำดับ. ตารางที่ซับซ้อน ตอนนี้ให้เราไปยังตารางที่ซับซ้อนมากขึ้น.  ด้านบนเป็นตารางที่แสดงรายชื่อนักเรียนในชั้นเรียนและผลการเรียนของพวกเขาทั้งภาคปฏิบัติและทฤษฎีสำหรับสามวิชา. นี่คือรหัส HTML สำหรับมัน ตารางมีการใช้ rowspan และ colspan เพื่อสร้างส่วนหัวที่ผสานสำหรับเซลล์ข้อมูล. | ชื่อนักเรียน | ชีววิทยา | เคมี | ฟิสิกส์ | | ประยุกต์ | ทฤษฎี | ประยุกต์ | ทฤษฎี | ประยุกต์ | ทฤษฎี | | จอห์นโด | | + | B | | | - | | Miriam Luther | | | C | C+ | | - | ในตารางข้างต้นแต่ละเซลล์ข้อมูลนั่นคือแต่ละเซลล์ตาราง แสดงเกรด, เชื่อมโยงกับข้อมูลสามส่วน: - นักเรียนคนไหนทำคะแนนนี้?
- วิชานี้เป็นวิชาอะไร?
- เป็นเกรดนี้สำหรับส่วน Practical หรือ Theory?
ข้อมูลทั้งสามนั้นถูกกำหนดไว้ในเซลล์ส่วนหัวสามประเภทที่มีโครงสร้างและมองเห็นได้: - ชื่อนักเรียน
- ชื่อเรื่อง
- ปฏิบัติหรือทฤษฎี
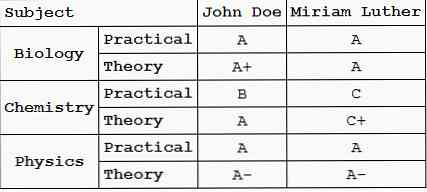
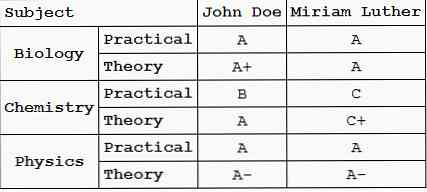
ขอนิยามเดียวกันสำหรับความสามารถในการเข้าถึง. | ชื่อนักเรียน | ชีววิทยา | เคมี | ฟิสิกส์ | | ประยุกต์ | ทฤษฎี | ประยุกต์ | ทฤษฎี | ประยุกต์ | ทฤษฎี | | จอห์นโด | | + | B | | | - | | Miriam Luther | | | C | C+ | | - | ในมาร์กอัปด้านบนเราได้เพิ่ม ขอบเขต ไปยังเซลล์ที่มีข้อมูลส่วนหัวเกี่ยวกับเซลล์ข้อมูล. กลุ่มคอลัมน์  ชีววิทยาเคมีและเซลล์ฟิสิกส์ต้องเชื่อมโยงกับกลุ่มของสองคอลัมน์แต่ละอัน (ทฤษฎีและการปฏิบัติ) เพียงแค่เพิ่ม colspan = "2" ไม่ได้สร้างกลุ่มคอลัมน์เพียงแสดงว่าเซลล์นั้นมีพื้นที่ว่างสองเซลล์. ในการสร้างกลุ่มคอลัมน์คุณต้องใช้ COLGROUP แล้วเพิ่ม ระยะ แอตทริบิวต์ที่ระบุจำนวนคอลัมน์ที่กลุ่มคอลัมน์มี. | ชื่อนักเรียน | ขอบเขต = "พ" ช่วยให้เทคโนโลยีช่วยเหลือระบุว่าเซลล์ที่ตามมาในคอลัมน์เดียวกันเป็นชื่อของนักเรียน. ในทำนองเดียวกันเซลล์เช่น | ชีววิทยา | ขอบเขต = "COLGROUP" ช่วยให้ผู้ใช้ระบุว่าข้อมูลในเซลล์ที่ตามมาในกลุ่มคอลัมน์ที่ครอบคลุมนั้นเกี่ยวข้องกับเรื่องนั้น ๆ. จากนั้นมี | จอห์นโด | ขอบเขต = "แถว" ที่กำหนดว่าเซลล์ที่ตามมาในแถวเดียวกันมี “เกรด” ข้อมูลเกี่ยวกับชื่อนักเรียนนั้น. กลุ่มแถว ตอนนี้ให้เราย้ายไปอีกตัวอย่างหนึ่งตัวอย่างนี้จะมีตารางเกือบเหมือนตารางด้านบนยกเว้นเราจะสลับแถวและส่วนหัวคอลัมน์ดังนั้นเราจะสามารถทำงานกับกลุ่มแถวได้. | เรื่อง | จอห์นโด | Miriam Luther | | ชีววิทยา | ประยุกต์ | | | | ทฤษฎี | + | | | เคมี | ประยุกต์ | B | C | | ทฤษฎี | | C+ | | ฟิสิกส์ | ประยุกต์ | | | | ทฤษฎี | - | - | ตอนนี้เรามีตัวอย่างของเราที่จะทำงานกับให้เราเริ่มต้นด้วยการสร้างกลุ่มแถวเหมือนที่เราทำกับกลุ่มคอลัมน์ในตัวอย่างก่อนหน้า. อย่างไรก็ตามไม่สามารถสร้างกลุ่มแถวโดยใช้แท็กเช่น COLGROUP เพราะไม่มี rowgroup ธาตุ. โดยทั่วไปแถว HTML จะถูกจัดกลุ่มโดยใช้ , และ องค์ประกอบสามารถมีหนึ่ง , หนึ่ง และหลายรายการ . เราจะใช้หลายอย่าง tbody ในตารางของเราเพื่อสร้างกลุ่มแถวและเพิ่มขอบเขตให้กับเซลล์ส่วนหัว.  | เรื่อง | จอห์นโด | Miriam Luther | | ชีววิทยา | ประยุกต์ | | | | ทฤษฎี | + | | | เคมี | ประยุกต์ | B | C | | ทฤษฎี | | C+ | | ฟิสิกส์ | ประยุกต์ | | | | ทฤษฎี | - | - | เราได้เพิ่มแถว “ประยุกต์” และ “ทฤษฎี” ในแต่ละ tbody สร้างกลุ่มแถวที่มีสองแถวในแต่ละ เรายังได้เพิ่ม ขอบเขต = "rowgroup" ไปยังเซลล์ที่มีข้อมูลส่วนหัวเกี่ยวกับสองแถวเหล่านั้น (ซึ่งเป็นชื่อเรื่องที่เกรดนั้นเป็นของในกรณีนี้). ตอนนี้อ่าน: ความสูงของคอลัมน์เท่ากับด้วย CSS 
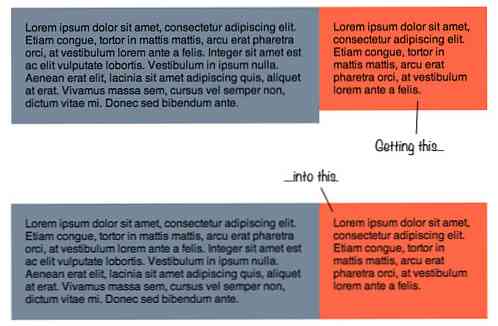
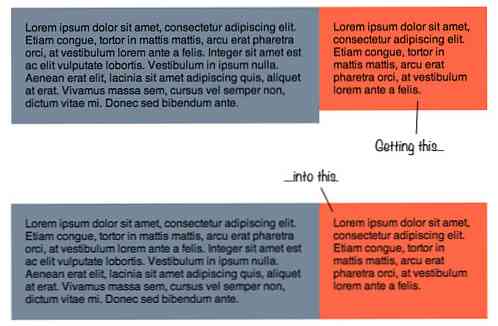
|