สร้างเอกสารด้วยไฟล์ Markdown โดยใช้ Docsify
หากคุณกำลังสร้างปลั๊กอินเฟรมเวิร์กหรือสคริปต์โอเพนซอร์สฟรี คุณจะต้องมีเอกสารประกอบ. มันสำคัญมาก จัดทำเอกสารงานของคุณ, ทั้งเพื่อความมีสติและเพื่อช่วยเหลือผู้อื่นที่ต้องการเรียนรู้แหล่งข้อมูลที่ยอดเยี่ยมของคุณ.
อย่างไรก็ตามการสร้างเอกสารออนไลน์อาจเป็นเรื่องเจ็บปวดอย่างแท้จริง ขอบคุณ, Docsify ทำให้ง่ายขึ้นโดยการให้ เครื่องกำเนิดเอกสารฟรีทำงานบน Markdown.
นี่คือ ไม่ใช่ตัวสร้างไซต์แบบสแตติกทั่วไป และมันก็เป็นเช่นนั้น ไม่ต้องการหน้า HTML / CSS แบบคงที่. แต่มัน โหลดไฟล์ Markdown แบบไดนามิก และแสดงเป็นเว็บเพจ สวยเนี๊ยบ!

ตรวจสอบหน้าแรกของ Docsify สำหรับ ตัวอย่างของเค้าโครง, พร้อมด้วย รายละเอียดการตั้งค่าเพิ่มเติม.
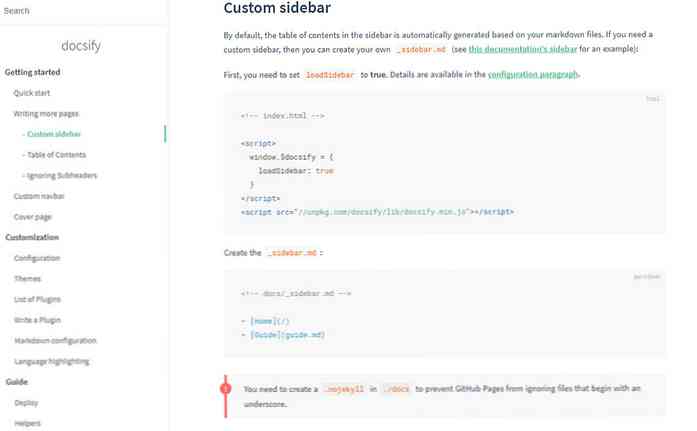
มันต้องการให้คุณ สร้างไฟล์ index.html ด้วยตัวเอง, ซึ่งสามารถอัปโหลดไปยัง GitHub Pages หรือโฮสต์บนเซิร์ฟเวอร์ของคุณเอง จากตรงนั้นคุณแค่ เขียนไฟล์ Markdown สำหรับแต่ละหน้า และใช้สิ่งเหล่านี้เป็นเอกสารหลักของคุณ.
กระบวนการทั้งหมดมีการระบุรายละเอียดไว้ใน คู่มือเริ่มต้นอย่างรวดเร็ว, นั่นอาจเป็นจุดเริ่มต้นที่ดีที่สุด นี้สามารถ ทั้งหมดวิ่งผ่าน npm, ดังนั้นจะช่วยให้ทราบคำสั่งของคุณหรืออย่างน้อยก็เต็มใจที่จะเรียนรู้.
เป็นไปได้ที่จะสร้างไฟล์ HTML ดิบด้วยตัวเองและเพียงแค่คัดลอก / วางแม่แบบจากคู่มือการตั้งค่าของ Docsify แต่ฉันแนะนำ ทำมันแบบไดนามิก, เนื่องจากมันช่วยประหยัดเวลาได้มากและนั่นก็ไม่ใช่ประเด็น?
ในขณะที่คุณเรียนรู้ระบบเอกสารคุณสามารถ เพิ่มคุณสมบัติโดยใช้ Markdown หรือ HTML ดิบ. คุณสมบัติเหล่านี้รวมถึง แถบนำทางที่กำหนดเอง และแม้กระทั่ง ใบปะหน้าของคุณเอง พร้อมโลโก้โครงการของคุณ.
จัดทำเอกสารแม้กระทั่ง มาพร้อมกับธีมฟรีมากมาย ถ้าคุณต้องการเค้าโครงที่ออกแบบไว้ล่วงหน้าเพื่อให้ทำงานได้ หรือคุณสามารถ เรียกดูแกลเลอรี่โชว์ของพวกเขา เพื่อดูว่าโครงการใดใช้ Docsify สำหรับเอกสารของพวกเขา.

ทั้งหมด ข้อมูลการตั้งค่าพื้นฐานและการดาวน์โหลดไฟล์ สามารถพบได้บน GitHub ดังนั้นตรงนั้นถ้าคุณต้องการที่จะให้ยิง.
นอกจากนี้คุณยังสามารถ ดูการสาธิตสดได้ที่หน้าเอกสารหลัก Docsify อันไหนก็เพียงพอแล้วบน Docsify ดังนั้นหากคุณชอบเลย์เอาต์ของหน้าเว็บนั้นคุณสามารถใช้เทมเพลตเดียวกันนั้นและเรียกใช้มันทั้งหมดผ่าน Docsify ฟรี 100% และโอเพ่นซอร์ส.




