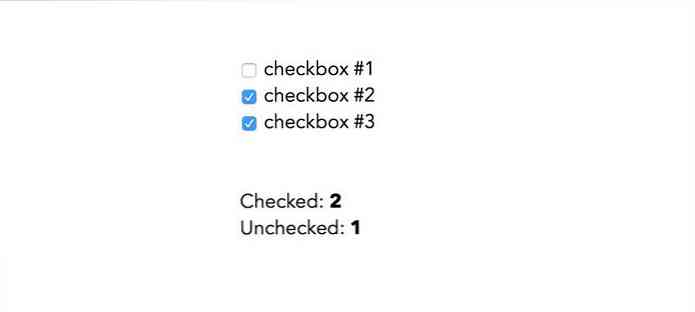
การนับเป็นงานที่แพร่หลาย ในเว็บแอปพลิเคชัน คุณมีอีเมลที่ยังไม่ได้อ่านกี่ฉบับ งานที่เหลืออยู่ไม่ถูกตรวจสอบในรายการสิ่งที่ต้องทำ โดนัทใส่ในตะกร้าสินค้ากี่รสชาติ ทั้งหมดเป็นคำถามที่สำคัญที่ผู้ใช้ควรได้รับคำตอบ. ดังนั้นโพสต์นี้จะแสดงวิธีการ นับองค์ประกอบที่ระบุสอง, ซึ่งประกอบด้วยการควบคุมผู้ใช้ส่วนใหญ่เช่นช่องทำเครื่องหมายและการป้อนข้อความ, ใช้เคาน์เตอร์ CSS. คุณจำเป็นต้อง กำหนดเป้าหมายรัฐเหล่านั้นด้วย CSS ก่อน, ซึ่งเป็นไปได้ด้วยวิธี คลาส pseudo-class และ HTML ที่ช่วยให้เราทำอย่างนั้นได้ ไปข้างหน้าและทดลองกับแนวคิดและสำรวจคลาสเทียมต่าง ๆ ที่สามารถระบุการเปลี่ยนแปลงในสถานะขององค์ประกอบแบบไดนามิก. เราจะเริ่มต้นด้วยช่องทำเครื่องหมายที่ง่ายที่สุด. 1. ช่องทำเครื่องหมาย ช่องทำเครื่องหมายเข้าไป “ถูกตรวจสอบ” รัฐเมื่อพวกเขากำลังทำเครื่องหมาย...
การเข้ารหัส - หน้า 20
มีเสิร์ชเอ็นจิ้นมากมาย แต่ส่วนใหญ่เจ้าของเว็บไซต์ให้ความสำคัญกับการจัดทำดัชนีเว็บไซต์ของตนบน Google ผู้ทรงอำนาจ วิธีหนึ่งที่จะทำงานได้ดีขึ้นในเครื่องมือค้นหาคือการ ใช้เมตาแท็กของหุ่นยนต์. เมตา แท็กโรบ็อตเป็นเมตาแท็กฉันทามติในบรรดาเครื่องมือค้นหาเช่น Google, Yahoo และ Bing การใช้เมตาแท็กคือเพื่อให้นักพัฒนาเว็บสามารถควบคุมการเข้าถึงได้ง่ายสำหรับหน้าเว็บต่อต้านเครื่องมือรวบรวมข้อมูลของเครื่องมือค้นหา ตัวอย่างเช่นบางสิ่งบางอย่าง noindex จะป้องกันไม่ให้โรบอตทั้งหมดจากเครื่องมือค้นหาวางหน้าเว็บของคุณในดัชนีของพวกเขา. หุ่นยนต์ของ Google นั้นเรียกว่า Googlebot ในโพสต์นี้เราจะดูว่าเราจัดการกับ Googlebot อย่างไรโดยเฉพาะ เมตาแท็ก. ที่อยู่ Googlebot หากต้องการระบุ Googlebot ให้ระบุเมตา ชื่อ...
ผู้ใช้อินเทอร์เน็ตมีตัวเลือกเบราว์เซอร์ที่กว้างขึ้นเมื่อพูดถึงการท่องอินเทอร์เน็ต เป็นความรับผิดชอบของเราในฐานะนักออกแบบและนักพัฒนาเพื่อให้แน่ใจว่าเว็บไซต์ที่เราสร้างขึ้นสามารถเข้ากันได้กับเบราว์เซอร์ที่ใช้กันทั่วไปในปัจจุบัน. นั่นนำไปสู่คำถามที่เรียบง่าย แต่สำคัญ - ผู้เยี่ยมชมของเราใช้เบราว์เซอร์ใด? ตาม w3school เบราว์เซอร์ที่ใช้กันทั่วไปคือ Internet Explorer 7 และ 8 และ Firefox กับ การแข่งรถวิบาก และ Google Chrome ค่อยๆยกขึ้น แต่ตัวเลขอาจแตกต่างกันไปในแต่ละไซต์ขึ้นอยู่กับช่องของมัน เป็นการดีที่สุดที่จะได้รับข้อมูลประชากรจากการวัดไซต์ของคุณ, Google Analytics เช่น. เมื่อคุณระบุเบราว์เซอร์ทั่วไปที่ผู้เยี่ยมชมใช้แล้วก็ถึงเวลาที่จะทำให้แน่ใจว่าเว็บไซต์จะแสดงเหมือนกันในเบราว์เซอร์เหล่านี้. แทบเป็นไปไม่ได้เลยที่จะติดตั้งเบราว์เซอร์ที่แตกต่างกันทั้งหมดในเครื่องเดียว. แต่ด้วยเครื่องมือและบริการบนเว็บบางอย่างคุณจึงสามารถทราบได้ว่าเว็บไซต์ของคุณมีลักษณะอย่างไรในเบราว์เซอร์อื่น...
ดูกราฟิกด้านล่างแล้ว Photoshop ที่ยอดเยี่ยมใช้งานได้ใช่ไหม ไม่นะพวกมันถูกสร้างโดย CSS3 ใช่พวกเขากำลัง อย่างสมบูรณ์ “วาด” โดย CSS3! เมื่อเราเห็นภาพเคลื่อนไหว CSS3 มากพอเราคิดว่าสิ่งเหล่านั้นคือ CSS3 ทั้งหมดสามารถทำหน้าที่เป็นนักฆ่าแฟลชได้ แต่เราคิดผิด นักพัฒนาอาจไม่พอใจกับความสนุกของภาพเคลื่อนไหวดังนั้นอีกครั้งพวกเขาผลักขอบเขตของ CSS3 เพื่อท้าทายอาณาจักรของตัวแก้ไขกราฟิก. ในโพสต์นี้มีกราฟิก CSS3 ที่สร้างขึ้นมาอย่างระมัดระวัง 35 รายการซึ่งรวมถึงบางสิ่งที่คุณจะไม่เกี่ยวข้องกับ CSS3 เช่น Apple iPhone, ตัวการ์ตูน โดราเอมอน,...
บทความนี้เป็นส่วนหนึ่งของเรา "ซีรี่ส์การตอบสนองของเว็บ" - ประกอบด้วยเครื่องมือทรัพยากรและบทช่วยสอนเพื่อช่วยคุณสร้างเว็บไซต์สำหรับผู้ใช้ทุกแพลตฟอร์ม. คลิกที่นี่ เพื่อดูบทความเพิ่มเติมจากซีรี่ส์เดียวกัน. เกือบทุกคนในส่วนธุรกิจได้สร้างประวัติย่อในบางจุด เมื่อทำงานในฐานะอิสระคุณมักจะแย่งชิงโครงการใหม่ ๆ เนื่องจากวงจรการทำงานชั่วคราวนี้ช่วยให้ผู้มีโอกาสเป็นลูกค้ามองผ่านประสบการณ์สั้น ๆ ในอดีตของคุณ และเป็นโอกาสที่ดีกว่าการเสนอประวัติย่อแบบมืออาชีพของคุณทางออนไลน์? การสาธิต ดาวน์โหลดซอร์สโค้ด ในบทช่วยสอนนี้ฉันต้องการสาธิตวิธีที่เราสามารถสร้าง เค้าโครงเรซูเม่แบบหน้าเดียวที่ตอบสนองได้. ฉันจะเขียนโค้ดทุกอย่างใน HTML5 / CSS3 เพื่อให้ทำงานได้อย่างถูกต้องที่ความละเอียดหน้าจอที่หลากหลาย เรซูเม่จะสนับสนุน microdata ที่ขับเคลื่อนโดย schema.org สำหรับข้อดี SEO ทางเทคนิคเพิ่มเติม. สร้างเอกสาร...
บทความนี้เป็นส่วนหนึ่งของเรา "ชุดบทแนะนำ HTML5 / CSS3" - ทุ่มเทเพื่อช่วยให้คุณเป็นนักออกแบบและ / หรือนักพัฒนาที่ดีขึ้น. คลิกที่นี่ เพื่อดูบทความเพิ่มเติมจากซีรี่ส์เดียวกัน. เมนูการนำทางและลิงก์อาจเป็นองค์ประกอบอินเทอร์เฟซที่สำคัญที่สุดสำหรับเค้าโครงเว็บ นี่เป็นเพียงช่องทางเดียวสำหรับผู้ใช้ เดินทางระหว่างหน้า และโต้ตอบกับเนื้อหาทั้งหมดที่คุณสร้าง Breadcrumb นำเสนอฟังก์ชันการทำงานที่คล้ายกันพร้อมสิทธิประโยชน์เพิ่มเติม ติดตามตำแหน่งปัจจุบันของคุณ. คุณจะสามารถ แสดงเส้นทางเชื่อมโยงก่อนหน้าทั้งหมด ตามที่ผู้ใช้สำรวจผ่านลำดับชั้นของไซต์ของคุณ. ในบทช่วยสอนนี้เราจะสร้างเมนูการนำทาง breadcrumb ที่ยอดเยี่ยมพร้อมกับเอฟเฟกต์ CSS3 บางอย่าง สิ่งนี้ได้รับการทดสอบให้ใช้งานได้กับเบราว์เซอร์ที่รองรับ CSS3 ที่สำคัญทั้งหมดแม้แต่เบราว์เซอร์รุ่นเก่าที่ไม่รองรับ CSS3...
ด้วยซอฟต์แวร์การเพิ่มประสิทธิภาพบนเดสก์ท็อปแบบดั้งเดิมที่เรารู้จักและชื่นชอบที่จะย้ายไปสู่คลาวด์จึงไม่แปลกใจเลยที่ IDEs บนคลาวด์จะได้รับความสนใจจากนักพัฒนาอย่างรวดเร็ว. ทุกวันนี้เบราว์เซอร์นั้นเป็นไคลเอนต์แบบบางที่ให้ผู้ใช้สามารถเข้าถึงแอพพลิเคชั่นและบริการบนคลาวด์ที่หลากหลาย อย่างไรก็ตามหลายคนยังลังเลที่จะเชื่อมั่นใน Cloud IDE ระยะไกลเพื่อการพัฒนา เครื่องมืออย่าง Github และ Pastebin ช่วยให้ง่ายต่อการเปลี่ยนไปสู่การพัฒนาบนคลาวด์และตอนนี้ Cloud IDE แบบเต็มรูปแบบที่ใช้กันทั่วไปโดยนักพัฒนาจำนวนมาก. นี่ 13 จาก Cloud IDE ที่ดีที่สุด คุณสามารถรับมือและสรุปผลแต่ละอย่างได้อย่างรวดเร็ว. Cloud9 หลังจากผ่านไปสองสามนาทีโดยใช้ชื่อ Cloud9 อย่างเหมาะสมคุณจะรู้สึกว่าคุณเสียชีวิตและไปสู่สวรรค์แห่งการเข้ารหัส ส่วนหน้าเป็น Javascript ทั้งหมดในขณะที่ส่วนหลังนั้นอาศัยเฟรมเวิร์ก...
หากคุณกำลังแก้ไขหน้าเว็บของบุคคลอื่นหรือต้องการคัดลอกรหัสของเลย์เอาต์อาจเป็นเรื่องยาก ลุยผ่านการจัดรูปแบบ. คุณจะต้อง ทำความสะอาดพื้นที่ยุ่งมาก และมันไม่สนุกที่จะทำด้วยตนเอง. กับ เครื่องซักผ้า HTML แอปบนเว็บคุณสามารถ ล้างโค้ด HTML ใด ๆ โดยอัตโนมัติ ด้วยการคลิกปุ่ม. เว็บแอพนี้ ลบคุณลักษณะที่ไม่เกี่ยวข้องทั้งหมดออกจาก HTML, รวม CSS และ JavaScript ส่วนเกิน มันจะยัง ดึงคลาสและคุณลักษณะส่วนใหญ่ออก เพื่อปล่อยเฉพาะเทมเพลต HTML ที่ไม่มีกระดูก. นี่อาจเป็นประโยชน์มากที่สุดเมื่อ ศึกษาโครงสร้างของเว็บไซต์อื่น....