การควบคุมเวอร์ชันใน Visual Studio Code ด้วย Git [Guide]
รองรับ Git ในตัว เป็นหนึ่งในคุณสมบัติที่ยอดเยี่ยมที่สุดของ Visual Studio Code ซึ่งเป็นตัวแก้ไขซอร์สโค้ดใหม่ของ Microsoft Git คือ ระบบควบคุมเวอร์ชันแบบกระจาย, ที่ช่วยให้คุณติดตามงานของคุณเลื่อนไปมาระหว่างเวอร์ชันต่างๆและทำงานในสาขาต่าง ๆ ในเวลาเดียวกัน มันยังถูกใช้โดย Github บริการโฮสติ้งที่เก็บ Git ยอดนิยม.
รหัส Visual Studio รองรับ Git เป็นค่าเริ่มต้น, ซึ่งหมายความว่าคุณไม่จำเป็นต้องติดตั้งแพ็กเกจหรือส่วนขยายใด ๆ เพื่อใช้งาน แถบด้านข้างมีส่วนแยก Git ดูคุณสามารถเปิดได้อย่างรวดเร็วโดยคลิกที่ Git ไอคอนในแถบมุมมอง (ดูชิ้นส่วนของ VS Code) หรือกดปุ่ม Ctrl + Shift + G การเชื่อมโยงคีย์.
ติดตั้ง Git
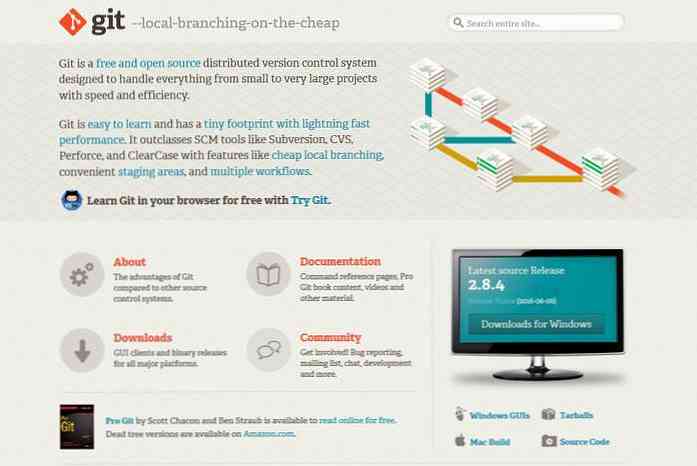
เป็นรหัส Visual Studio ใช้การติดตั้ง Git ของคอมพิวเตอร์ของคุณ, ก่อนอื่นคุณต้องติดตั้ง Git คุณสามารถดาวน์โหลดได้อย่างรวดเร็วจากเว็บไซต์ทางการของ Git คุณต้องติดตั้ง อย่างน้อย รุ่น 2.0.0 เพื่อให้คุณสมบัติ Git ของ VS Code ทำงานได้อย่างถูกต้อง.

แม้ว่า Visual Studio Code จะช่วยให้คุณ จัดการ Git ด้วยสายตา, หากคุณต้องการเรียนรู้วิธีการใช้ Git จากบรรทัดคำสั่งต่อไปนี้เป็นแหล่งข้อมูลที่มีประโยชน์:
- การสอน Git แบบโต้ตอบของ Github
- Atitian's Git tutorial - Atlassian เป็น บริษัท ที่อยู่เบื้องหลังซอร์สโค้ดแพลตฟอร์มการโฮสต์ของ Bitbucket (คล้ายกับ Github)
- Atletian's Git Cheat Sheet (PDF) - นี่เป็นวิธีที่เร็วที่สุดหากคุณเคยใช้ Git มาแล้ว แต่อย่าจำคำสั่งหนึ่งหรือสองคำสั่ง
- คู่มือ Pro Git ทั้งหมด
เริ่มต้นพื้นที่เก็บข้อมูลของคุณ
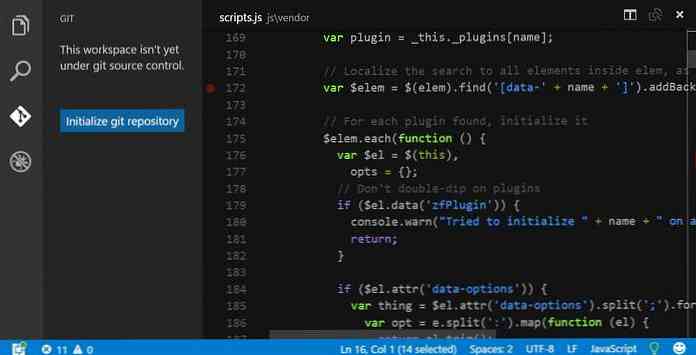
หากพื้นที่ทำงานของคุณยังไม่ได้ติดตามโดย Git อันดับแรกคุณต้อง เริ่มต้นพื้นที่เก็บข้อมูลใหม่. โดยคลิกที่ปุ่มเริ่มต้นที่เก็บ git ในมุมมอง Git.

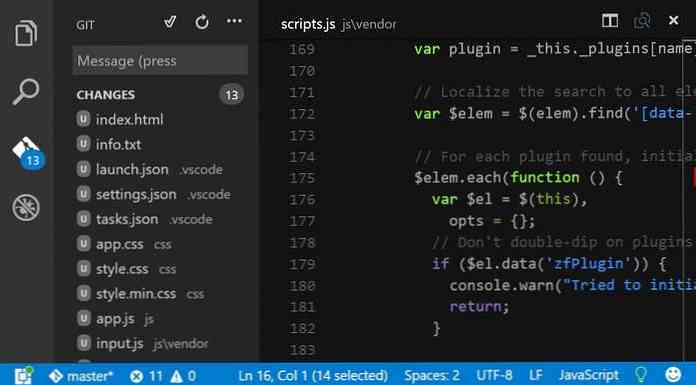
รหัส VS จะสร้าง .คอมไพล์ โฟลเดอร์ภายในพื้นที่ทำงานของคุณ (คุณไม่เห็นสิ่งนี้จากรหัส VS เนื่องจากเป็นไดเรกทอรีที่ซ่อนอยู่ แต่คุณสามารถค้นหาได้ในเครื่องมือจัดการไฟล์ของคุณในโฟลเดอร์รูทของโครงการของคุณ) และมันจะ เพิ่มไฟล์ที่ไม่ได้ติดตามของคุณไปที่ Side Bar.

การเปลี่ยนแปลงระยะ
หลังจากตั้งค่าที่เก็บ Git แล้วก็ถึงเวลา สร้างความมุ่งมั่นเริ่มต้นของคุณ (การกระทำเป็นสถานะที่บันทึกของที่เก็บข้อมูลทั้งหมดของคุณคุณสามารถย้ายกลับไปที่ภายหลังได้) ก่อนที่จะกระทำคุณจะต้องเพิ่มไฟล์ที่คุณต้องการติดตามด้วย Git ไปยังพื้นที่จัดเตรียมหรือกล่าวอีกนัยหนึ่งว่าคุณต้องการ เวทีการเปลี่ยนแปลง. คลิกที่ปุ่ม + ที่ปรากฏบนโฮเวอร์ถัดจากแต่ละไฟล์เพื่อสเตจ.
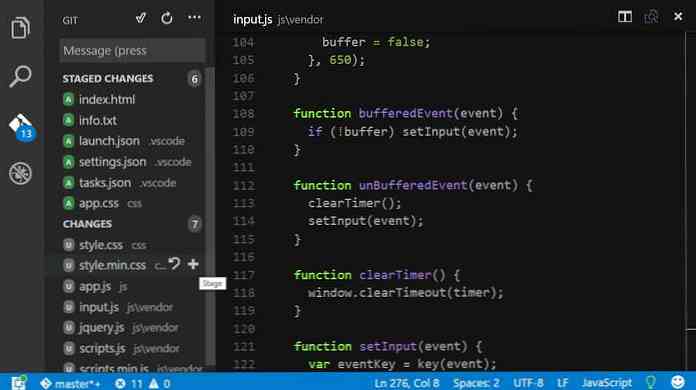
หลังจากที่คุณคลิกไฟล์ที่คุณต้องการจัดลำดับแล้ว Visual Studio Code จะย้ายจาก การเปลี่ยนแปลง โฟลเดอร์ไปที่ การเปลี่ยนแปลงตามขั้นตอน โฟลเดอร์ซึ่งหมายความว่าตอนนี้พวกเขาเป็น ในพื้นที่การแสดงละคร. ถ้าคุณต้องการ เวทีไฟล์ทั้งหมดของคุณในครั้งเดียว, มีปุ่ม + ถัดจาก การเปลี่ยนแปลง คำบรรยายเช่นกัน (มันจะปรากฏบนโฮเวอร์) และคลิกที่มัน.

กระทำการเปลี่ยนแปลง
การเปลี่ยนแปลงตามขั้นตอนยังไม่ได้รับการบันทึกคุณยังต้อง กระทำพวกเขา, เพื่อให้ในภายหลังคุณสามารถดูหรือย้ายกลับไปที่ สถานะปัจจุบันของที่เก็บของคุณ. เพื่อที่จะส่งมอบการเปลี่ยนแปลงในฉากนั้นคุณต้อง เพิ่มข้อความกระทำ ที่อธิบายการเปลี่ยนแปลงที่คุณทำตั้งแต่การกระทำครั้งก่อน.
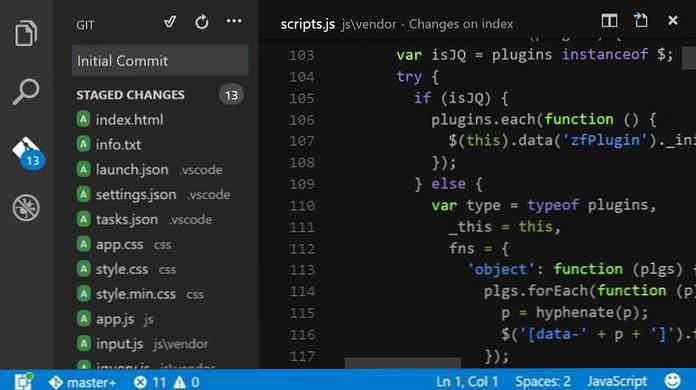
ในตัวอย่างของเรานี่จะเป็นการกระทำเริ่มต้นให้ใช้การโดดเด่น “กระทำการเริ่มต้น” ข่าวสาร พิมพ์ข้อความยืนยันของคุณ ลงในแถบป้อนข้อมูล ที่ด้านบนของแถบด้านข้างแล้วคลิก บนไอคอนเห็บตัวเล็ก ๆ. ตอนนี้คุณพร้อมที่จะคอมมิทครั้งแรกสถานะเริ่มต้นของที่เก็บของคุณจะถูกบันทึก.

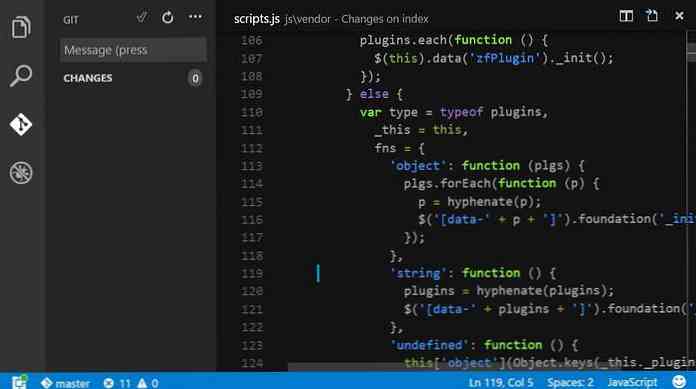
ไดเรกทอรีการทำงาน Git ของคุณสะอาดการเปลี่ยนแปลงทั้งหมดที่คุณทำไปนั้นถูกติดตามและมุมมอง Git ของคุณบอกว่ามีการเปลี่ยนแปลง 0 ครั้ง (จะเปรียบเทียบกับการกระทำครั้งสุดท้ายเสมอ) หากคุณทำการเปลี่ยนแปลงใหม่ในเวิร์กสเปซของคุณการเปลี่ยนแปลงใหม่จะปรากฏขึ้นอีกครั้งในแถบด้านข้างและคุณจะต้อง กระทำพวกเขาอีกครั้ง เมื่อถึงจำนวนที่คุ้มค่า.
ในภาพหน้าจอด้านล่างคุณจะเห็นว่าโปรแกรมแก้ไขรหัสของคุณต้องมีหน้าตาเป็นอย่างไรหลังจากการกระทำ.

ติดตามการเปลี่ยนแปลง
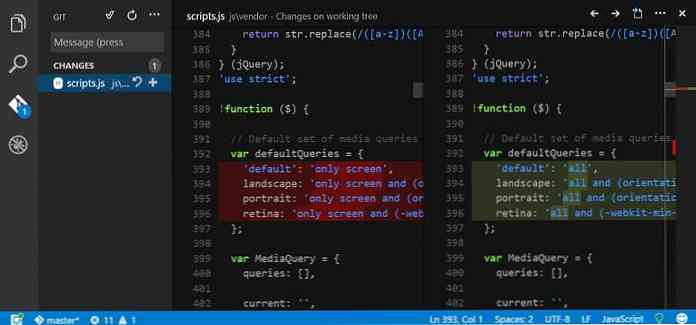
เมื่อคุณทำงานต่อไปหากคุณไม่แน่ใจเกี่ยวกับการเปรียบเทียบเวอร์ชันปัจจุบันกับการกระทำล่าสุดคุณสามารถตรวจสอบความแตกต่างได้อย่างรวดเร็ว ในมุมมอง Git คุณต้องทำเท่านั้น ดับเบิลคลิกที่ไฟล์ที่คุณต้องการวิเคราะห์, และรหัส VS จะแสดงรุ่นปัจจุบันและรุ่นก่อนหน้าเคียงข้างกันเพื่อให้คุณสามารถ เปรียบเทียบได้อย่างรวดเร็ว.

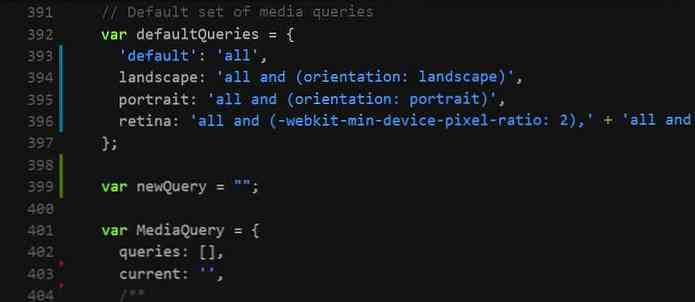
เมื่อพูดถึงการเปลี่ยนแปลงต่อไปนี้สิ่งสำคัญคือการรู้เกี่ยวกับ Visual Studio Code ตัวชี้วัดรางน้ำ ที่อธิบายการเปลี่ยนแปลงเมื่อเทียบกับการกระทำก่อนหน้าของคุณแม้ว่าจะไม่ได้เปิดมุมมองเคียงข้างกัน รหัส VS ใช้ ตัวบ่งชี้รางน้ำ 3 ชนิด:
- สามเหลี่ยมสีแดง สำหรับการลบทุกบรรทัด
- แถบสีเขียว สำหรับการเติมทุกบรรทัด
- แถบสีฟ้า สำหรับการแก้ไขทุกบรรทัด

สร้างสาขา
Git ช่วยให้คุณ ทำงานในสาขาที่แตกต่างกัน ในเวลาเดียวกัน. สิ่งนี้ไม่เพียง แต่ดีสำหรับการทดลองกับโซลูชันใหม่ แต่ยังช่วยอำนวยความสะดวกในการทำงานเป็นทีมอย่างมีนัยสำคัญซึ่งนักพัฒนาสามารถทำงานในสาขาที่แตกต่างกัน (แต่นี่ไม่ใช่ข้อผูกมัด.
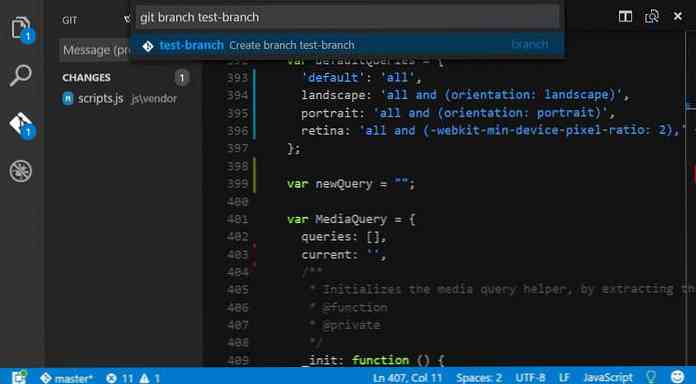
ใน Visual Studio Code คุณสามารถ สร้างสาขาใหม่ โดยการเปิดจานด่วนแบบเปิดโดยกด Ctrl + P (Cmd + P บน Mac) จากนั้นพิมพ์ สาขาคอมไพล์ คำสั่งลงในแถบป้อนข้อมูล คุณต้องเพิ่มชื่อสาขาใหม่ของคุณลงในส่วนท้ายของคำสั่ง.
ในฐานะที่เป็นชื่อของสาขาใหม่ในตัวอย่างของเราจะเป็น ทดสอบสาขา, ฉันจะใช้ git branch test-branch คำสั่ง แต่คุณสามารถใช้ชื่ออื่นได้ ที่ด้านซ้ายของแถบสถานะ (แถบสีน้ำเงินที่ด้านล่างของหน้าจอ) คุณสามารถตรวจสอบได้อย่างรวดเร็วว่าสาขาใดที่คุณกำลังทำงานอยู่ ในภาพหน้าจอด้านล่างคุณจะเห็นว่าฉันกำลังอยู่ใน เจ้านาย สาขา.

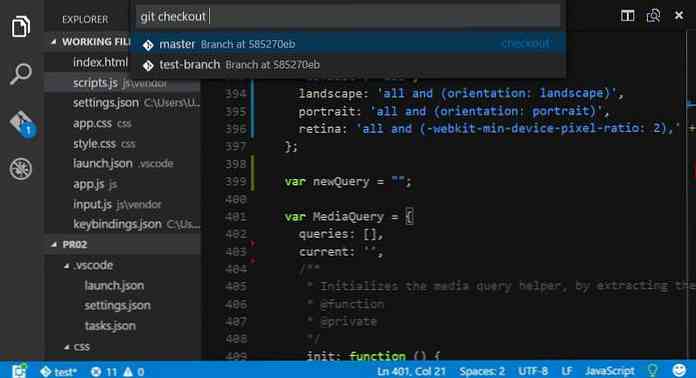
ชำระเงินที่สาขา
ไปยัง สลับไปมาระหว่างสาขา, ชนิด ชำระเงินคอมไพล์ ในจานด่วนเปิด (Ctrl + P / Cmd + P) และคุณสามารถเลือกได้จากสาขาที่คุณมี ในภาพหน้าจอด้านล่างคุณสามารถดูได้จากแถบสถานะที่ฉันอยู่ในสาขาที่เรียกว่า ทดสอบ (ฉันสร้างมันขึ้นมาหลังจากนั้น ทดสอบสาขา) และถ้าฉันต้องการย้ายไปสาขาอื่นตอนนี้ฉันสามารถเลือกจาก เจ้านาย และ ทดสอบสาขา สาขา.

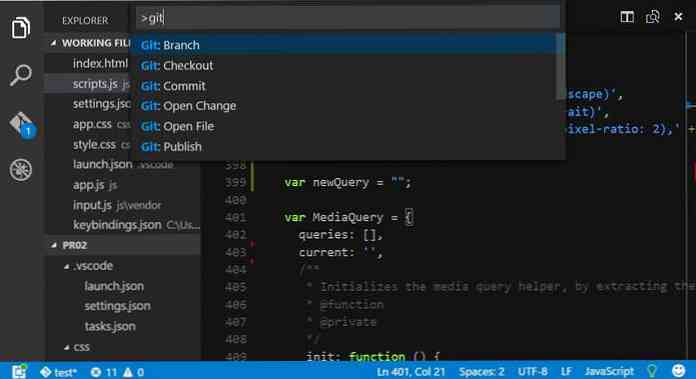
ใช้คำสั่ง Git จาก Command Palette
คุณสามารถเข้าถึงคำสั่ง Git จาก Command Palette (F1 บน Windows และ Linux, Shift + Cmd + P บน Mac) ได้เช่นกัน คุณไม่ต้องทำอะไรเลยเพียงแค่พิมพ์คำสั่ง Git ภายใน Command Palette และคุณจะได้รับรายการแบบหล่นลงของคำสั่งที่คุณสามารถเลือกได้อย่างรวดเร็ว.

การปฏิบัติการ Git ขั้นสูง
จนถึงตอนนี้เราได้ดูวิธีการใช้งาน Git พื้นฐานใน Visual Studio Code เพื่อติดตามงานของเรา VS Studio Code มีคุณสมบัติ Git ขั้นสูงเช่นการจัดการที่เก็บระยะไกลการรวมความขัดแย้งและคุณสามารถกำหนดค่า VS Code เป็นเครื่องมือแก้ไข Git ภายนอกของคุณ.
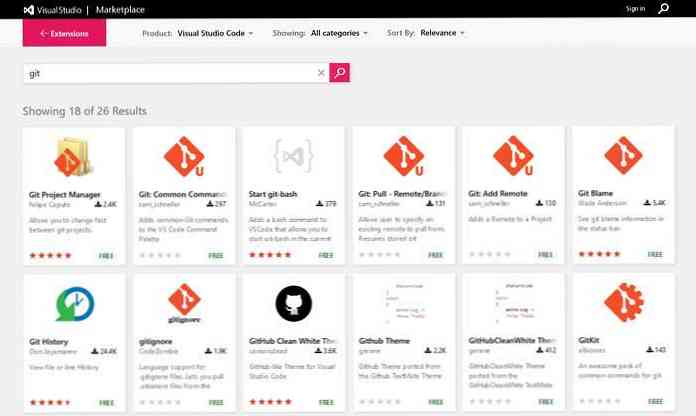
Visual Studio Code Marketplace ยังมีส่วนขยายที่เกี่ยวข้องกับ Git ซึ่งทำให้เวิร์กโฟลว์ Git ของคุณเป็นมืออาชีพมากยิ่งขึ้น.

ฉันพบว่าประวัติ Git ส่วนขยายนั้นมีประโยชน์มากเพราะทำให้สามารถดูรายละเอียดของแต่ละการกระทำได้อย่างรวดเร็วและเพื่อเปรียบเทียบการกระทำสองรายการก่อนหน้านี้ คุณสามารถอ่านส่วนขยายประวัติ Git ในบทความก่อนหน้าของฉันเกี่ยวกับส่วนขยายรหัส VS สำหรับนักพัฒนาส่วนหน้า.