SVG เป็นกราฟิกความละเอียดอิสระ นั่นหมายความว่ามันจะ ดูดีบนหน้าจอทุกประเภทโดยไม่สูญเสียคุณภาพ. นอกจากนั้นคุณยังสามารถทำให้ SVG กลับมามีชีวิตชีวาอีกครั้งด้วยเอฟเฟกต์ภาพเคลื่อนไหวบางส่วน. ในหนึ่งในโพสต์ของซีรีย์ SVG ของเราก่อนหน้านี้เราได้แสดงให้คุณเห็นว่าอนิเมชั่น SVG ทำงานร่วมกับ องค์ประกอบแม้ว่าจะอยู่ในระดับต่ำ ในครั้งนี้เราจะแชร์ไลบรารี JavaScript ที่ช่วยขยายภาพเคลื่อนไหว SVG ไปอีกระดับหนึ่ง. เพิ่มเติมเกี่ยวกับ Hongkiat.com: Animate.css - CSS3 Library เพื่อสร้างภาพเคลื่อนไหวได้อย่างง่ายดาย ทำให้ข้อความเคลื่อนไหวได้อย่างง่ายดายด้วย Textillate.js วิธีแปลงข้อความ Photoshop เป็น...
Toolkit - หน้า 30
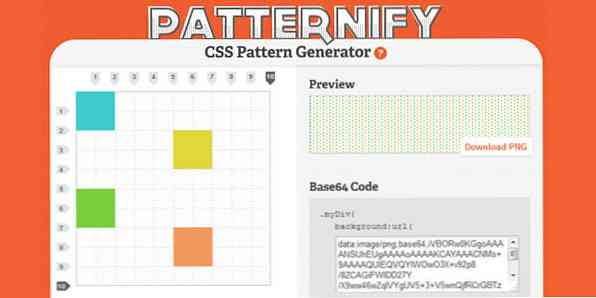
รูปแบบที่ใช้กันอย่างแพร่หลายในการออกแบบเว็บเป็นพื้นหลัง โดยทั่วไปรูปแบบสามารถกำหนดเป็นกราฟิกที่ใช้ในรูปแบบซ้ำแล้วซ้ำอีกในเขตข้อมูล หากคุณพบว่าตัวเองกำลังเผชิญกับความยากลำบากในการสร้างลวดลายตามธรรมชาตินั่นเป็นเพราะมันค่อนข้างซับซ้อนในการสร้างลูปที่ทำงานได้ทั้งแนวตั้งและแนวนอน, อย่างน้อยมันก็ยากที่จะทำด้วยตนเอง. โชคดีที่มีมากมาย เครื่องมือที่คุณสามารถใช้เพื่อสร้างลวดลายที่สวยงามได้อย่างง่ายดาย และเรามีรายชื่อ 8 รายการที่สามารถพบได้ทางออนไลน์ นอกจากนี้ยังใช้งานได้ฟรี ตัวสร้างรูปแบบเหล่านี้บางส่วนช่วยให้คุณสามารถควบคุมสีการวางแนวองค์ประกอบของรูปแบบและอื่น ๆ ในขณะที่คนอื่น ๆ จะสร้างรูปแบบสุ่มสำหรับคุณ รูปแบบเหล่านี้สามารถดาวน์โหลดได้ในรูปแบบภาพต่างๆหรือในรหัส. 1. Patternify Patternify ช่วยให้คุณสร้างรูปแบบโดยการวาดเป็นพิกเซลต่อพิกเซลและเป็นเครื่องมือที่ดีในการสร้างไอคอนขนาดเล็กมาก ด้วยการสนับสนุนของตัวเลือกสีและความโปร่งใสคุณสามารถสร้างกราฟิกที่ยอดเยี่ยมด้วยเครื่องมือนี้ นอกเหนือจากรูปแบบ PNG แล้วเครื่องมือนี้ยังสามารถสร้างภาพในรูปแบบ Base64 เพื่อให้คุณสามารถใช้งานได้ใน CSS ของคุณ. 2. Gerstnerizer...
ลองนึกภาพงานศิลปะที่ไม่มีประเภท - คุณสามารถตั้งสมมติฐานได้ว่ากราฟิกใดที่พยายามส่งมอบ พิมพ์ปรับปรุงและให้แน่ใจว่าคุณได้รับข้อความอะไรก็ตามที่แคมเปญกำลังแสดง ในทางกลับกันการออกแบบตัวอักษรเป็นสิ่งที่นักออกแบบหลายคนพยายามปรับปรุงและยอดเยี่ยม การเดินทางไปยังระดับต่อไปในการออกแบบตัวอักษรในเวลาส่วนใหญ่อาจมีความยุ่งยากและท้าทาย แบบอักษรสีสไตล์คำหลักและตำแหน่งล้วนเป็นปัจจัยสำคัญในการออกแบบตัวอักษรที่ยอดเยี่ยม. แต่คุณจะเห็นการออกแบบตัวอักษรที่ดีได้อย่างไร เรารู้สึกว่างานศิลปะใด ๆ ที่ดึงดูดความสนใจของคุณและส่งข้อความผ่านไปอย่างรวดเร็วเป็นการออกแบบที่ดี ที่นี่เรานำเสนอ, 70 วิชาการพิมพ์ 3 มิติที่ยอดเยี่ยมที่เป็นแรงบันดาลใจอย่างแท้จริง. คุณอาจสนใจในบทความต่อไปนี้: 22 สุดยอด Tutorial Photoshop Text Effect 50+ สุดยอดบทเรียน Photoshop Text Effect สอน Photoshop...
การออกแบบวัสดุเป็นหัวใจและจิตวิญญาณใหม่ของ Android ของ Google การออกแบบวัสดุเป็นภาษาภาพที่ผสมผสานหลักการของการออกแบบที่ดีกับนวัตกรรม มันมุ่งเน้นการสร้าง ประสบการณ์การใช้งานที่สวยงามและสอดคล้องกัน ใช้ประโยชน์จากหลักการและมาตรฐานการออกแบบที่ยอดเยี่ยม Google และผู้ผลิตแอปรายใหญ่อื่น ๆ เช่น Whatsapp และ SwiftKey กำลังใช้การออกแบบวัสดุในการออกแบบแอปของพวกเขาอยู่แล้ว. หากคุณรอคอยที่จะแนะนำการออกแบบวัสดุในแอพของคุณเราได้รวบรวมแหล่งข้อมูลการออกแบบวัสดุที่ดีที่สุดสำหรับคุณ - พาเล็ตเทมเพลตฟอนต์แผ่นงานและไอคอน ฯลฯ หากเราพลาดอะไรหรือต้องการแนะนำทรัพยากรบางอย่างให้เรา ยินดีที่จะรับฟังความคิดเห็นจากคุณ. จานสีวัสดุ สติ๊กเกอร์ & ไอคอน แม่แบบเค้าโครง Roboto & Noto...
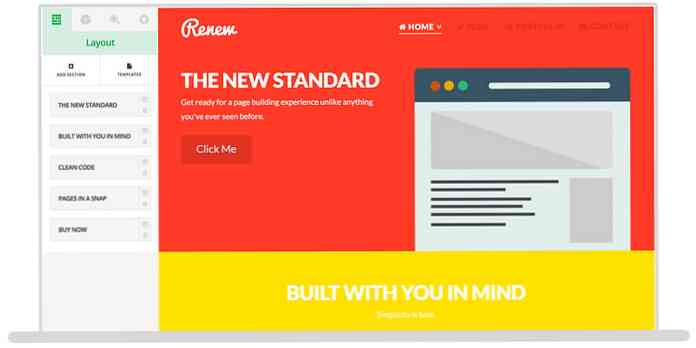
การเลือกเครื่องมือที่เหมาะสมในการสร้างเว็บไซต์หรือพอร์ตโฟลิโอไม่ใช่เรื่องง่าย ส่วนหนึ่งของปัญหาคือความหลากหลายของตัวเลือก ขุดผ่านพวกเขาทั้งหมดเพื่อค้นหาว่าอะไรจะได้ผลดีที่สุดสำหรับคุณอาจเป็นสิ่งที่ท้าทาย เครื่องมือสร้างเว็บไซต์และพอร์ตโฟลิโอที่เรามีอยู่ในรายการนี้ดีเท่าที่คุณจะพบได้ทุกที่ - ดีกว่าตามจริงเพราะเป็นที่รู้จักและเชื่อถือได้ในชุมชนการออกแบบเว็บ. สิ่งที่เครื่องมือเหล่านี้มีเหมือนกันคือ ความเรียบง่ายในการใช้จ่ายในราคาที่เป็นนวัตกรรม และ ฟังก์ชันประหยัดเวลา. คุณจะไม่ได้รับภาระจากโฮสต์ของคุณสมบัติที่คุณใช้เพียงเล็กน้อยหรือไม่มีเลย บางคนในรายการมุ่งเน้นไปที่การสร้างพอร์ตโฟลิโอ แต่ด้วยเครื่องมือที่เหมาะสมท้องฟ้าก็เป็นข้อ จำกัด. เครื่องมือเหล่านี้ช่วยให้นักออกแบบที่อาจ ไม่ต้องใช้รหัสเข้าใจในการสร้างเว็บไซต์แบบสแตนด์อโลน โดยไม่ต้องการความช่วยเหลือจากนักพัฒนาจึงช่วยประหยัดค่าใช้จ่ายในการพัฒนา แม้แต่นักพัฒนาจะพบว่าเครื่องมือเหล่านี้อย่างน้อยหนึ่งอย่างอาจสมควรได้รับตำแหน่งในชุดเครื่องมือของพวกเขา. หลักสำคัญ หลักสำคัญ เปิดตัวครั้งแรกในฐานะผู้สร้างและแก้ไขหน้าใหม่ของเวิร์ดเพรสเอนกประสงค์ธีม WordPress มันได้รับความนิยมเกือบจะในทันทีและในไม่ช้า Themeco ก็ปล่อยมันเป็นเครื่องมือแบบสแตนด์อโลน Cornerstone ดึงดูดผู้ที่ต้องการทำงานกับเครื่องมือสร้างหน้าเว็บที่ช่วยประหยัดเวลาเพิ่มประสิทธิภาพการทำงาน มุมโต้ตอบและเรียลไทม์ของ Cornerstoneดูตัวอย่างและแก้ไขการแสดงป้องกันซ้ำและใช้เวลาประจำแก้ไขตรวจทานทบทวน. ในขณะที่เราขอแนะนำเครื่องมือสร้างเว็บไซต์และพอร์ตโฟลิโอนี้เป็นเครื่องมือแบบสแตนด์อโลน...
ดังนั้นคุณจึงได้ติดตามซีรีส์ Angular นี้ (หากคุณยังไม่ได้เริ่มต้นจากด้านบนที่นี่) และมาถึงจุดที่คุณค่อนข้างคุ้นเคยกับการเล่นกับแองกูลาร์ สำหรับแนวทางที่สมบูรณ์ยิ่งขึ้นเมื่อศึกษาโครงงานเราสามารถไปที่ ebooks เสมอ. Ebooks ให้คุณ โครงสร้างและวิธีการจัดระเบียบเพื่อเรียนรู้หัวข้อใหม่, และมันก็ไม่ต่างกับ AngularJS สิ่งที่ดีที่สุดเกี่ยวกับ ebooks ในทุกวันนี้ก็คือ เสริมอย่างมากกับการออกกำลังกายในทางปฏิบัติ ที่สามารถช่วยคุณเสริมสร้างความเข้าใจและความเข้าใจในบางด้าน. มาสำรวจ AngularJS กับ ebooks ทั้ง 7 เล่มนี้กันดีกว่าสนุกกับการเรียนรู้และจะไม่ทำให้คุณเสียค่าใช้จ่ายเมื่ออ่านออนไลน์. 1. AngularJS ใน 60 นาที...
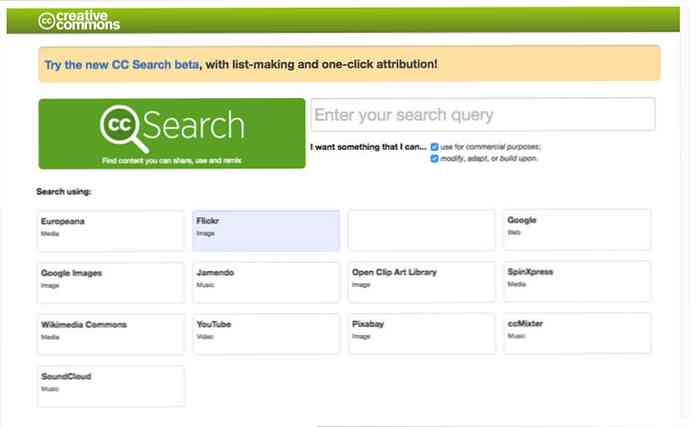
จินตนาการถึงภาพยนตร์หรือวิดีโอที่ไม่มีเอฟเฟกต์เสียง แม้แต่ภาพยนตร์ที่งดงามอย่างไททานิคก็ไม่ได้มีอะไรมากไปกว่าเรื่องตลกหากไม่มีเสียง 'Wham', 'Bam' และ 'Smash' อยู่ในนั้น. ดนตรีประกอบและเสียงประกอบมีความสำคัญ สำหรับการทำวิดีโอ (หรือแม้แต่การผลิตเสียง) มีส่วนร่วมและครบถ้วน. มีแหล่งข้อมูลออนไลน์นับพันให้ดาวน์โหลดเอฟเฟกต์เสียง แต่ไม่สามารถนำเสนอเนื้อหาคุณภาพสูงที่ฟรีได้เช่นกัน ดังนั้นในโพสต์นี้ฉันมีรายชื่อ 50+ เว็บไซต์ยอดเยี่ยมในการดาวน์โหลดเอฟเฟกต์เสียงทุกประเภทฟรี. มาลงมือทำกันดีกว่า. อ่านเพิ่มเติม: เว็บไซต์เพื่อดาวน์โหลด Creative Common Music สุดยอดโปรแกรมแก้ไขเสียงฟรีให้ดาวน์โหลด เว็บไซต์เพื่อฟังและแบ่งปันเพลงออนไลน์ ค้นหา CC - CC Search เป็นเครื่องมือค้นหาออนไลน์ที่ให้คุณค้นหา...
ทีมออกแบบที่ประสบความสำเร็จต้องการหลายสิ่ง: บุคคลที่มีทักษะคล้ายกันและชุดทักษะที่หลากหลายผู้จัดการโครงการหรือหัวหน้าทีมที่สามารถดึงทุกอย่างเข้าด้วยกันและสภาพแวดล้อมที่ ส่งเสริมการทำงานร่วมกันที่ใช้งานอยู่. ในกรณีที่ไม่มีผู้นำที่เข้มแข็งหรือขาดความสามารถในการทำงานร่วมกันอย่างเปิดเผยหรืออิสระโอกาสของทีมที่ประสบความสำเร็จอาจถูกทำลายได้ไม่ว่าจะมีทักษะใดมานำเสนอ. ทีมและผู้นำจะได้รับประโยชน์หากเลือกเครื่องมือที่เหมาะสม willÃ'Âเหล่านี้ช่วยในการจัดการเวิร์กโฟลว์ส่งเสริมการทำงานร่วมกันและดูแลด้านธุรกิจของสิ่งต่าง ๆ ผลลัพธ์ที่ได้คือทุกคนจะมุ่งเน้นไปที่การออกแบบ. แม้ว่าเครื่องมือที่ดีที่สุดอยู่ในมือเช่นที่ระบุไว้ที่นี่หัวหน้าทีมต้องใส่ใจกับแนวทางที่ถูกมองข้ามต่อไปนี้. Ã'Âนั่นคือifÃ'Âทุกคนคือการให้ความสำคัญกับการทำงานต่อวัตถุประสงค์ทั่วไป: บทบาทสมาชิกในทีมจะต้องมีการชี้แจงอย่างต่อเนื่องเพื่อป้องกันการกำกับดูแลงานหรือความพยายามซ้ำซ้อน. ความรับผิดชอบของสมาชิกในทีมจะต้องระบุอย่างชัดเจนและชัดเจนความรับผิดชอบที่ได้รับมอบหมายให้กลุ่มเล็ก ๆ หรือทั้งทีมมีแนวโน้มที่จะไม่ดำเนินการ. ระบุกลุ่มหรือบุคคลที่รับผิดชอบ การตัดสินใจที่เฉพาะเจาะจง. หากกลุ่มเข้ามาเกี่ยวข้องก็จะต้องมีวิธีการตัดสินใจที่ชัดเจน. เรื่อย ตรวจสอบเป้าหมายของทีมและโครงการ.หากไม่ได้ทำเช่นนี้บุคคลและ / หรือทีมมักจะเสียสมาธิ. ใช้เครื่องมือเฉพาะเพื่อทำหน้าที่เฉพาะ. ผลผลิตลดลงเมื่อใช้เครื่องมือที่ผิดสำหรับงานเฉพาะ. เครื่องมือต่อไปนี้นำเสนอวิธีแก้ไขปัญหาสำหรับช่วง การจัดการโครงการการสนับสนุนเวิร์กโฟลว์การแบ่งปันแนวคิด, และ ปัญหาการทำงานร่วมกันเป็นทีม. ปลุก หากการแบ่งปันงานของคุณกลายเป็นแหล่งของความวิตกกังวลและการหยุดชะงัก Wake...