Amazon CloudFront - วิธีการติดตั้ง CloudFront เพื่อทำงานกับ S3
สมมติว่าคุณเรียกใช้เว็บไซต์หรือบล็อกที่มีการดูแลการแสดงผลสูงและคุณพบปัญหาดังต่อไปนี้:
- การแสดงเนื้อหาช้า - เนื้อหา (htmls, รูปภาพ, ไฟล์ดาวน์โหลด) กำลังแสดงที่ความเร็วช้ามากโดยเฉพาะในช่วงที่มีการจราจรติดขัด
- จ่ายและไม่ได้ใช้ - คุณจ่ายเงินให้เว็บโฮสต์มากกว่าที่คุณใช้จริง นั่นหมายความว่าคุณอาจจะจ่ายค่าแพ็คเกจเว็บโฮสติ้งที่มีพื้นที่เว็บ 50Gb และแบนด์วิดธ์ 1Tb แต่คุณแทบจะไม่ได้ใช้มันครึ่งหนึ่ง.
- ไฟล์ / โฟลเดอร์ยุ่ง - บัญชีเว็บมีระเบียบ โฟลเดอร์รูปภาพ, โฟลเดอร์รายการที่สามารถดาวน์โหลดได้มีการจัดระเบียบอย่างไม่เหมาะสม.
สิ่งเหล่านี้สามารถแก้ไขได้อย่างง่ายดายด้วย Amazon CloudFront. CloudFront เป็นบริการใหม่ที่เปิดตัวโดย Amazon ขับเคลื่อนด้วยเทคโนโลยีคลาวด์คอมพิวติ้ง การใช้ Amazon S3 เป็นที่เก็บข้อมูล CloudFront ให้บริการที่ด้านบนของที่เก็บข้อมูลและส่งเนื้อหาด้วยความเร็วสูงกว่ามากพร้อมความล่าช้าที่ต่ำกว่า คลิกที่นี่เพื่ออ่านรายละเอียดเพิ่มเติม.
หากคุณใช้ Amazon S3 เพื่อให้บริการไฟล์สำหรับเว็บไซต์, CloudFront เป็นสิ่งที่คุณควรตรวจสอบ ตอนนี้เราจะแนะนำคุณเกี่ยวกับการตั้งค่า CloudFront เพื่อให้บริการไฟล์เว็บ.
-
ก่อนและ Formost
รับ Amazon S3 บัญชี (อ่านที่นี่) จากนั้นลงชื่อสมัครใช้บริการ Amazon CloudFront ตรวจสอบอีเมลของคุณเพื่อให้แน่ใจว่าบริการเปิดใช้งานสำหรับคุณแล้ว.

-
สร้างการกระจาย
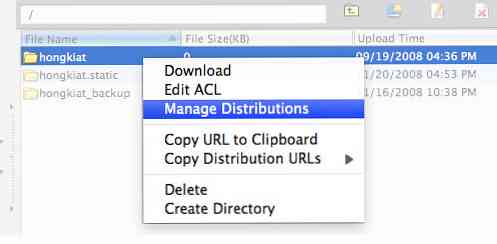
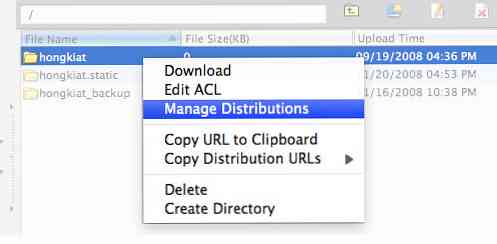
แอปพลิเคชันที่คุณใช้เพื่อจัดการถัง Amazon S3 อาจแตกต่างกันไป แต่เราจะพยายามติดกับเครื่องมือฟรี - S3 Firefox, ตัวจัดการไฟล์ S3 ที่รองรับ CloudFront เชื่อมต่อกับบัญชีของคุณด้วย S3 Firefox คลิกขวาที่ชื่อถัง (สมมติว่าไฟล์และโฟลเดอร์ภายในที่นี่คือ / จะสามารถเข้าถึงเว็บได้) และเลือก จัดการการกระจาย.

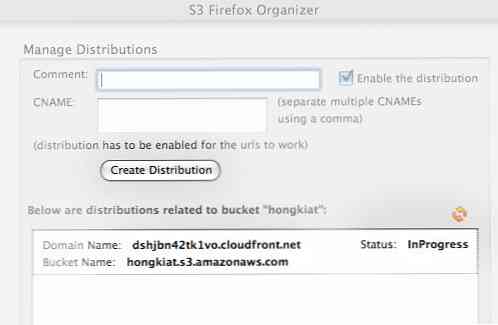
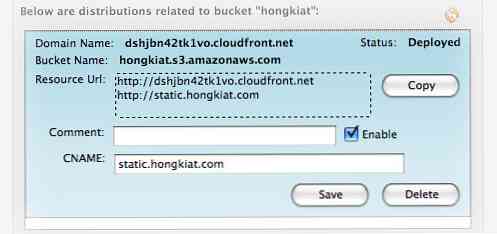
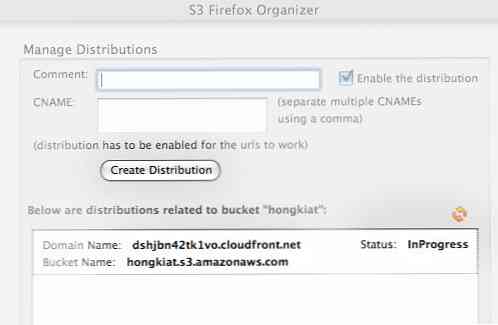
การกระจาย เป็น URL ของการจัดเรียงที่ไม่ซ้ำกันซึ่งคุณสามารถใช้เพื่ออ้างอิงไฟล์ คุณจะได้ภาพที่ดีขึ้นเมื่อสร้างขึ้น คลิกที่ สร้างการกระจาย เพื่อสร้างการกระจายแรกของคุณสำหรับถัง.

เมื่อคุณสร้างคุณจะสังเกตเห็นชื่อโดเมนใหม่: XXXXX.cloudfront.net กำลังถูกสร้างขึ้นสำหรับคุณ สถานะจะเปลี่ยนจาก กำลังดำเนินการ ไปยัง นำไปใช้ เมื่อเสร็จแล้ว คุณสามารถคลิกที่ปุ่มรีเฟรชเพื่ออัพเดทสถานะ.
หากก่อนหน้านี้คุณมีเนื้อหาต่อไปนี้:
- https://assets.hongkiat.com/uploads/folder1/imageA.jpg, ตอนนี้สามารถเข้าถึงได้ด้วย URL
- http://XXXXX.cloudfront.net/folder1/imageA.jpg
คุณยังคงสามารถให้บริการไฟล์ด้วย URL แรก แต่อันที่สองคือ CloudFront ที่ขับเคลื่อนและเป็นวิธีที่เร็วกว่า.
-
สร้าง CNAME
URL การกระจายเริ่มต้นด้วย http://XXXXX.cloudfront.net/ และเราไม่คิดว่าจะมีวิธีใดที่จะตัดสินใจสิ่งที่เกิดขึ้นก่อนหน้านี้ .cloudfront.net. อย่างไรก็ตามเพื่อให้ URL นั้นง่ายขึ้นดีขึ้นและจดจำได้ง่ายขึ้นเราสามารถใช้ CNAME เพื่อจับคู่ URL นี้กับสิ่งที่เราต้องการ ต้องมีการเข้าถึงแผงควบคุมของเว็บโฮสติ้ง ในตัวอย่างนี้เราจะแสดงวิธีทำแผนที่ให้คุณ:
- http://XXXXX.cloudfront.net/ ไปยัง
- https://assets.hongkiat.com/uploads/
หากคุณไม่คุ้นเคยกับ CNAME เราขอแนะนำให้คุณขอให้ผู้ให้บริการพื้นที่เว็บทำเพื่อคุณ คุณจะได้สิ่งที่คล้ายกับสิ่งนี้ด้วย URL การแจกจ่ายของคุณเอง.

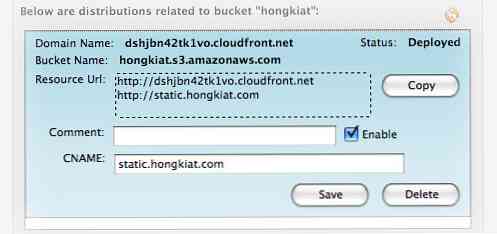
ขั้นตอนนี้อาจใช้เวลา 24 ชั่วโมงในการเผยแพร่ แต่ในเวลานั้นเติม CNAME ใน S3 Firefox.

เมื่อมันเผยแพร่อย่างถูกต้อง (คุณสามารถทดสอบด้วยการส่ง Ping ไปยัง URL) คุณสามารถให้บริการไฟล์โดยใช้ https://assets.hongkiat.com/uploads/*.
-
การเปรียบเทียบประสิทธิภาพ
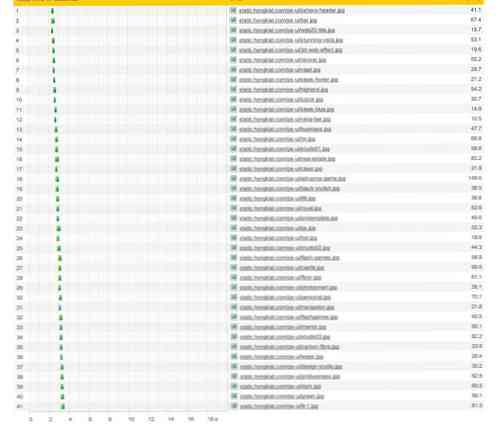
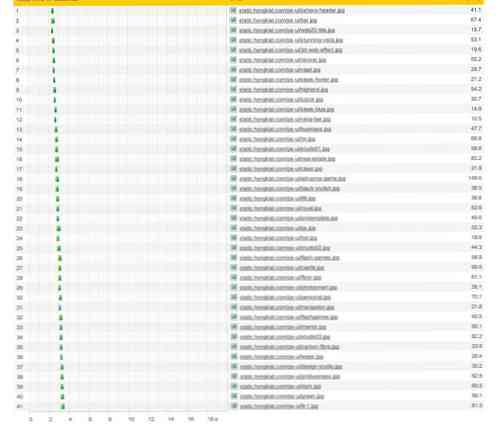
เราทุกคนรู้ว่า Amazon S3 ให้บริการไฟล์ได้อย่างรวดเร็วและมีประสิทธิภาพเพียงใด แต่เราคิดว่าคุณควรเห็นการเปรียบเทียบหลังจากที่ CloudFront ถูกนำไปใช้กับการให้บริการ ในการเปรียบเทียบความแตกต่างของความเร็วในการโหลดอย่างเป็นธรรมเราได้นำเนื้อหาบล็อกโหลดสองครั้ง ครั้งเดียวกับภาพที่โฮสต์ภายใต้ hongkiat.s3.amazonaws.com, อีกครั้งกับภาพภายใต้ static.hongkiat.com (CloudFront) และตรวจสอบด้วยเครื่องมือ Pingdom คลิกที่ภาพเพื่อดูขนาดใหญ่.
hongkiat.s3.amazonaws.com - โหลด 41 ภาพที่ 6.5 วินาที.

static.hongkiat.com (CloudFront) - 41 ภาพที่โหลดที่ 3.5 วินาที.