รหัส Visual Studio เพิ่มผลผลิตด้วยการจัดการการเชื่อมโยงคีย์
Visual Studio Code ซึ่งเป็นโปรแกรมแก้ไขซอร์สโค้ดน้ำหนักเบาของ Microsoft แนะนำ การนำทางเฉพาะคีย์บอร์ด นั่นไม่ใช่เพียง คุณสมบัติการเข้าถึงขั้นสูง, อนุญาตให้ผู้ใช้นำทางภายในตัวแก้ไขโดยไม่ต้องใช้เมาส์ แต่ยัง ความเร็วการเข้ารหัส.
ในโพสต์ของวันนี้เราจะศึกษาวิธีการ จัดการการเชื่อมโยงคีย์อย่างมีประสิทธิภาพ ใน VS Code ให้ดูรายการ curated ของแป้นพิมพ์ลัดที่ใช้บ่อยที่สุดและดูตัวอย่างว่าคุณสามารถสร้างคีย์ที่กำหนดเองได้อย่างไร.
ค้นหาการผูกกุญแจอย่างรวดเร็ว
คุณไม่จำเป็นต้องเรียนรู้แป้นพิมพ์ลัดด้วยใจทันทีเมื่อคุณเริ่มใช้รหัส VS เนื่องจากมีสองวิธีที่ง่ายในการค้นหาอย่างรวดเร็ว.
ในแถบเมนูด้านบนคุณสามารถค้นหาการเชื่อมโยงคีย์ที่ตั้งไว้ถัดจากทุกปุ่ม จุดเมนู (1) และ Command Palette (F1) จะแสดงรายการไว้ถัดจากแต่ละคำสั่ง (2).
Visual Studio Code แสดงการเชื่อมโยงคีย์ที่ ตรงกับระบบปฏิบัติการของคุณ โดยค่าเริ่มต้น (ดังนั้นในเครื่อง Windows คุณจะเห็นคำสั่ง Windows, บน Mac คำสั่ง Mac และในกล่อง Linux คำสั่ง Linux).
หากคุณไม่ต้องการออกจากโปรแกรมแก้ไขรหัสคุณสามารถค้นหา รายการทั้งหมดของการเชื่อมโยงคีย์ที่ตั้งไว้ล่วงหน้า ใน VS Code Docs.
การผูกกุญแจที่ตั้งไว้ล่วงหน้า
Visual Studio Code ให้นักพัฒนามีการเชื่อมโยงคีย์จำนวนมากในรายการต่อไปนี้ฉันจัดการผู้ที่ฉันใช้บ่อยที่สุดในขณะที่แก้ไขไฟล์ JavaScript คุณอาจพบว่าคนอื่น ๆ นั้นเหมาะสมกับเวิร์กโฟลว์ของคุณเองมากกว่าดังนั้นมันก็คุ้มค่าที่จะดูรายการทั้งหมดด้วยตัวเอง.
การเชื่อมโยงคีย์ทั้งหมดสามารถปรับแต่งใน VS Code ได้เราจะมาดูวิธีการทำในส่วนสุดท้ายของบทความนี้.
ตอนนี้มาดูกัน 36 แป้นพิมพ์ลัดที่ใช้บ่อย, ตามลำดับสำหรับระบบปฏิบัติการหลัก 3 ระบบ (Win, OS X, Linux) ซึ่งส่วนใหญ่อาจคุ้นเคยกับซอฟต์แวร์อื่น ๆ ของ Microsoft.
การเดินเรือ
- F1 (Win, Linux, Mac) - Command Palette แสดงคำสั่งทั้งหมดที่คุณสามารถเลือกได้หนึ่งคำสั่งหรือคุณสามารถพิมพ์คำสั่งด้วยตัวเอง
- Ctrl + P (Win, Linux), Cmd + P (Mac) - เปิดอย่างรวดเร็ว, ไปที่ไฟล์
- Ctrl + Shift + O (Win, Linux), Shift + Cmd + O (Mac) - แสดงรายการสัญลักษณ์ทั้งหมด (เช่นฟังก์ชั่นต้นแบบ ฯลฯ ) ในไฟล์ปัจจุบัน
- Ctrl + G (Win, Linux, Mac) - ไปที่บรรทัดที่ระบุ
- Ctrl + Shift + M (Win, Linux), Shift + Cmd + M (Mac) - แสดงข้อผิดพลาดและคำเตือนทั้งหมด
- Alt + Left (Win), Ctrl + - (Mac), Ctrl + Alt + - (Linux) - ย้อนกลับเคอร์เซอร์จะกระโดดกลับไปยังตำแหน่งก่อนหน้า
- Alt + ขวา (Win), Ctrl + Shift + - (Mac), Ctrl + Shift + - (Linux) - ไปข้างหน้าเคอร์เซอร์จะกระโดดไปข้างหน้าไปยังตำแหน่งถัดไป
- ? (Win, Linux, Mac) - คำสั่งต่าง ๆ ที่มีให้สำหรับไฟล์ปัจจุบัน ภายใน Command Palette (ก่อนที่จะใช้สิ่งนี้คุณต้องเปิด Command Palette (F1)
การจัดการไฟล์และบรรณาธิการ
คุณสามารถค้นหารายการทั้งหมดของส่วนนี้ในสองสถานที่ที่แตกต่างกันใน VS Code Docs ใน Editor / Window Management และใน File Management.
รหัส VS สามารถเปิดบานหน้าต่างตัวแก้ไข 3 ตัวพร้อมกันคำสั่ง # 5 ถึง # 7 จะทำงานได้ถ้าเปิดมากกว่าหนึ่งบานหน้าต่างตัวแก้ไข.
- Ctrl + N (Win, Linux), Cmd + N (Mac) - ไฟล์ใหม่
- Ctrl + O (Win, Linux) - เปิดไฟล์
- Ctrl + S (Win, Linux), Cmd + S (Mac) - บันทึก
- Ctrl + \ (Win, Linux), Cmd + \ (Mac) - เครื่องมือแก้ไขแยก
- Ctrl + 1 (Win, Linux), Cmd + 1 (Mac) - มุ่งเน้นไปที่บานหน้าต่างตัวแก้ไขแรก
- Ctrl + 2 (Win, Linux), Cmd + 2 (Mac) - มุ่งเน้นไปที่บานหน้าต่างตัวแก้ไขที่สอง
- Ctrl + 3 (Win, Linux), Cmd + 3 (Mac) - มุ่งเน้นไปที่บานหน้าต่างตัวแก้ไขที่สาม

การแก้ไขขั้นพื้นฐาน
ในการทำให้การเชื่อมโยงคีย์ด้านล่างใช้งานได้คุณไม่จำเป็นต้องเน้นทั้งบรรทัดมันก็เพียงพอที่จะนำทางเคอร์เซอร์ได้ทุกที่ในบรรทัดที่คุณต้องการแก้ไข.
- Ctrl + X (Win, Linux), Cmd + X (Mac) - การตัดบรรทัด
- Ctrl + C (Win, Linux), Cmd + C (Mac) - คัดลอกบรรทัด
- Ctrl + Shift + K (Win, Linux), Shift + Cmd + K (Mac) - ลบบรรทัด
- Alt + Down (Win, Linux), Option + Down (Mac) - เลื่อนบรรทัดลง
- Alt + Up (Win, Linux), Option + Up (Mac) - เลื่อนแถวขึ้น
- Ctrl + I (Win, Linux), Cmd + I (Mac) - เลือกบรรทัดปัจจุบัน
- Ctrl +] (Win, Linux), Cmd +] (Mac) - เยื้องบรรทัด
- Ctrl + [(Win, Linux), Cmd + [(Mac) - บรรทัด Outdent
การแก้ไขภาษาที่หลากหลาย
ปัจจุบัน ณ เดือนพฤษภาคม 2559 VS Code มีการสนับสนุนการแก้ไขมากมายในตัวสำหรับ JavaScript และ TypeScript แต่คุณสามารถดาวน์โหลดส่วนขยายการสนับสนุนภาษาสำหรับภาษาอื่น ๆ อีกมากมายจาก VS Code Marketplace.
ที่นี่ในเอกสารคุณสามารถตรวจสอบตัวเลือกที่คุณมีสำหรับภาษาที่คุณต้องการใช้ โปรดทราบว่าเนื่องจาก VS Code ยังอยู่ในช่วงแรก ๆ การสนับสนุนการแก้ไขที่หลากหลายอาจมีให้สำหรับภาษาอื่นเช่นกัน.
- Ctrl + Space (Win, Linux, Mac) - ทริกเกอร์แนะนำ
- Ctrl + Shift + Space (Win, Linux), Shift + Cmd + Space (Mac) - คำแนะนำเกี่ยวกับพารามิเตอร์ทริกเกอร์
- Alt + F12 (Win), Option + F12 (Mac), Ctrl + Shift + F10 (Linux) - การนิยาม Peek
- Shift + F12 (Win, Linux, Mac) - แสดงการอ้างอิง
- Ctrl + Shift + X (Win, Linux), Shift + Cmd + X (Mac) - ตัดช่องว่างต่อท้าย
แสดง
- F11 (Win, Linux), Ctrl + Cmd + F (Mac) - สลับเต็มหน้าจอ
- Ctrl + = (Win, Linux), Cmd + = (Mac) - ซูมเข้า
- Ctrl + - (Win, Linux), Cmd + - (Mac) - ย่อ
- Ctrl + B (Win, Linux), Cmd + B (Mac) - สลับการมองเห็นแถบด้านข้าง
- Ctrl + Shift + D (Win, Linux), Shift + Cmd + D (Mac) - แสดง Debug ในแถบด้านข้าง (ทางซ้าย)
- Ctrl + Shift + E (Win, Linux), Shift + Cmd + E (Mac) - แสดง Explorer ในแถบด้านข้าง (ทางซ้าย)
- Ctrl + Shift + G (Win, Linux, Mac) - แสดง Git ในแถบด้านข้าง (ทางซ้าย)
- Ctrl + Shift + F (Win, Linux), Shift + Cmd + F (Mac) - แสดงการค้นหาในแถบด้านข้าง (ทางซ้าย)
วิธีปรับแต่งการผูกคีย์ใน VS Code
การกำหนดการโยงคีย์เองอาจเป็นประโยชน์สำหรับสามสิ่งหลัก.
ประการแรกหากคุณคุ้นเคยกับแป้นพิมพ์ลัดบางตัวในโปรแกรมแก้ไขรหัสอื่นคุณไม่จำเป็นต้องเรียนรู้สิ่งใหม่.
ประการที่สองการเชื่อมโยงคีย์ที่กำหนดไว้ล่วงหน้าบางอย่างเป็นเพียง จำยากเกินไป, เช่นใช้ปุ่มลัด Ctrl + K + F12 ของ Windows สำหรับคำสั่งเปิดนิยามไปด้านข้าง.
ประการที่สามยังมี การผูกคีย์ที่ไม่ได้กำหนด ในรหัส VS เช่นการตั้งค่าผู้ใช้เปิดและเปิดการตั้งค่าพื้นที่ทำงาน (ค้นหาได้ที่นี่ในเอกสาร) คุณอาจต้องการใช้พวกเขา.
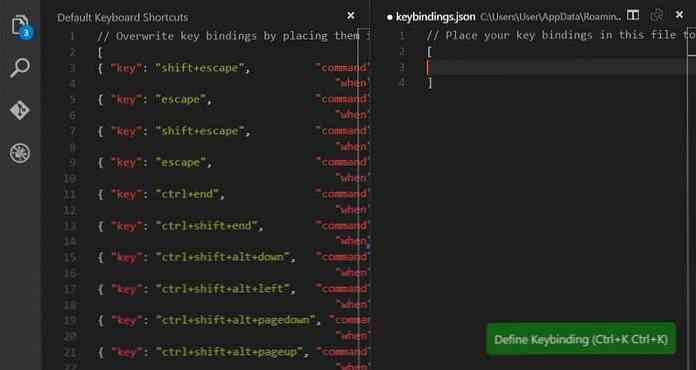
คุณสามารถปรับแต่งการผูกกุญแจด้วยความช่วยเหลือของ ไฟล์คอนฟิกูเรชันรูปแบบ JSON, ในลักษณะที่คล้ายกับวิธีที่คุณสามารถกำหนดการตั้งค่าผู้ใช้และพื้นที่ทำงานเอง ไฟล์ที่คุณต้องการแก้ไขเรียกว่า keybindings.json, และคุณสามารถเปิดได้โดยคลิกที่ไฟล์> การตั้งค่า> เมนูทางลัดแป้นพิมพ์ในแถบเมนูด้านบน.
เมื่อคุณคลิกที่มันรหัส VS จะเปิดขึ้น สองบานหน้าต่างตัวแก้ไข ถัดจากกันหนึ่งรายการสำหรับ แป้นพิมพ์ลัดเริ่มต้น ทางซ้ายและอีกอันสำหรับคุณ การเชื่อมโยงคีย์แบบกำหนดเอง ทางขวา.
คุณไม่ต้องทำอะไรเลยเพียงแค่คัดลอกวางกุญแจจากทางซ้ายไปทางขวาเพื่อรักษารูปแบบของ JSON และเขียนรหัสใหม่ลงในที่กำหนดเอง.

มาดูตัวอย่างด่วน สมมติว่าคุณต้องการเข้าถึงคำสั่งแสดงส่วนขยายที่ติดตั้งซึ่งไม่มีการเชื่อมโยงคีย์ที่กำหนดโดยง่าย ในกรณีนี้มันไม่เพียงพอที่จะคัดลอกวางจากด้านซ้ายไปทางขวาเท่านั้นเนื่องจากไม่รวมคีย์ที่ไม่ได้กำหนดในรายการเริ่มต้น.
คุณจะต้องติด การโยงคีย์ไวยากรณ์ตามมา ในรหัส Visual Studio:
"key": "", "เมื่อ": "", "คำสั่ง": ""
ดูตัวอย่างชีวิตจริงเกี่ยวกับวิธีตั้งกฎคีย์บอร์ดอย่างเหมาะสม เมื่อส่วนนั้นเป็นตัวเลือกคุณไม่จำเป็นต้องใช้มันเพื่อตั้งค่าการเชื่อมโยงโกลบอลคีย์ ใช้เฉพาะเมื่อทางลัดบางอย่างถูกผูกไว้กับหน้าจอหรือโหมดที่แน่นอน, เช่นในกรณีของ inDebugMode.
ในตัวอย่างของเราเราจะตั้ง การรวมคีย์โกลบอล, ซึ่งหมายความว่าเราจะต้องตั้งค่าของ “สำคัญ” และ “คำสั่ง” ในกฎคีย์บอร์ดที่กำหนดเองของเรา.
อันดับแรกให้ค้นหารหัสคำสั่งที่เป็นของคำสั่งแสดงการติดตั้งส่วนขยาย เราสามารถทำได้อย่างง่ายดายในเอกสารที่แสดงให้เราเห็นว่ารหัสคำสั่งที่เราต้องการคือ workbench.extensions.action.listExtensions.
ข้อมูลอีกส่วนที่เราต้องการคือกุญแจ รหัสที่กำหนดเองที่เราจะผูกไว้กับคำสั่งแสดงส่วนขยายที่ติดตั้งแล้ว ไม่สามารถใช้โดยกฎการเชื่อมโยงคีย์อื่น ๆ, และต้องเป็นไปตามไวยากรณ์ของคีย์ที่เหมาะสมซึ่งหมายความว่าจะต้องทำจาก ส่วนขยาย (ดูตัวดัดแปลงที่ระบบปฏิบัติการยอมรับ) และตัวสำคัญ.
ขณะที่ฉันทำงานกับเครื่อง Windows ฉันจะเลือกปุ่ม Ctrl + F6 เพราะมันตรงกับทุกความต้องการ แต่คุณสามารถเลือกคีย์อื่นที่ตรงกับความต้องการของคุณที่สุด.
ไฟล์ keybindings.json ของฉันจะมีลักษณะเช่นนี้:
// วางการเชื่อมโยงคีย์ของคุณในไฟล์นี้เพื่อเขียนทับค่าเริ่มต้น ["key": "Ctrl + f6", "คำสั่ง": "workbench.extensions.action.listExtensions"]
กฎใหม่จะมีผลในคราวเดียวเช่นเดียวกับ Visual Studio Code อัพเดตกฎตอนรันไทม์. คุณสามารถทดสอบได้โดยไม่ต้องรีสตาร์ทตัวแก้ไขคุณเพียงแค่กด Ctrl + F6 หรือปุ่มที่คุณเลือกและรายการส่วนขยายที่ติดตั้งของคุณจะปรากฏขึ้นในตัวแก้ไขของคุณ.
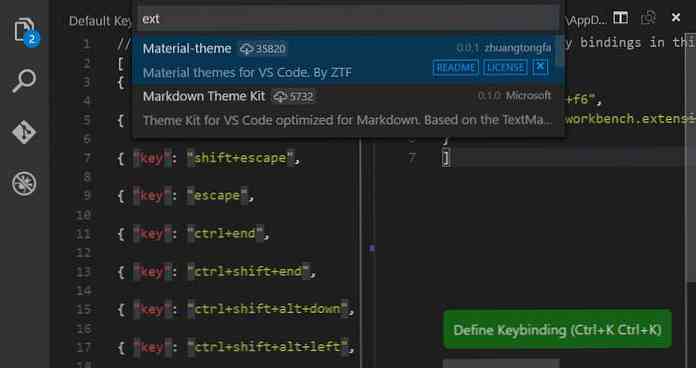
ในภาพหน้าจอด้านล่างคุณสามารถเห็นผลการทดสอบของฉันเมื่อกด Ctrl + F6 ฉันได้รับรายการส่วนขยายสองรายการที่ฉันมี.

คุณสามารถเพิ่ม กฎมากเท่าที่คุณต้องการ ไปที่ไฟล์ keybindings.json ของคุณ เพียงทำตามไวยากรณ์ JSON ปกติซึ่งหมายความว่าคุณต้องวางแต่ละกฎไว้ในวงเล็บปีกกาคู่และแยกพวกเขาด้วยเครื่องหมายจุลภาคตามที่คุณเห็นด้านล่าง.
// วางการเชื่อมโยงคีย์ของคุณในไฟล์นี้เพื่อเขียนทับค่าเริ่มต้น ["คีย์": "Ctrl + f6", "คำสั่ง": "workbench.extensions.action.listExtensions", "key": "Shift + f6" , "คำสั่ง": "workbench.extensions.action.installExtension"]




