IcoFont มอบไอคอนฟรีให้คุณมากกว่า 2100 ไอคอนในไฟล์ฟอนต์เดี่ยว
ด้วยการเพิ่มขึ้นของ แบบอักษรบนเว็บ และ แบบอักษร CSS ที่ฝังได้, ทุกวันนี้มันง่ายกว่ามากในการสร้างเว็บไซต์ที่ไม่เหมือนใครอย่างแท้จริง.
แนวโน้มล่าสุดคือ แบบอักษรของไอคอน ซึ่งมักจะเล็กกว่าภาพปรับขนาดได้ง่ายกว่าและชัดเจนในทุกขนาดหน้าจอ (รวมถึงเรตินา) คุณสามารถค้นหาแบบอักษรไอคอนเหล่านี้ได้ทางออนไลน์มากมาย IcoFont ใช้เค้กจริง ๆ.
แบบอักษรของไอคอนฟรีนี้มาพร้อมกับ มากกว่า 2,100 ไอคอน, ทั้งหมดรวมกันเป็น ไฟล์ตัวอักษรเดียว.
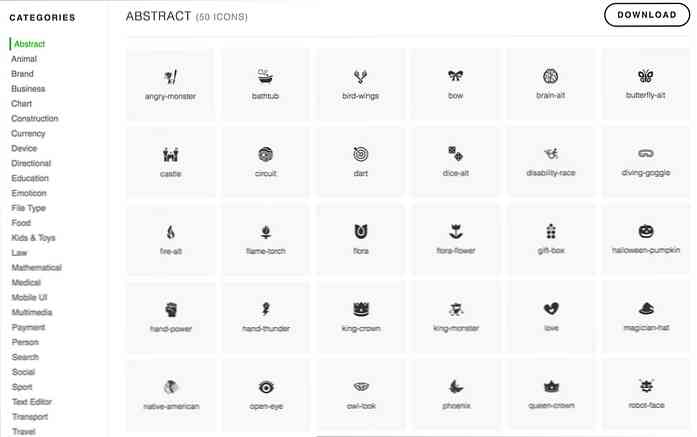
คุณสามารถดาวน์โหลดแหล่งข้อมูลดิบได้ด้วย ไอคอนทั้งหมด หรือเท่านั้น ไอคอนบางอย่าง “ครอบครัว” เช่นสกุลเงินธุรกิจสังคมหรือ UI มือถือ (รวมถึง UI อื่น ๆ อีกมากมาย).
เว็บไซต์ทำหน้าที่เหมือน เอกสารออนไลน์ สำหรับไอคอนทั้งหมดเหล่านี้เพื่อให้คุณสามารถคัดลอก / วางรหัสลงในไซต์ของคุณได้อย่างรวดเร็ว ไอคอน IcoFont ทำงานได้มาก เหมือนไอคอน FontAwesome ซึ่งตัวอย่างเช่นจะถูกใช้โดยค่าเริ่มต้นในกรอบ Bootstrap.
ทุกอย่างทำงานผ่าน ธาตุ ที่ต้องการ CSS สองคลาส:
- คลาส IcoFont เริ่มต้น
- คลาสสำหรับไอคอนแต่ละประเภท
ตัวอย่างเช่นหากต้องการเพิ่มไอคอนปราสาทลงในเอกสารของคุณคุณจะต้องเพิ่มสิ่งนี้ลงในเค้าโครงของคุณ:
คุณสามารถเพิ่มไอคอนเหล่านี้ในทางเทคนิค องค์ประกอบใด ๆ ที่คุณต้องการ แต่รหัสเริ่มต้นจาก IcoFont อาศัย องค์ประกอบ.

หมายเหตุไลบรารีนี้ ไม่ควรสับสน ด้วยโปรแกรมที่เรียกว่า Icofont ซึ่งไม่ใช่ห้องสมุด แต่เป็นอินเตอร์เฟสสำหรับจัดการแบบอักษรของไอคอนภายในแอปพลิเคชัน RoR ของคุณ เนื่องจากโปรแกรมนี้มีชื่อเดียวกันกับไลบรารี IcoFont มันอาจเป็นเรื่องยากสำหรับ Google สำหรับข้อมูลเพิ่มเติม.
ห้องสมุดนี้คือ ยังใหม่มาก และฉันหามันไม่เจอบน GitHub หรือที่อื่นใดบนเว็บ แต่หากคุณกำลังมองหาข้อมูลเพิ่มเติมฉันขอแนะนำให้เยี่ยมชมเว็บไซต์และดาวน์โหลดสำเนา คุณจะพบทั้งหมด รหัสที่เหมาะสม ที่นั่นและคุณยังสามารถเรียกดู ไอคอนทั้งหมดตามหมวดหมู่ เพื่อดูว่ามีอะไรอยู่ในชุด.