หนึ่งในภารกิจที่สำคัญที่สุดของผู้ออกแบบประสบการณ์ผู้ใช้คือการทำให้แน่ใจว่า การนำทางของเว็บไซต์นั้นง่ายและใช้งานง่าย. และวิธีอื่นที่จะทำให้สิ่งนี้เป็นไปได้มากกว่าผ่านแท็บการนำทาง. แท็บการนำทางที่ได้รับการออกแบบมาอย่างดีไม่เพียง แต่ช่วยให้ผู้ใช้ทราบว่าจะต้องไปที่ใด แต่ยังมีความสำคัญในการเพิ่มทราฟฟิกไปยังหน้าภายในเว็บไซต์หรือบล็อก. ดังนั้นสำหรับเพื่อนนักออกแบบเว็บไซต์ของฉันนี่คือรายการสคริปต์นำทางแบบอิงแท็บ CSS ที่ดีและสะอาด แต่ละตัวเลือกมี การสาธิตสดพร้อมกับแหล่งดาวน์โหลด. ดังนั้นไปและดูด้วยตัวคุณเอง. บูตแท็บ-X - ปลั๊กอินเสริมของแท็บเพิ่มเติมที่อยู่ด้านบนของ Bootstrap Tabs มันสามารถ จัดเรียงแท็บหมุนชื่อเรื่องโหลดเนื้อหาผ่าน AJAX, และคุณสมบัติอื่น ๆ อีกมากมาย [การสาธิต] แท็บ CSS บริสุทธิ์พร้อมตัวบ่งชี้ - ไลบรารีแท็บที่ทันสมัยและตรงไปตรงมาซึ่งสร้างขึ้นโดยไม่มี JavaScript...
บทความทั้งหมด - หน้า 1903
พ็อกเก็ตพีซี ครั้งหนึ่งเคยเป็นเพียงฟังก์ชั่นพื้นฐานเช่นการตรวจสอบอีเมลการเรียกดูการนัดหมายและการเตือนความจำเป็นต้น แต่ในช่วงหลายปีที่ผ่านมามันมีประโยชน์มากกว่า แกดเจ็ตขนาดฝ่ามือนี้สามารถทำงานได้ทุกอย่างที่คุณสามารถทำได้บนพีซีหรือแล็ปท็อป. หากคุณเพิ่งมีพ็อกเก็ตพีซีตัวใหม่และตื่นเต้นกับมันหรือในกรณีที่คุณกำลังมองหาซอฟต์แวร์เพิ่มเติมเพื่อทำให้พ็อคเก็ตพีซีของคุณมีประโยชน์มากขึ้นต่อไปนี้คือ 50 ต้องมีซอฟต์แวร์ที่มีมูลค่าการติดตั้ง (หรืออย่างน้อยลอง) สำหรับ Pocket PC. รายการทั้งหมดหลังจากกระโดด. Windows Mobile เบราว์เซอร์ NetFront เบราว์เซอร์ NetFront รองรับระบบปฏิบัติการและซีพียูเกือบทุกชนิดและให้การใช้พลังงานต่ำปรับแต่งได้ง่ายและมีปลั๊กอินที่หลากหลาย. [ดาวน์โหลดเบราว์เซอร์ NetFront] ชุดวิดีโอ Flash & TCPMP FlashVideoBundle และ TCPMP ใช้สำหรับดูคลิป Youtube...
ระบบปฏิบัติการล่าสุดสำหรับอุปกรณ์ Apple ที่เป็น Lion Mountain และหนึ่งในคุณสมบัติที่น่าตื่นเต้นที่สุดใน Mac OS X Mountain Lion คือ Messages ข้อความนำประสบการณ์การสนทนาของคุณไปสู่ระดับใหม่ทั้งหมดโดยอนุญาตให้คุณสนทนาข้ามอุปกรณ์กับทุกคนใน Mac (พร้อม Mountain Lion), iPod touch, iPhone หรือ iPad (รองรับ iOS 5 ขึ้นไป). ด้วยข้อความคุณสามารถซิงค์เอกสารภาพถ่ายวิดีโอและผู้ติดต่อในอุปกรณ์ทั้งหมดของคุณ คุณสามารถมีการประชุมกลุ่มและใช้ Facetime...
ก่อนหน้านี้เรามีจุดเด่นมากกว่า 30 แฮ็กและเทคนิคในการปรับแต่ง WordPress แต่ WordPress นั้นผ่านการทำซ้ำและอัปเดตหลายครั้งตั้งแต่การตีพิมพ์การรวบรวม ฟังก์ชั่น WordPress บางส่วนถูกลบแล้วบางส่วนถูกแทนที่ด้วยวิธีการที่ดีกว่า. เราคิดว่าคุณอาจต้องการเคล็ดลับกลเม็ดและแฮ็กใหม่ที่ทำงานกับ WordPress เวอร์ชันล่าสุด นี่คือ 50 เพื่อเป็นการเตือนความจำที่เป็นมิตรโปรดใช้ความระมัดระวังเมื่อพยายามทำตามคำแนะนำในส่วนขั้นสูงเพราะคุณอาจทำให้เว็บไซต์ของคุณใช้งานไม่ได้หากคุณไม่รู้ว่าคุณกำลังทำอะไรอยู่. 1. ปิดใช้งานเครื่องมือแก้ไขความสูงเต็ม WordPress 4.0 เพิ่มการเปลี่ยนแปลง UX อย่างละเอียดในตัวแก้ไข หากคุณเลื่อนหรือเขียนย่อหน้าความยาวความสูงของเครื่องมือแก้ไขจะตรงกับความสูงของหน้าจอโดยกำจัดแถบเลื่อนภายในเครื่องมือแก้ไข. ในการเข้าถึงแผงบางอย่างเช่น สิ่งที่สกัดมา และ ฟิลด์ที่กำหนดเอง ที่อยู่ด้านล่างเครื่องมือแก้ไขคุณต้องเลื่อนลงไปจนสุดท้ายย่อหน้า หากคุณไม่ต้องการสิ่งนี้ให้ทำเครื่องหมายที่ตัวเลือกใน...
สำหรับพวกเราหลายคน, Facebook เป็นแพลตฟอร์มโซเชียลมีเดียที่ยอดเยี่ยม ที่ช่วยให้คุณเชื่อมต่อกับเพื่อน ๆ ทั่วโลก อย่างไรก็ตามในฐานะผู้ใช้ Facebook มีความสนุกสนานและเป็นประโยชน์มากกว่า แต่ถ้าคุณรู้วิธีที่จะทำให้สำเร็จ. ช่วยคุณ รับประโยชน์สูงสุดจากทุกสิ่งที่สนุกสนานและฟีเจอร์ Facebook ที่เป็นประโยชน์, ฉันกำลังรวบรวมรายการเคล็ดลับกลเม็ดและแฮ็ก Facebook ที่ต้องการมากที่สุด ตรวจสอบพวกเขาและลองดูว่าคุณสนใจอะไรบ้าง. 1. ค้นหารูปภาพทั้งหมดที่คุณเพื่อนชอบ ชื่อพูดสำหรับตัวเอง เคล็ดลับที่ดีนี้ช่วยให้คุณค้นพบภาพถ่ายทั้งหมดที่เพื่อนของคุณเคยชอบบน Facebook. 2. เปลี่ยนภาษา Facebook เป็นภาษาอังกฤษโจรสลัด เบื่อที่จะเห็นภาษา Facebook ปกติไหม?...
WordPress อาจเป็นหนึ่งในแพลตฟอร์มการจัดการเนื้อหาที่มีประสิทธิภาพอย่างไรก็ตาม Blogger ไม่ได้สูญเสียความนิยม โดยเฉพาะอย่างยิ่งในหมู่ผู้เริ่มต้น Blogger นำเสนอวิธีที่ง่ายที่สุดในการสร้างบล็อกของคุณเอง. ดังนั้นหากคุณวางแผนที่จะเริ่มบล็อกของคุณเองบน Blogger หรือเพียงแค่ต้องการให้มันดูใหม่ลองดูที่ความยาวนี้ รายการเทมเพลต Blogger ที่สวยงาม แต่ทันสมัย ที่สามารถดาวน์โหลดได้อย่างง่ายดาย. 1. นางฟ้า [Download] 2. บล็อกอบ [Download] 3. สะอาดดีที่สุด [Download] 4. บราวนี่ส่วนตัว [Download] 5. แคโรไลนา [Download]...
เช่นเดียวกับฟอร์มการสมัครรับจดหมายข่าวแอปมือถือในทุกวันนี้จะถูกรวมเข้ากับฟอร์มลงชื่อเข้าใช้ ถามหาข้อมูลในระยะต่าง ๆ. จากการช็อปปิ้งออนไลน์และอีคอมเมิร์ซไปจนถึงเกมและความบันเทิงข้อมูลผู้ใช้มีความสำคัญอย่างยิ่งสำหรับเจ้าของแอป อย่างไรก็ตามในโลกที่มีการแข่งขันสูงของแอพมือถือ, การลงทะเบียนสร้างสรรค์และสร้างแรงบันดาลใจและรูปแบบการเข้าสู่ระบบสามารถมีบทบาทสำคัญในการรับข้อมูลผู้ใช้. เนื่องจากความสำคัญของรูปแบบการสมัครและเข้าสู่ระบบที่เป็นนวัตกรรมและน่าดึงดูดเราได้รวบรวมเข้าด้วยกัน 50 รูปแบบการเข้าสู่ระบบและการลงทะเบียนที่ยอดเยี่ยมที่สุด จากแอปมือถือที่แตกต่างกันทั้งแอพและแนวคิดที่แท้จริง พวกเขาดูเท่ ตัวหนาภาพที่อุดมสมบูรณ์และภาพประกอบที่ชาญฉลาด. แอพ Surf - แนวคิดการเข้าสู่ระบบโดย Guy Ligertwood หน้าจอเข้าสู่ระบบโดย Howard O วันที่ 4¢Â ?? ?? สมัครสมาชิกโดย Egor Lazarev เข้าสู่ระบบ -...
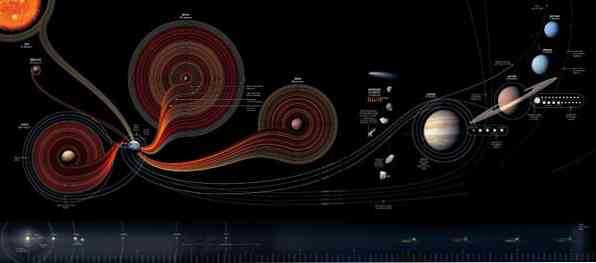
เป็นไปไม่ได้ที่จะเข้าใจข้อมูลที่ซับซ้อนหรือวิเคราะห์ข้อมูลจำนวนมากหากเราใช้เพียงคำหรือข้อความ กราฟิกข้อมูลหรือที่รู้จักกันดีในชื่อ infographics เป็นคำอธิบายภาพของข้อมูล, ข้อมูลหรือความรู้ กราฟิกเหล่านี้เป็นเครื่องมือทางภาพที่ยอดเยี่ยมสำหรับการอธิบายข้อมูลจำนวนมากซึ่งจำเป็นต้องอธิบายข้อมูลที่ซับซ้อนในทันทีและชัดเจน ให้ฉันแสดงให้คุณเห็นว่า Rick Mans อธิบายได้อย่างไรว่าอินโฟกราฟิกส์ทำให้กระบวนการสื่อสารข้อมูลเชิงแนวคิดง่ายขึ้นอย่างไร Infographic เป็นหนึ่งในประเภทการออกแบบกราฟิกที่ท้าทายที่สุดเนื่องจากกระบวนการสร้างเพียงอย่างเดียวนั้นค่อนข้างเข้มข้น การค้นคว้าข้อมูลเป็นขั้นตอนที่ยาวมากในการรับข้อมูลที่ต้องใช้ทั้งเวลาและความทุ่มเทในการได้รับข้อมูลที่มีประโยชน์และถูกต้อง หลังจากนั้นผู้ออกแบบจะต้องสามารถสร้างผลกระทบทางภาพที่แข็งแกร่งที่แสดงข้อมูลได้อย่างแม่นยำในลักษณะที่มีเหตุผลและผสมผสานกับการออกแบบโดยรวม. เรามีความยินดีอย่างยิ่งที่จะแสดงให้คุณเห็นข้อมูลที่ยอดเยี่ยมและข้อมูลเหล่านี้สร้างโดยบุคคลที่มีความสามารถหลากหลาย นี่คือชุดของ 50 อินโฟกราฟิกที่ออกแบบอย่างสร้างสรรค์, ที่มีสีสันมีชีวิตชีวาน่าตกใจและการศึกษา มาฉลองกันด้วยภาพกันเถอะ! 50 ปีแห่งการสำรวจอวกาศ แผ่นใหญ่ที่แสดงการสำรวจอวกาศในช่วง 50 ปีที่ผ่านมา อินโฟกราฟิกที่เหลือเชื่อนี้ถูกสร้างขึ้นโดย Sean McNaughton และ Samuel...