วิธีดูรหัสที่มาของเว็บไซต์บน iPad / iPhone [Quicktip]
คุณกำลังใช้ iPad ของคุณเพื่อเรียกดูเว็บและคุณอยากรู้อยากเห็นแหล่งที่มาของหน้าเว็บ แต่ไม่มีตัวเลือกให้ทำ สิ่งต่อไปที่คุณรู้คือคุณสลับกลับไปที่ Mac หรือ PC เพื่อเปิดเว็บไซต์เดียวกันเพื่อตรวจสอบที่มาของหน้า ตอนนี้ถ้ามันไม่เรียกว่าเป็นความยุ่งยากฉันก็ไม่รู้ว่ามันคืออะไร.
เพื่อให้ทุกอย่างง่ายขึ้นสำหรับผู้ใช้ iPad และ iPhone ทุกคนนี่คือเคล็ดลับเพื่อให้คุณสามารถดูแหล่งที่มาของหน้าเว็บได้โดยตรงจากอุปกรณ์มือถือของคุณ โปรดทราบว่ารหัสที่คุณจะใช้จะนำคุณไปยังเว็บไซต์ของผู้สร้างซึ่งแหล่งที่มานั้นจะถูกนำเสนอในรูปแบบที่เน้นและ URL ที่สามารถคลิกได้เพื่อให้อ่านง่ายขึ้น.
ตั้งค่าบุ๊คมาร์ค 'View Source'
-
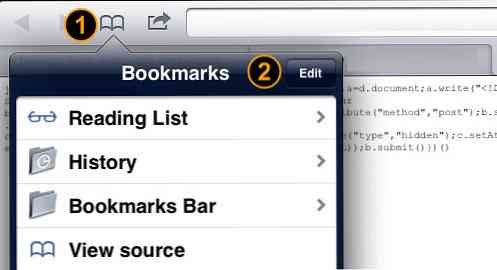
ในการเริ่มต้นให้เปิด Safari บนมือถือของคุณบนอุปกรณ์ Apple และทำบุ๊กมาร์กหน้าที่คุณกำลังอ่านโดยคลิกที่ปุ่มบุ๊กมาร์ก แทนที่จะตั้งชื่อหน้าให้ตั้งชื่อว่า 'ดูแหล่งที่มา' จากนั้นคลิก 'บันทึก'.

-
เปิด bookmarklet javascript เลือกทั้งหมดและคัดลอกสคริปต์.

-
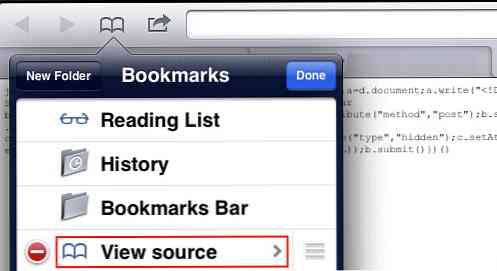
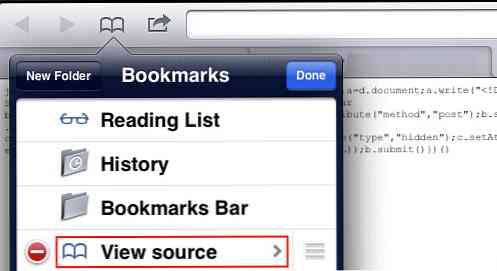
แตะที่ไอคอนบุ๊คมาร์คที่ด้านบนซ้ายของเบราว์เซอร์ Safari บนมือถือของคุณแล้วแตะที่ 'แก้ไข'

-
แตะที่บุ๊คมาร์ค 'View Source' ที่คุณสร้างในขั้นตอนที่ 1.

-
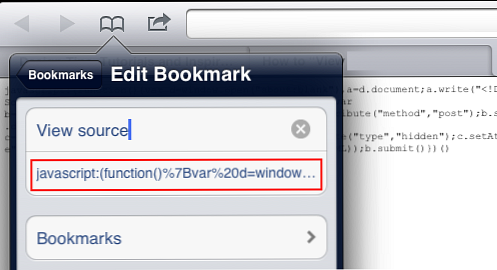
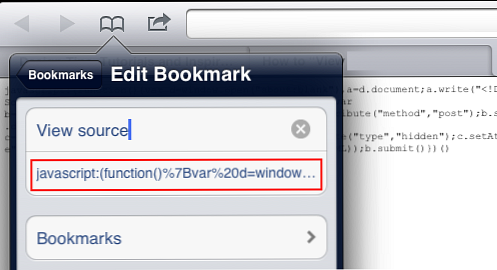
ตอนนี้ให้วางจาวาสคริปต์ที่คั่นไว้ในขั้นตอนที่ 2 ลงในแถบ URL แล้วแตะ 'เสร็จสิ้น'.

ดู Source On Safari บน iPad และ iPhone
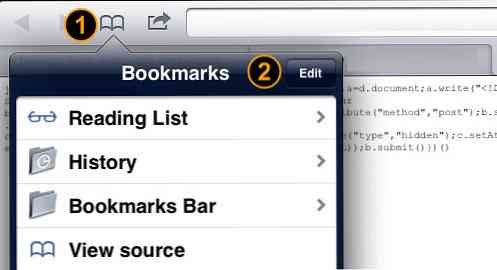
ตอนนี้คุณได้สร้างบุ๊คมาร์คใหม่ที่ชื่อว่า 'View Source' เพื่อดูที่มาของหน้าเว็บใด ๆ เปิดเว็บไซต์ใด ๆ จากเบราว์เซอร์ Safari ของคุณแตะที่ไอคอนบุ๊คมาร์คแล้วแตะที่บุ๊คมาร์ค 'View Source'.

ทางลัดบุ๊กมาร์กนี้จะส่งคำขอไปยังเซิร์ฟเวอร์ของผู้สร้างเพื่อดำเนินการแล้วเปิดแท็บเบราว์เซอร์ใหม่เพื่อให้คุณดูแหล่งที่มาในไวยากรณ์ที่เน้นไว้.

ข้อสรุป
วิธีการ 'ดูแหล่งที่มา' นี้ไม่เหมือนกับเครื่องมือสำหรับนักพัฒนาเว็บที่คุณใช้เป็นส่วนเสริมในเบราว์เซอร์ของคุณ แต่การสร้างที่คั่นหน้านี้คือการบันทึกทางลัดไปยังเว็บไซต์ของผู้สร้างที่คุณสามารถดูแหล่งที่มาของเว็บไซต์.