เครื่องมือ Wireframing และ Prototyping ที่มีประโยชน์ - Roundup
แนวคิดของโลกาภิวัตน์ส่งผลกระทบต่อโลกด้วยความคิดสร้างสรรค์และจินตนาการที่ไม่หยุดนิ่งในหมู่ผู้คนตั้งแต่เด็กจนถึงผู้สูงอายุ ตัดสินโดยความจริงที่ว่าความคิดสร้างสรรค์สร้างโอกาสในด้านการตลาดการ wireframing และการสร้างต้นแบบนั้นแน่นอนในรายการ เครื่องมือเหล่านี้ไม่เพียง แต่ทำให้เว็บไซต์ของคุณดูดีและเรียบร้อย แต่ยังดึงดูด.
ต่อจากการใช้เครื่องมือการใช้งานที่ยอดเยี่ยมเราต้องการนำเสนอเครื่องมือ wireframing และเครื่องมือสร้างต้นแบบที่มีประโยชน์มากมาย จากประสบการณ์ของตัวเองในการพูดคุยกับคนที่ทำงานเกี่ยวกับการออกแบบประสบการณ์ผู้ใช้ฉันรู้ว่าไม่มีเครื่องมือใดสำหรับทุกคนดังนั้นวันนี้เราจึงอยากนำเสนอตัวเลือกที่ดีกว่าให้กับคุณ.
Wireframing และ Prototyping: สรุป
แจก เป็นวิธีที่ยอดเยี่ยมจริงๆในการช่วยคุณออกแบบเลย์เอาต์และการออกแบบเว็บไซต์ของคุณ (หรือลูกค้าของคุณ) หมายความว่าคุณสามารถสร้างแนวความคิดที่แตกต่างหลากหลายโดยไม่ต้องลงทุนเวลาหรือเงินจำนวนมากในแต่ละแนวคิด คุณสามารถทำทั้งความเที่ยงตรงต่ำ (ภาพร่างจริง ๆ ) และโครงลวดความเที่ยงตรงสูงทดสอบด้วยเครื่องมือการใช้งานที่เราได้ระบุไว้ในครั้งที่แล้วและหาสิ่งที่จะเป็นการออกแบบที่ดีที่สุดสำหรับคุณ,
การสร้างต้นแบบ หมายถึงการสร้างเว็บไซต์จริงรุ่นที่ใช้งานได้โดยใช้เครื่องมือสร้างต้นแบบพิเศษ มันใช้โครงสร้างการนำทางและเค้าโครงเหมือนกับไซต์สุดท้ายของคุณดังนั้นคุณสามารถสังเกตได้อย่างง่ายดายว่าผู้ใช้โต้ตอบกับการออกแบบใหม่ที่คุณสร้างขึ้นอย่างไร การใช้เครื่องมือสร้างต้นแบบเป็นวิธีที่ง่ายและรวดเร็วในการรับไซต์สดสำหรับคุณหรือลูกค้าของคุณเพื่อเล่นและให้การบ่งชี้ที่ดีว่าไซต์สุดท้ายจะเป็นอย่างไร.
เครื่องมือเหล่านี้จำนวนมากสามารถทำการ wireframing และการสร้างต้นแบบดังนั้นเราจึงไม่ได้แยกพวกมันออกเป็นส่วนต่างๆ อย่าลังเลที่จะถามว่าคุณไม่แน่ใจเกี่ยวกับสิ่งที่ทำ อ่านต่อเพื่อดูรายการเครื่องมือที่มีประโยชน์จริง ๆ และแจ้งให้เราทราบในความคิดเห็นหากมีเครื่องมือที่ยอดเยี่ยมที่เราพลาดไป.
20+ เครื่องมือที่มีประโยชน์
Omnigraffle
เครื่องมือนี้ใช้สำหรับ Mac เท่านั้น แต่ถ้าคุณมี Mac มันใช้งานง่ายสุด ๆ มันมีทรัพยากรที่ดีมากมายและดูสวยเกินไป. ($ 99.95 - $ 199.95)

Axure
Axure เป็นหนึ่งในเครื่องมือสร้างต้นแบบที่รวดเร็วและได้รับความนิยมอย่างมาก เป็นเครื่องมือที่ทรงพลังอย่างยิ่งที่มีชุมชนที่ดีอยู่รอบตัว มันทำงานได้ทั้งบน Windows และ Mac. ($ 589)

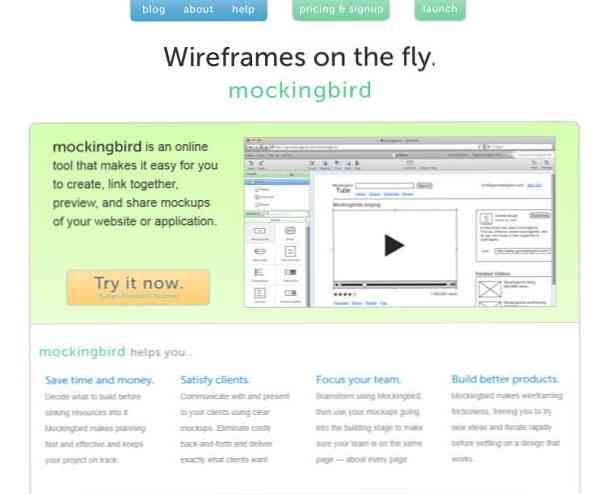
กระเต็น
Mockingbird เป็นแอปพลิเคชันบนเว็บที่เหมาะสำหรับการสร้าง wireframes ช่วยให้คุณสามารถเพิ่มลิงค์ระหว่างเอกสารของคุณได้อย่างง่ายดายเพื่อให้ผู้ใช้สามารถรับประสบการณ์การโต้ตอบที่มากขึ้น สิ่งที่ยอดเยี่ยมคือคุณสามารถร่วมมือกับผู้ใช้รายอื่นได้ เนื่องจากมันไม่ได้ใช้แฟลชคุณสามารถใช้กับ iPhone หรือ iPad ได้. (ฟรี - $ 85 / เดือน)

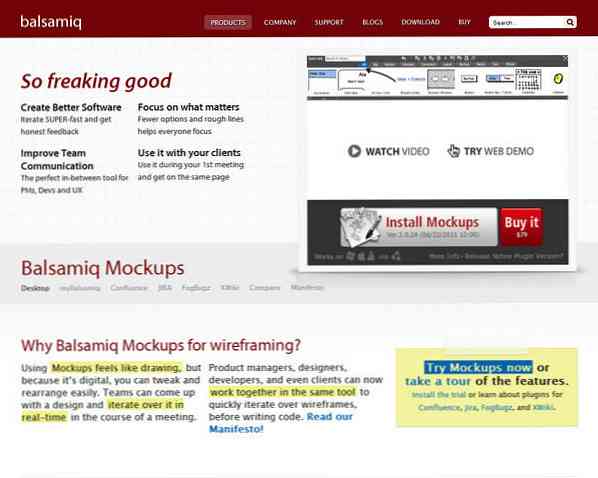
Balsamiq Mockups
Balsamiq Mockups เป็นแอปพลิเคชัน Adobe Air ดังนั้นจึงทำงานบน Mac, Windows และ Linux มันเป็นแอพพลิเคชั่นที่เต็มไปด้วยฟังก์ชั่นการใช้งานและชุมชนที่แข็งแกร่งรอบตัว มันก็คุ้มค่าที่จะได้ดู. ($ 79)

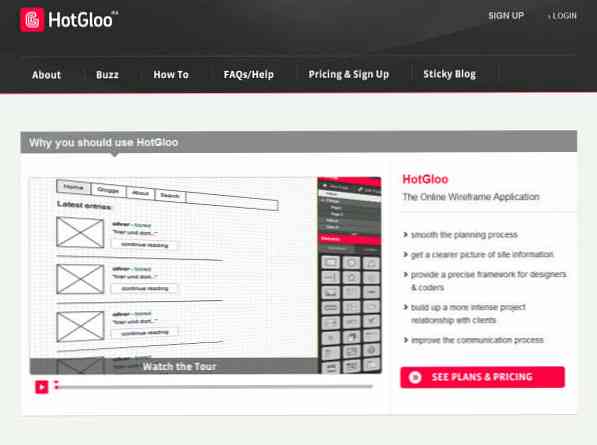
HotGloo
Hotgloo เป็นอีกหนึ่งเว็บแอพ wireframing ที่ออกแบบมาเพื่อการทำงานร่วมกันออนไลน์ มีเครื่องมือที่แตกต่างกันมากมายสำหรับการรวบรวมเว็บไซต์ประเภทต่างๆ ฉันปฏิเสธไม่ได้มันก็สวยเหมือนกัน. (ฟรี - $ 48 / เดือน)

Creately
มีทั้งเว็บแอปและเดสก์ท็อปเวอร์ชันสร้างสรรค์รวมกับแอป Google ช่วยให้คุณสามารถลากและวางส่วนต่อประสานเพื่อให้คุณสามารถตั้งค่าการออกแบบได้อย่างรวดเร็วไม่ว่าคุณจะชอบอะไรและมีฟีเจอร์การทำงานร่วมกันตามแอพเช่นกัน. (ฟรี - $ 75)

FlairBuilder
FlairBuilder เป็นอีกหนึ่งแอพพลิเคชั่นของ Adobe Air ที่คุณสามารถรันบนแพลตฟอร์มใดก็ได้ที่คุณต้องการ มันทำทั้ง wireframing และ prototyping และยังมีโมดูลสำหรับทำ apps iPhone ของคุณ ดี. ($ 99)

Mockflow
Mockflow มีทั้งรุ่นเว็บและเดสก์ท็อป มีร้านค้าของตัวเองเพื่อให้คุณสามารถรับเทมเพลตและปุ่มพิเศษจำนวนมากเพื่อเพิ่มเข้าไปในแอพที่มาพร้อมกับแอพ. (ฟรี - $ 69 / ปี)

WireframeSketcher
WireframeSketcher เป็นแอปเดสก์ท็อปที่ให้คุณ 'ร่าง' wireframes และสร้างต้นแบบแบบโต้ตอบ มีไลบรารีขนาดใหญ่ของตัวควบคุม UI ที่คุณใช้งานเพื่อให้คุณสามารถสร้างการออกแบบที่แตกต่างกันในเวลาที่เหมาะสม. ($ 75)

Justinmind
Justinmind เป็นเครื่องมือสร้างต้นแบบที่รวดเร็วสำหรับทั้ง Mac และ Windows หลังจากที่คุณสร้างการออกแบบของคุณคุณสามารถส่งออกเป็น HTML เพื่อทดสอบหรือแบ่งปันกับใครก็ได้ที่คุณต้องการ. ($ 495)

Origramy
ตอนแรกไม่ได้มองว่าเป็นเครื่องมือ wireframing แต่แน่นอนว่าเป็นทางเลือกที่ดีสำหรับช่วงเวลาที่คุณต้องการล้มโครงร่างอย่างรวดเร็ว. (ฟรี)

Wirify
โดยส่วนตัว Wirify เป็นที่ชื่นชอบของฉัน มันเป็น bookmarklet ที่ช่วยให้คุณสร้าง wireframes ของเว็บไซต์ใด ๆ ที่คุณอยู่ รุ่นฟรีให้คุณดูออนไลน์ (และคุณสามารถจับภาพหน้าจอของภาพเหล่านั้น) หรือถ้าคุณซื้อเครดิตคุณสามารถส่ง wireframes ไปยัง Omnigraffle, Balsamiq, SVG หรือ Visio มันเป็นเครื่องมือที่ยอดเยี่ยมจริงๆ! (ฟรีหรือ Pro - ราคาแตกต่างกันไป)

Simulify
Simulify มีทั้งรุ่นเว็บและเดสก์ท็อป (แอพ Adobe Air) มันมีคุณสมบัติการทำงานร่วมกันและช่วยให้คุณแบ่งปันการออกแบบออนไลน์กับใครก็ได้ที่คุณต้องการ. (ฟรี - เว็บ $ 99 / เดือน, เดสก์ทอป $ 80)

JustProto
JustProto เป็นชื่อที่แสดงเป็นเครื่องมือสร้างต้นแบบอย่างรวดเร็ว มันมาพร้อมกับไลบรารีขององค์ประกอบที่มีประโยชน์ที่คุณสามารถดึงเข้าไปในการออกแบบตัวเลือกการทำงานร่วมกันและการแสดงตัวอย่างแบบสดเพื่อให้ลูกค้าของคุณสามารถเห็นคุณทำงานในเวลาจริง. (ฟรี - $ 99 / เดือน)

Napkee
Napkee ทำงานร่วมกับ Balsamiq Mockups เพื่อให้คุณสามารถส่งออกการออกแบบของคุณได้เร็วขึ้นเป็น HTML หรือ Flex หากคุณเป็นแฟน Balsamiq มันเป็นเครื่องมือที่มีประโยชน์มากจริงๆ. ($ 49 - $ 79)

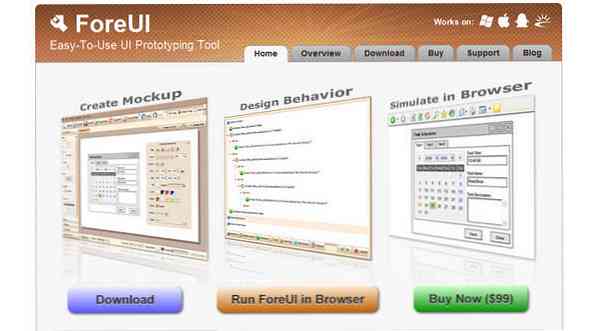
ForeUI
ForeUI ช่วยให้คุณสามารถรวบรวม mockups ได้อย่างรวดเร็วและเปลี่ยนเป็นการจำลองสดที่คุณสามารถเผยแพร่บนเว็บ เป็นวิธีที่ง่ายและรวดเร็วสำหรับคุณหรือผู้ใช้ของคุณในการรับรู้ว่าไซต์สดของคุณเป็นอย่างไร. ($ 99 +)

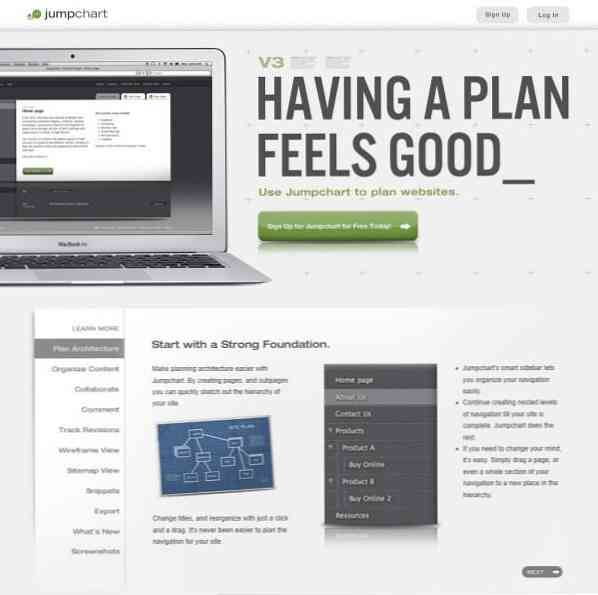
Jumpchart
Jumpchart เป็นแอพที่สวยมากที่ไม่เพียง แต่ให้คุณรวม wireframes และ prototypes เข้าด้วยกัน แต่ยังช่วยให้คุณสามารถส่งออกไปยัง HTML และถ้าคุณจ่ายสำหรับหนึ่งในแผนการที่สูงกว่านั้น. (ฟรี - $ 50 / เดือน)

Protoshare
Protoshare ช่วยให้คุณทำงานร่วมกับลูกค้าสร้างต้นแบบโต้ตอบได้เร็วขึ้นและมีอินเตอร์เฟซการลากและวางที่ดี ลูกค้ารายใหญ่บางรายก็เช่นกันหากเป็นเช่นนั้น. ($ 29 - $ 179 / เดือน)

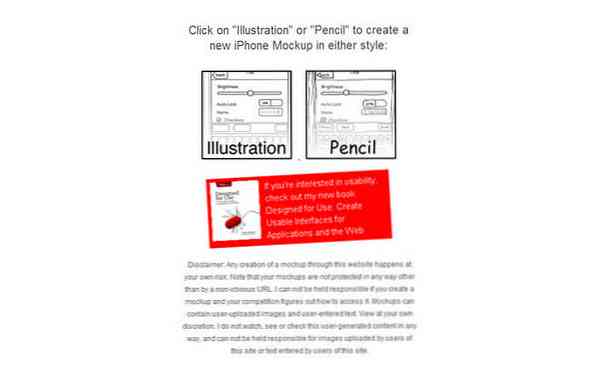
iPhoneMockup
นี่เป็นเครื่องมือฟรีและง่ายมากสำหรับการสร้าง wireframes iPhone อย่างรวดเร็ว หากคุณมีความคิดเกี่ยวกับสิ่งที่คุณต้องการทำงานหรือบางสิ่งที่คุณต้องการจินตนาการสิ่งนี้เป็นเครื่องมือสำหรับคุณ ลองมัน! (ฟรี)

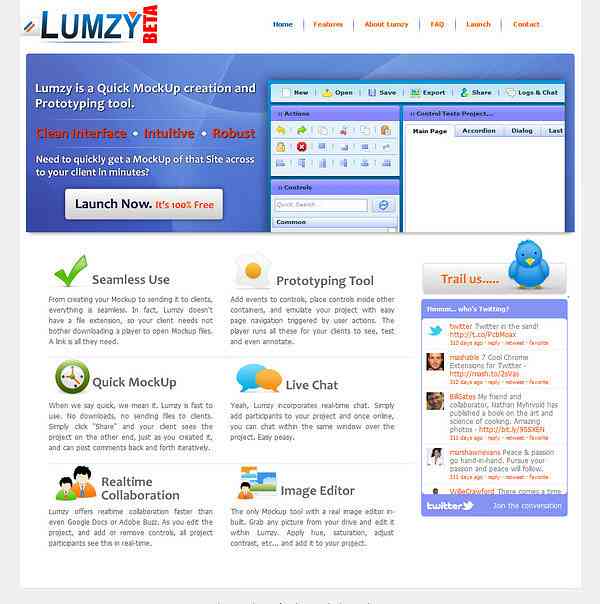
Lumzy
แม้ว่า Lumzy จะไม่ได้รับการอัปเดตสักระยะหนึ่ง แต่ก็คุ้มค่าที่จะกล่าวถึงในฐานะทางเลือกฟรี มันช่วยให้คุณทำการจำลองต้นแบบและมีคุณสมบัติการทำงานร่วมกันที่แตกต่างกันจำนวนมาก. (ฟรี)

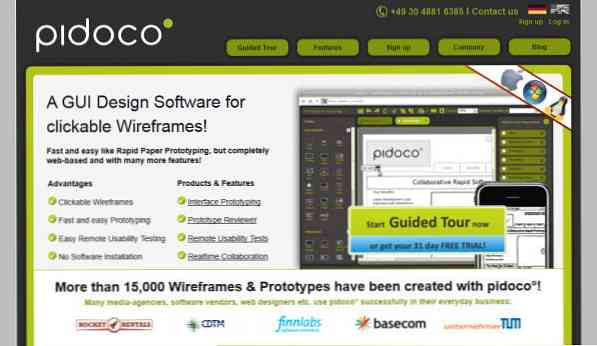
Pidoco
Pidoco ช่วยให้คุณสร้าง wireframes ต้นแบบทำงานร่วมกับลูกค้าและมีฟังก์ชั่นการทดสอบการใช้งานขั้นพื้นฐานในตัว. ($ 9 - $ 99 / เดือน)

ดังนั้นตอนนี้อะไร?
หวังว่าคุณจะรู้สึกเป็นแรงบันดาลใจหลังจากอ่านบทความนี้และคุณมีความคิดว่า wireframing และ prototyping สามารถช่วยคุณได้อย่างไร เมื่อคุณสร้างการออกแบบของคุณแล้วคุณสามารถดำเนินการต่อและทดสอบพวกเขาด้วยเครื่องมือการใช้งานทั้งหมดที่เราแนะนำ.
หากคุณต้องการข้อมูลเพิ่มเติมเกี่ยวกับ wireframing และการสร้างต้นแบบเราได้รวมลิงก์ที่มีประโยชน์ไว้ด้านล่าง.
- คู่มือการ Wireframing (papermashup.com)
- โครงร่างเว็บไซต์ (วิกิพีเดีย)
- วิธีพัฒนาต้นแบบที่มีประสิทธิภาพ (newfangled.com)
คุณมีแอพอื่นที่คุณแนะนำหรือไม่? เครื่องมือโปรดของคุณคืออะไร? โปรดแจ้งให้เราทราบในความคิดเห็นด้านล่าง.




