นักพัฒนา 10 เครื่องมือ UX / UI ที่มีในกล่องเครื่องมือของคุณ
มีเครื่องมือต่าง ๆ มากมายที่สามารถใช้ในการสร้างต้นแบบ บางคนดีกว่าคนอื่นในสถานการณ์ที่กำหนดโดยธรรมชาติและบางคนก็ดีที่สุดเพราะสามารถใช้ได้ในหลากหลายสถานการณ์ หากการหาเครื่องมือสร้างต้นแบบที่ยอดเยี่ยมสำหรับงานออกแบบของคุณคือวัตถุประสงค์ของคุณคุณจะพบสิ่งที่คุณมองหาจากเครื่องมือที่นำเสนอที่นี่.
รวมถึงเป็นเครื่องมือสร้างต้นแบบหลายอย่างที่มีความสามารถในการทดสอบการใช้งานรวมถึงเครื่องมือที่ใช้สำหรับการทดสอบประเภทนี้ การมีความสามารถในการทดสอบการใช้งานที่ปลายนิ้วของคุณช่วยให้คุณสามารถออกแบบหรือปรับแต่งองค์ประกอบ UI เพิ่มเติมได้ ความสำคัญของการทดสอบการใช้งานมักจะถูกละเลยหรือเข้าใจผิดบ่อยเกินไป โดยรวมแล้วคุณควร:
- ตรวจสอบให้แน่ใจว่าการค้นหาของคุณรวมถึงการค้นหาความสามารถในการทดสอบการใช้งาน.
- ตรวจสอบให้แน่ใจว่าเครื่องมือที่คุณเลือกเข้ากันได้กับผลิตภัณฑ์สุดท้าย - เว็บไซต์หรือมือถือหรือเว็บแอป.
- ตรวจสอบให้แน่ใจเพื่อรับความสามารถในการโต้ตอบที่คุณต้องการ.
- ตรวจสอบให้แน่ใจว่าเครื่องมือที่คุณเลือกเข้ากันได้กับขนาดของโครงการหรือทีมของคุณ.
วิชั่น
ไม่ว่าคุณจะเป็นนักออกแบบรายบุคคลหรือสมาชิกของทีมออกแบบขนาดเล็ก InVision เป็นแพลตฟอร์มต้นแบบที่เหมาะสำหรับการใช้งานของคุณ ไม่เพียง แต่เป็นเครื่องมือในการออกแบบและการทำงานร่วมกันของ UX / UI ชั้นนำในตลาดความสามารถในการทดสอบการใช้งานของมันนั้นยากที่จะจับคู่.
สำหรับทีมที่มีขนาดใหญ่มากทีมระหว่างแผนกหรือโครงการขนาดใหญ่และซับซ้อนให้ดูที่ InVision Enterprise Edition สำหรับโครงการที่ซับซ้อนที่เกี่ยวข้องกับผู้มีส่วนได้ส่วนเสียจำนวนมากคุณจำเป็นต้องมีโซลูชั่นต้นแบบและการประสานการทำงานร่วมกันที่สมบูรณ์แบบและ เครื่องมือทดสอบการใช้งานที่คุณเลือกอาจเป็นสิ่งสำคัญ.

Enterprise Edition เป็นโซลูชั่นที่สมบูรณ์แบบ คุณสามารถ ทดสอบต้นแบบของคุณโดยตรงบนอุปกรณ์มือถือของผู้ใช้, โดยไม่ จำกัด จำนวนการทดสอบหรือผู้ใช้ที่เกี่ยวข้อง เมื่อคุณสามารถจับเสียงของพวกเขาและเห็นใบหน้าของพวกเขาคุณจะได้รับ มาตรการการใช้งานเชิงคุณภาพเพิ่มเติมจากข้อมูลเชิงปริมาณที่คุณอาจมองหา.
ด้วย InVision ไม่จำเป็นต้องมีทักษะการเขียนโปรแกรมและคุณสามารถสร้างต้นแบบที่มีความเที่ยงตรงสูงและคลิกได้ครั้งแรกฟรี.
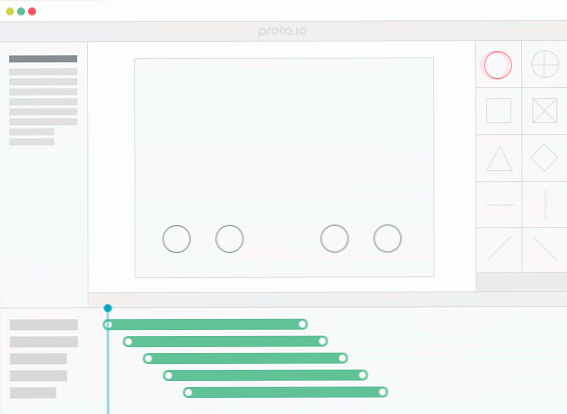
Proto.io
Proto.io จะช่วยเสริมชุดการออกแบบเว็บของคุณให้ดียิ่งขึ้นหากคุณต้องการเครื่องมือสร้างต้นแบบและทำงานร่วมกันซึ่งคุณสามารถทำได้ เปลี่ยนต้นแบบต้นแบบที่มีความเที่ยงตรงสูงในเวลาอันสั้น. ด้วย Proto.io คุณสามารถผลิต ต้นแบบแบบโต้ตอบ, ภาพเคลื่อนไหว, คุณลักษณะหลากหลาย โดยไม่มีการเข้ารหัส.

อย่างไรก็ตามมีบางครั้งที่แม้กระทั่งความพยายามในการออกแบบที่ดีที่สุดก็สามารถกระแทกถนนได้เล็กน้อยเนื่องจากการสื่อสารล้มเหลว คุณสมบัติการทำงานร่วมกันที่มาพร้อมกับแพ็คเกจนี้ไม่อนุญาตให้เกิดขึ้น คุณสามารถพึ่งพาการส่งมอบต้นแบบตรงเวลาและเป็นจริงดังนั้นผู้จัดการโครงการและลูกค้าจะไม่สามารถแยกแยะพวกเขาออกจากของจริง.
องค์ประกอบการออกแบบอุปกรณ์พกพาใน iOS และ Android เป็นของคุณสำหรับการใช้หรือคุณสามารถ นำเข้าการออกแบบของคุณเอง. คุณจะชอบสิ่งที่ Proto.io สามารถทำเพื่อคุณและสำหรับโครงการสร้างต้นแบบแอพมือถือของคุณ.
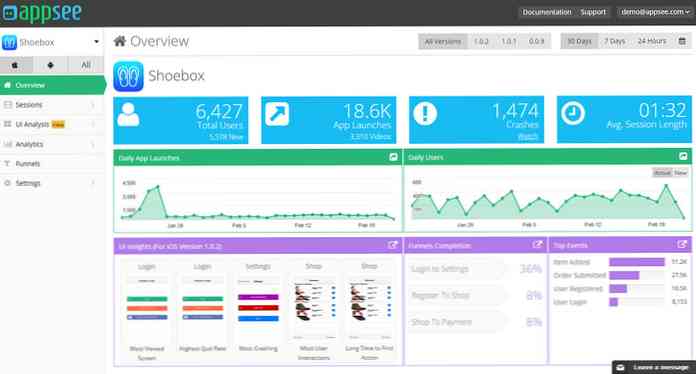
AppsX Mobile App UX Analytics
ด้วยความสามารถในการทดสอบการใช้งานที่ทรงพลังที่พร้อมให้คุณใช้งาน Appsee Mobile App Analytics จะช่วยให้คุณมอบประสบการณ์การใช้งานแอพที่ดีที่สุดเป็นครั้งคราว "ขั้นสูงสุด" อาจเป็นเรื่องยากหากไม่สามารถทำได้หากไม่สามารถทำการทดสอบการใช้งานได้ไม่ดีหรือไม่ได้ทำเลย.

ผู้สร้าง Appsee ตระหนักถึงพลังของความคิดเห็นของผู้ใช้เชิงคุณภาพ. เนื่องจากมนุษย์ใช้ข้อมูลภาพเป็นอย่างมากการบันทึกเซสชันผู้ใช้เมื่อรวมกับข้อมูล heatmap แบบสัมผัสทำให้นักออกแบบมี ข้อเสนอแนะที่ทรงคุณค่าสำหรับการเปลี่ยนแปลงหรือการปรับแต่งองค์ประกอบ UI หรือคุณสมบัติหรือฟังก์ชั่น UX.
คิดว่า Appsee Mobile App Analytics เป็นไกด์นำเที่ยวที่นำคุณไปสู่การเดินทางของผู้ใช้แบบเห็นภาพและชี้ให้เห็นสิ่งที่สำคัญที่สุด นี่คือสิ่งที่แท้จริงเกี่ยวกับ Appsee และทำไมคุณควรพิจารณาถึงการมีสำเนาของคุณเอง.
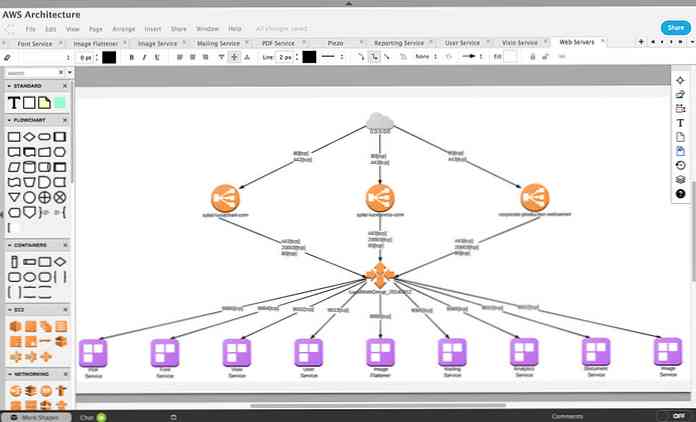
Lucidchart
Lucidchart เป็นแอพพลิเคชั่นการวาดแบบออนไลน์, การลากและวางแบบคลาวด์, การทำไดอะแกรมและการวางสายไฟสำหรับการออกแบบเว็บไซต์แท็บเล็ตหรือโทรศัพท์ ห้องสมุดขนาดใหญ่ที่ครอบคลุมองค์ประกอบการออกแบบและรูปทรงที่ทันสมัย ช่วยให้คุณสร้างอะไรก็ได้จากโครงร่างหรือการจำลอง, ไปยัง แบ่งปันข้อมูลหรือสร้างแผนที่ความคิด ที่จะแนะนำคุณตลอดโครงการที่ซับซ้อน.

Lucidchart มอบทางออกที่ยอดเยี่ยมสำหรับการออกกำลังกายของคุณใน flowcharting เช่นกัน คุณสมบัติที่มีประโยชน์มากมายคือหน้าต้นแบบและความสามารถของแป้นพิมพ์ลัดซึ่งเมื่อใช้งานจะช่วยให้คุณไม่ต้องกังวลกับงานที่ทำซ้ำในอดีต.
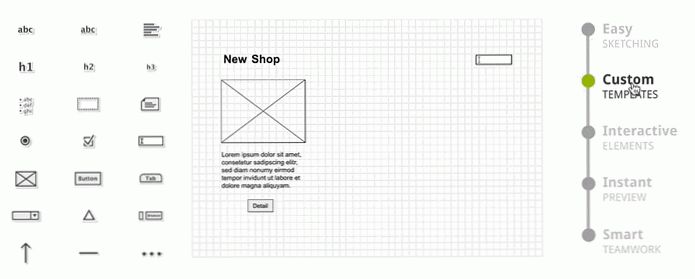
Pidoco
ไม่ควรแปลกใจที่พบ Pidoco ในรายการเครื่องมือ UX / UI ชั้นนำนี้เนื่องจากเป็นเครื่องมือสร้างต้นแบบที่เลือกสำหรับนักออกแบบเว็บไซต์ใน 50 ประเทศ Pidoco เป็นแอพพลิเคชั่นบนเว็บที่ใช้งานง่ายซึ่งคุณสามารถสร้าง wireframes ที่สวยงามหรือต้นแบบ UX แบบโต้ตอบได้อย่างสมบูรณ์.

คุณ มีไอคอนและองค์ประกอบ UI ให้เลือกมากกว่า 400 แบบ, และคุณลักษณะการออกแบบที่รวมการคลิกและการโต้ตอบการลากและวางการอัปโหลดภาพการเปลี่ยนหน้าจอและการเชื่อมโยงหน้าและเบราว์เซอร์สดและความสามารถในการตรวจสอบอุปกรณ์พกพา การสร้างต้นแบบไม่ได้ง่ายกว่านี้มากนัก.
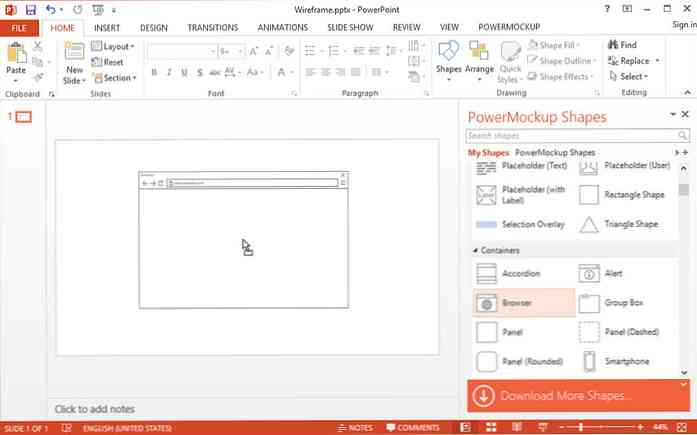
PowerMockup
หากคุณเป็นผู้ใช้ PowerPoint โดยเฉพาะหรือเป็นผู้ใช้งานทั่วไป PowerMockup เป็นเพียงโซลูชันที่เหมาะสมสำหรับความต้องการสร้างต้นแบบของคุณ หากต้องการสร้างโครงลวดสิ่งที่คุณต้องทำคือ เลือกไอคอนและรูปร่างที่เหมาะสม ที่อยู่ในไลบรารี PowerMockup และ ลากและวางลงบนภาพนิ่ง PowerPoint.

จากนั้นคุณมีสไลด์โชว์ PowerPoint ที่คุณสามารถใช้ นำเสนอภาพเคลื่อนไหวต้นแบบที่มีการโต้ตอบของคุณ. คุณสามารถทำได้ เพิ่มรูปร่างและไอคอนของคุณเอง ไปที่ห้องสมุดที่กำลังเติบโตของ PowerMockup และแบ่งปันกับผู้อื่น.
Notism
การทำงานร่วมกันของโครงการคือสิ่งที่ Notism Collaboration ทำได้ดีที่สุดและทำได้ดีกว่าเครื่องมืออื่น ๆ ประเภทเดียวกันทั้งหมด หากคุณทำงานเป็นประจำในโครงการที่ การสื่อสารระหว่างผู้มีส่วนได้เสียมีความสำคัญ, นี่เป็นเครื่องมือที่คุณไม่ควรขาด มันสามารถประเมินค่าไม่ได้ที่คุณมีเมื่อคุณทำงานขนาดใหญ่โครงการที่ซับซ้อนหรือกับทีมขนาดใหญ่.

การทำงานร่วมกันของ Notism ยังช่วยเติมเต็มความต้องการที่สำคัญสำหรับโครงการขนาดเล็กซึ่งการสื่อสารและข้อเสนอแนะที่มีความสำคัญต่อความสำเร็จ ทุกๆสิ่งคือ แชร์ผ่านวิดีโอนำเสนอแบบเรียลไทม์.
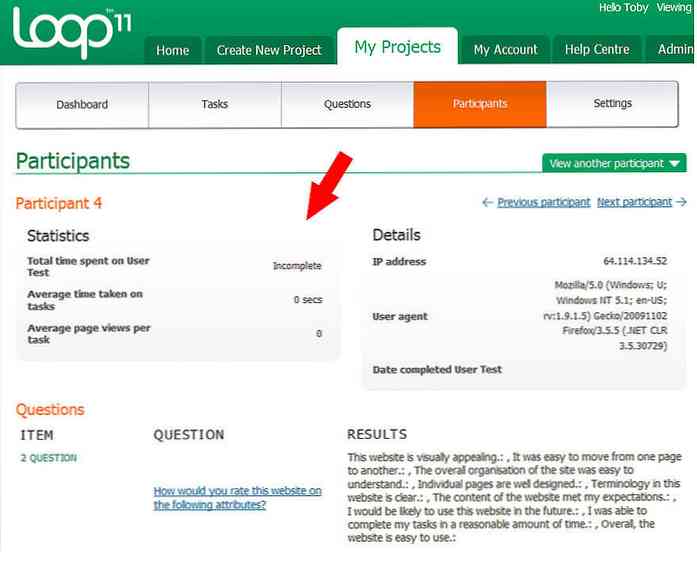
Loop11
Loop11 อยู่ในกล่องเครื่องมือของคุณหากคุณกำลังมองหา เสริมเครื่องมือออกแบบของคุณด้วยเครื่องมือทดสอบการใช้งานโดยเฉพาะ. มีน้อยถ้าเครื่องมือประเภทนี้ที่สามารถให้ข้อเสนอแนะการออกแบบใช้งานได้เร็วขึ้นเมื่อคุณ ทำการทดสอบการใช้งาน UX บนแอปหรือการออกแบบเว็บไซต์ของคุณ.

Loop11 สามารถทำงานกับอาสาสมัครทดสอบได้มากถึง 999 คนในแต่ละครั้ง การรวบรวม clickstreams, heatmaps และข้อมูลการวิเคราะห์เส้นทาง. การค้นพบเครื่องมือนี้จะนำเสนอให้คุณในวงตอบรับอย่างต่อเนื่อง คุณไม่จำเป็นต้องหลีกเลี่ยงการทดสอบการใช้งานที่สำคัญเพราะกลัวว่ามันอาจซับซ้อนเกินไปหรือเกี่ยวข้องกับงานมากเกินไป.
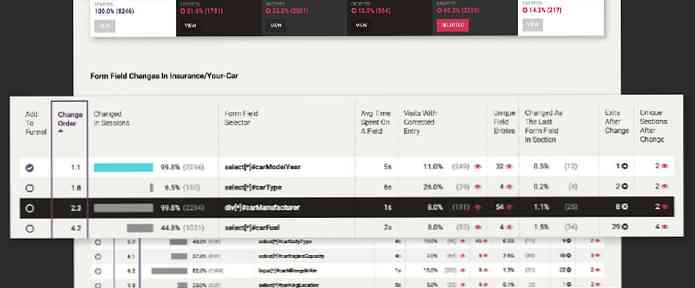
UseItBetter
การวิเคราะห์แบบฟอร์มโดย UseItBetter มุ่งเน้นไปที่คุณสมบัติเล็ก ๆ ของผลิตภัณฑ์เว็บของคุณ แต่เป็นคุณสมบัติที่หากมีข้อผิดพลาดสามารถสร้างปัญหาให้กับผู้ใช้ของคุณและแม้กระทั่งปิดมากกว่าสองสามรายการ.

เครื่องมือนี้ช่วยให้คุณทำอะไรได้บ้าง ตรวจสอบปัญหาที่เกี่ยวข้องกับฟอร์มและเขตข้อมูลฟอร์ม. หากคุณเคยพยายามกรอกแบบฟอร์มออนไลน์และพบปัญหาขณะทำเช่นนั้นในที่สุดก็เลิกงานและออกจากเว็บไซต์ปัญหาที่คุณมีก็คือที่อยู่ของฟอร์ม Analytics หากฟอร์มเป็นองค์ประกอบ UX ที่สำคัญต่อเว็บไซต์หรือธุรกิจของคุณคุณควรทำให้เครื่องมือนี้มีประโยชน์.
Patternry
Patternry เป็นเครื่องมือที่ดีที่สุดสำหรับการจัดเก็บข้อมูลการออกแบบของคุณรวมถึงทุกอย่างตั้งแต่รูปแบบและคู่มือสไตล์ไปจนถึงองค์ประกอบการออกแบบและ Building Block ที่คุณคาดหวังว่าจะมีความต้องการในอนาคตสำหรับ.

จำเป็นต้องพูดความสามารถ เพื่อบันทึกและนำข้อมูลการออกแบบที่มีค่ากลับมาใช้ใหม่ ช่วยให้คุณประหยัดเวลาได้อย่างมากรวมถึงทำให้การแบ่งปันความพยายามในการออกแบบและแนวคิดของคุณกับผู้อื่นง่ายขึ้น Patternry เป็นเครื่องมือเพิ่มผลผลิตที่มีความแตกต่าง มันจะช่วยให้คุณหลีกเลี่ยงงานซ้ำ ๆ มากมาย.
สิ้นสุดความคิด
ไม่ว่าคุณจะต้องการเครื่องมือสร้างต้นแบบที่แข็งแกร่งหนึ่งในคุณสมบัติการทำงานร่วมกันที่เหนือกว่าหรือที่มีความสามารถในการทดสอบการใช้งานที่คุณกำลังมองหาคุณจะพบว่าที่นี่.
ในรายการนี้เรามีเครื่องมือพิเศษหลายอย่างเครื่องมือทดสอบการใช้งานห้องสมุดออนไลน์สำหรับการบันทึกและการนำงานออกแบบกลับมาใช้ใหม่และเครื่องมือสร้างไดอะแกรมที่สามารถทำได้มากกว่าการสร้างผังงาน ไม่ว่าเครื่องมือหรือเครื่องมือที่คุณเลือกจะเป็นมือดี.




