ดูและแชร์ Screencasts การเข้ารหัสด้วย Scrimba
วิดีโอ YouTube ฟรีมีบทแนะนำมากมายเกี่ยวกับการพัฒนาเว็บไซต์สำหรับผู้เริ่มต้น แต่ screencasts ได้กลายเป็นที่นิยมมากขึ้น เนื่องจากคุณสามารถบันทึกและเผยแพร่ตัวอย่างหรือคุณสมบัติที่คุณพัฒนาขึ้นได้อย่างรวดเร็ว.
แอพฟรี Scrimba เป็นวิธีการใหม่ที่น่าสนใจ แบ่งปันตัวอย่างรหัสของคุณ และ ค้นหาตัวอย่างที่บันทึกโดยผู้อื่น.
เหล่านี้มาเป็น การบันทึกดิบของ IDE, ที่ซึ่งคุณสามารถเห็นได้ชัดเจนว่าบุคคลนั้นกำลังพิมพ์อะไรอยู่ตลอดเวลา และ ผลลัพธ์สุดท้ายจะปรากฏเป็นข้อความแบบดิบ, เพื่อให้คุณสามารถคัดลอก / วางตัวอย่างรหัสเหล่านี้สำหรับงานของคุณเอง.

เว็บไซต์มีอิสระที่จะเข้าร่วมและคุณสามารถทำได้ เรียกดู screencasts โดยไม่ระบุชื่อ, ไม่มีบัญชี อย่างไรก็ตามในการบันทึกรายการโปรดและแสดงความคิดเห็นคุณจะต้องลงชื่อสมัครใช้ (บัญชีที่ดำเนินการผ่าน GitHub).
ในขณะที่เขียนโพสต์นี้ Scrimba คือ ยังคงเป็นเทคนิคในรุ่นเบต้า, ดังนั้นจึงเป็นโครงการที่เติบโตอย่างไม่หยุดยั้ง ชุมชนไม่ใหญ่มาก แต่มันได้รับอย่างแน่นอน ฐานผู้ใช้ขนาดใหญ่พอ คุณจะพบความคุ้มค่ามากมายบนเว็บไซต์นี้.
นักพัฒนาบางคนที่บันทึกบทเรียนได้ ดูแลวิดีโอของพวกเขาให้เป็นเพลย์ลิสต์. ตัวอย่างเช่นรายการ Vue.js นี้มีเก้าวิดีโอ (และเพิ่มขึ้น) ที่สอน วิธีรับ Vue.js จากศูนย์.

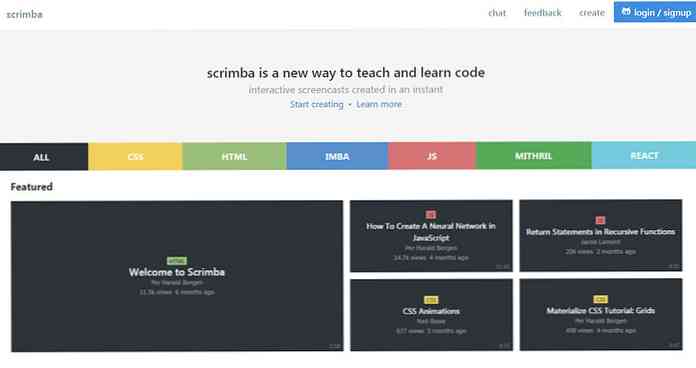
อีกสิ่งที่ดีคือเว็บไซต์เป็นอย่างไร รู้สึก เหมือนเว็บแอปพลิเคชั่น. ความเร็วในการโหลดหน้าเว็บเร็ว และคุณสามารถเรียกดูวิดีโอได้อย่างง่ายดาย.
ด้านบนของหน้าแรก แสดงรายการหมวดหมู่ยอดนิยมทั้งหมด, รวมถึง HTML, CSS, JS และไลบรารีเช่น React.
การเรียกดูตามหมวดหมู่คุณจะพบบางอย่าง วิดีโอเด่นยอดนิยม, พร้อมกับ วิดีโอที่เผยแพร่ล่าสุด. vids ใหม่ล่าสุดบางรุ่นมีอายุไม่กี่เดือนเนื่องจากชุมชน Scrimba ยังค่อนข้างเล็ก.
แต่คุณสามารถทำได้ตลอดเวลา เข้าร่วมและเริ่มมีส่วนร่วมกับการปลดเปลื้องของคุณเอง เพื่อเพิ่มความสอดคล้องของเนื้อหาและสร้างชุมชนด้วย.
ฉันแนะนำให้เก็บ Scrimba ไว้เป็นอย่างดี แหล่งการเรียนรู้สำหรับ screencasts. เป็นหนึ่งในวิธีที่ดีที่สุดในการเรียนรู้การพัฒนาส่วนหน้าโดยไม่ต้องเสียค่าเรียน.