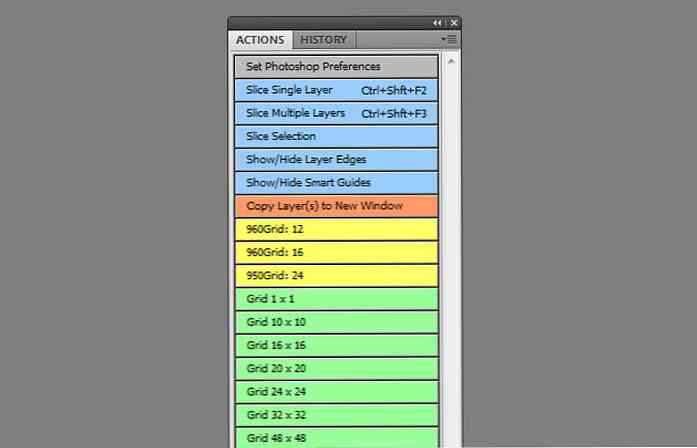
20 การกระทำของ Photoshop ฟรีนักออกแบบทุกคนต้องมี
สคริปต์อัตโนมัติประหยัดเวลาและปรับปรุงเวิร์กโฟลว์ในฟิลด์สร้างสรรค์ทั้งหมด ผลิตภัณฑ์ Adobe อย่าง Photoshop เสนอสคริปต์ที่เรียกว่า การปฏิบัติ ที่ทำให้กระบวนการหลายครั้งโดยอัตโนมัติด้วยการคลิกปุ่ม มีเว็บไซต์แอคชั่นสุดพิเศษของ Photoshop แต่หลายเว็บไซต์ก็ให้ความสำคัญกับช่างภาพ.
ฉันได้รวบรวมการกระทำจำนวนหนึ่งที่มุ่งเน้นไปที่โดยตรง นักออกแบบ UI ผู้ออกแบบไอคอนและนักออกแบบผลิตภัณฑ์ สร้างอินเตอร์เฟสสำหรับเว็บและมือถือ การกระทำเหล่านี้ทั้งหมดสามารถดาวน์โหลดได้ฟรีสำหรับการใช้งานหลายครั้ง อย่าลืมตรวจสอบรายละเอียดก่อนดาวน์โหลดเพื่อให้แน่ใจว่าทุกอย่างทำงานบน Photoshop เวอร์ชั่นของคุณ.
iOS 7 เบลอ
เริ่มต้นด้วย iOS 7 ทีมออกแบบของ Apple เปิดตัว เอฟเฟกต์เบลอของแก้วนม. สิ่งนี้สามารถทำซ้ำใน Photoshop แต่ต้องการการจัดการเลเยอร์เล็กน้อย.
สร้างดีไซเนอร์ Matt Smith แล้ว การกระทำที่เบลอของ iOS 7 เพื่อทำซ้ำเอฟเฟกต์บนเลเยอร์บนสุด หากคุณมีปัญหาในการเรียกใช้งานคุณสามารถดาวน์โหลดไฟล์ PSD ที่มาพร้อมกับชั้นกระจกฝ้าที่ใช้ไปแล้ว.

การกระทำ Bjango
Bjango เป็นแอพสร้างสตูดิโอสร้างสรรค์และโครงการโอเพ่นซอร์สสำหรับนักออกแบบ เว็บไซต์เผยแพร่บทความที่มีประโยชน์สำหรับผู้ใช้ PS และนำเสนอ repo ของ GitHub อย่างเต็มรูปแบบที่คุณสามารถดาวน์โหลดได้ฟรี การกระทำเหล่านี้รวมถึงความแตกต่างหลากหลายสำหรับการออกแบบอาคารใน Photoshop.
รายการนี้รวมถึงการสลับเปิดปิดพิกเซลการทำซ้ำผืนผ้าใบโดยอัตโนมัติจัดกึ่งกลางของส่วนที่เลือกและแม้แต่การครอบตัดภาพขนาด Dribbble จากเอกสาร ขณะนี้คอลเล็กชัน Bjango Actions อยู่ใน v4 ซึ่งมีการทำงานหลายอย่างสคริปต์และเวิร์กโฟลว์ OS X.

ไม่มีแถบอีกต่อไป
Jeff Broderick สร้างแอคชั่นเรียบง่ายที่เรียกว่า ไม่มีแถบอีกต่อไป ซึ่งเป็นการดาวน์โหลดฟรีและมันมีค่าอย่างเหลือเชื่อสำหรับงานออกแบบดิจิทัล.
การไล่ระดับสีใน Photoshop สามารถมีแถบสีที่สวิทช์สีที่ถูกไล่ระดับสีชัดเจน. การกระทำนี้จะทำความสะอาดเอฟเฟกต์แถบคาด, ด้วยหนึ่ง catch: มันยังเพิ่มขนาดไฟล์ของเอกสารอย่างมาก ดังนั้นมันอาจไม่เป็นประโยชน์สำหรับทุกโครงการ แต่แน่นอนว่าคุ้มค่าที่จะคำนึงถึงเรื่องนี้.

โปรแกรม Photoshop
นี่คือเอฟเฟกต์สุดเจ๋งที่สร้างโดยนักออกแบบชาวอัลบาเนีย Vasjen Katro ด้วยการกระทำของเขาชื่อ โปรแกรม Photoshop คุณสามารถ ใช้จำลอง mockup และ เอียงโดยอัตโนมัติด้วยแสงโดยนัย. สิ่งนี้จะสร้างเอฟเฟกต์ของหน้าจอที่เอียงไปทางด้านข้างและดูเหมือนภาพถ่ายของจอภาพ.
นี่คือที่สมบูรณ์แบบสำหรับการถ่ายภาพมุมมองที่เอียงเพื่อแสดงอินเตอร์เฟซในแบบที่ไม่ซ้ำกัน แม้ว่าสิ่งนี้อาจไม่ช่วยให้คุณออกแบบได้ดีขึ้น แต่ก็สามารถปรับปรุงงานนำเสนอของคุณ.

PSD เป็น PNG Automator
การส่งออกการออกแบบต้องใช้เวลา แต่สามารถทำได้ง่ายกว่าด้วย Luis da Silva's ส่งออก PSD เป็น PNG. นี้ แปลงไฟล์ PSD แบบเต็มเป็น PNG จากแผงการทำงานของ Photoshop จากสิ่งที่ฉันสามารถบอกได้ว่ามันใช้งานได้กับ Photoshop ทุกรุ่นตั้งแต่ CS ถึง CC.

เบราว์เซอร์ UI
เคยต้องการที่จะ ดูว่าการจำลองของคุณมีลักษณะอย่างไรในหน้าต่างเบราว์เซอร์? ด้วยการกระทำของ Browser UI มันเป็นเพียงแค่คลิกปุ่ม.
การกระทำนี้จะมีตัวเลือกพิเศษ แต่รุ่นฟรีมีคุณสมบัติมากกว่าเพียงพอ หน้าต่างเบราว์เซอร์ทุกหน้าต่างแสดงผลในรูปแบบ OS X แต่ หน้าต่างสามารถยืดให้พอดีกับผืนผ้าใบที่คุณต้องการ.

Retinize มัน
Retinize เป็นการกระทำ Photoshop ฟรีสำหรับการสร้างสำเนาเรตินาของไอคอนและองค์ประกอบอินเทอร์เฟซ คุณเพียงแค่เลือกเลเยอร์ (หรือกลุ่มชั้น) และเรียกใช้การกระทำ กราฟิกสามารถตั้งชื่อและส่งออกด้วยกำหนดเอง @ 2x และ @ 3x ข้อกำหนดขนาด.
หมายเหตุสิ่งนี้ทำงานได้ไม่ดีนักกับกราฟิกแรสเตอร์ ลองใช้รูปร่างและองค์ประกอบเวกเตอร์หรือนำเข้าวัตถุสมาร์ทเพื่อให้มีคุณภาพสอดคล้องกันเมื่อปรับขนาด.

ส่งออกเป็น SVG
การส่งออกเลเยอร์เป็นอีกภารกิจที่ต้องทำเองซึ่งไม่มีใครต้องการทำ การดำเนินการส่งออก PSD เป็น SVG นี้นำความธรรมดาจากการส่งออกเวกเตอร์และกราฟิกสำหรับเว็บ.
หมายเหตุการกระทำนี้ถูกสร้างขึ้นสำหรับ Photoshop และ Illustrator แต่รองรับเฉพาะรุ่นจาก CS5 หรือสูงกว่า.

UI ของเบราว์เซอร์แบบคงที่
นี่คือเครื่องมือสร้างตัวอย่างเบราว์เซอร์อื่น แต่ใช้กับ UI แบบแฟลต หากคุณไม่ต้องการไปกับเบราว์เซอร์ที่มีสไตล์ Mac ให้ลองใช้เบราว์เซอร์ PS แทน.
องค์ประกอบเอกสารที่แรสเตอร์แล้วทำงานได้ดีที่สุดแม้ว่าจะง่ายต่อการแผ่เนื้อหาทั้งหมดลงในเลเยอร์ใหม่และใช้แทน.

จอแสดงผลสเตอริโอ
ใครก็ตามที่ต้องการจอแสดงผลแบบสเตอริโอจะได้รับประโยชน์จากการกระทำนี้ การกระทำของจอแสดงผลแบบสเตอริโอฟรีนี้สร้างเอฟเฟกต์สามมิติด้วยเงาและขอบที่เบ้ทั้งหมดจากอินพุตขององค์ประกอบ UI แบบแบน.

การดำเนินการขยาย
นี่เป็นหนึ่งในการกระทำที่ฉันชอบเพราะมันใช้งานได้จริงสำหรับการแสดงกราฟิกและการนำเสนอ นักออกแบบ UI จะเพลิดเพลินไปกับสิ่งนี้ การกระทำของแว่นขยาย สร้างโดย Mario Semeš สำหรับการขยายส่วนต่อประสาน.
มัน พืชแว่นขยาย ด้านบนของเอกสาร Photoshop ด้วยเอฟเฟกต์เบลอที่อื่น. นี่เป็นวิธีที่ยอดเยี่ยมในการมุ่งเน้นไปที่องค์ประกอบหรือเอฟเฟกต์หนึ่งเดียวและอาจเป็นประโยชน์สำหรับโครงการของทีมหรือแบบฝึกหัดออนไลน์.

การกระทำของ iPhone 6/6 +
นักออกแบบดิจิทัล Geof Crowl ได้สร้างคอลเลกชันที่กำหนดเองของ iPhone 6 action สำหรับ การจัดระเบียบกราฟิกจาก PSD เป็นมิติเรตินา. โดยทั่วไปแล้วนักออกแบบแอพมือถือจะทำงานกับเลเยอร์รูปร่างดังนั้นจึงควรเหมาะสมกับเวิร์กโฟลว์การออกแบบทั่วไป.

บันทึกสำหรับ iOS
นี่คือแนวคิดที่ไม่ซ้ำใครที่สร้างขึ้นโดยหน่วยงานความคิดสร้างสรรค์ ENVOY เนื่องจาก Photoshop นั้นมีความยอดเยี่ยม “บันทึกสำหรับเว็บ” ตัวเลือกทีม ENVOY สร้างการกระทำนี้ โดยเฉพาะสำหรับการส่งออก iOS. มีสคริปต์ที่คล้ายกันเช่นนี้ แต่คุ้มค่าที่จะเพิ่มอีกหนึ่งรายการในการผสมผสาน.

ศิลปิน
ศิลปิน เป็นการกระทำของ Photoshop สำหรับ จัดการภาพถ่ายและการออกแบบดิจิทัล. การกระทำที่กำหนดเองสามารถนำไปใช้กับเลเยอร์หรือเอกสารทั้งหมดโดยรวม ชุดแอ็คชั่นเฉพาะนี้ช่วยให้นักออกแบบสามารถสร้างรูปแบบสื่อที่น่าสนใจเช่นไลน์ที่มีพลังและทาสีฟิลเตอร์สไตล์ผ้าใบ ลองดูตัวอย่างตัวอย่างเพื่อดูสิ่งที่เป็นไปได้.

กล่องเครื่องมืออัตโนมัติ GUI
แม้ว่าโดยทั่วไป GitHub จะเกี่ยวข้องกับโครงการ dev แต่ก็เป็นไปได้ที่จะหาแหล่งข้อมูลการออกแบบที่ยอดเยี่ยมเช่นนี้ กล่องเครื่องมืออัตโนมัติ GUI. ในกล่องเครื่องมือคุณจะพบสคริปต์สำหรับ Photoshop และ Illustrator สิ่งเหล่านี้สามารถช่วยในการส่งออกกราฟิกและสร้างกลุ่มเลเยอร์ใหม่.

Pixel2Vector
นี่อาจเป็นการกระทำ Photoshop ที่ค่อนข้างทดลอง แต่มันมีพลังอย่างไม่น่าเชื่อ Pixel2Vector โดย Michael Tzscheppan เป็นชุดแอ็คชั่นฟรีที่ แปลงเลเยอร์พิกเซลเป็นรูปร่างเวกเตอร์. การดำเนินการรองรับ Photoshop CS3 + และสามารถทำงานเป็นปลั๊กอินสำหรับ CS5 + ฉันชอบแนวคิดนี้เพราะสามารถช่วยนักออกแบบ เปลี่ยนรูปร่างแรสเตอร์อย่างรวดเร็วให้เป็นองค์ประกอบที่แก้ไขได้.

Long Shadow
นักออกแบบมอสโก Aram Mirzoyants เปิดตัวของเขา การกระทำของเงาที่ยาวนาน ฟรีที่ Dribbble คุณสามารถดาวน์โหลดและใช้การกระทำเหล่านี้สำหรับเลเยอร์ใด ๆ จากรูปร่างเวกเตอร์ไปเป็นข้อความและไอคอน สิ่งนี้จะสร้างเอฟเฟกต์เงา 3 มิติโดยอัตโนมัติพร้อมตัวเลือกในการเอียงเงาในทิศทางต่าง ๆ ที่ความยาวต่างกัน.

การกระทำ Isometric 3D
การกระทำการแปลงมีมิติเท่ากัน Mapita เป็นวิธีในการสร้างสิ่งประดิษฐ์ที่ดูเป็น 3 มิติใน Photoshop มันใช้งานไม่ได้ดีกับทุกการออกแบบ แต่ กราฟิกแบนสามารถนำมาสู่ชีวิต ด้วยการกระทำ PS ฟรีนี้ (รวมถึงไฟล์ PSD ตัวอย่าง).

LoremPicsum
ทุกคนรู้เกี่ยวกับ Lorem Ipsum สำหรับข้อความเติม แต่แล้ว LoremPicsum สำหรับภาพถ่ายฟิลเลอร์ล่ะ? ไซต์นี้สามารถทำงานกับ URL โดยตรง แต่มาพร้อมกับการกระทำของ Photoshop เช่นกัน มีสองรุ่นแยกกันสำหรับผู้ใช้ CS และผู้ใช้ CC ที่ใหม่กว่า.

เครื่องชงวอลล์เปเปอร์
นี่คือ สคริปต์รุ่นวอลล์เปเปอร์ที่กำหนดเอง สำหรับผู้ใช้ Photoshop มันสามารถส่งออกในขนาดต่าง ๆ สำหรับขนาดหน้าจอที่แตกต่างกันในขณะที่รักษาคุณภาพเหมือนเดิม วอลเปเปอร์ไม่เกี่ยวข้องกับการออกแบบ UI โดยเฉพาะ แต่สคริปต์นี้เจ๋งเกินกว่าจะออกจากรายการได้.

ฉันมั่นใจว่าการกระทำเหล่านี้มีทรัพยากรเพียงพอที่จะปรับปรุงเวิร์กโฟลว์การออกแบบรายวันของคุณอย่างน้อยที่สุด แต่ถ้าฉันพลาดการกระทำของ Photoshop ที่มีคุณภาพโปรดอย่าลังเลที่จะเพิ่มเข้าไปในความคิดเห็น.


