50 เว็บไซต์ที่สวยงามพร้อมฉากหลังเบลอสำหรับแรงบันดาลใจของคุณ
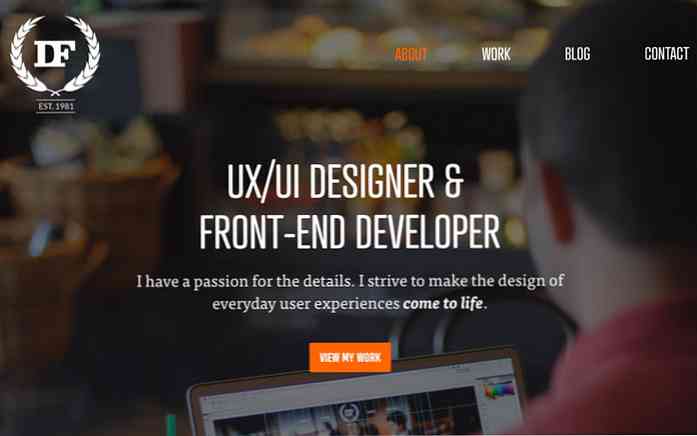
ภาพเบลอเป็นเทคนิคการถ่ายภาพที่สามารถใช้เพื่อปรับปรุงการออกแบบเว็บไซต์ ในปีที่ผ่านมาการใช้ภาพที่เบลอได้กลายเป็นเทรนด์การออกแบบกราฟิก มันสามารถนำมาใช้ใน ส่วนหัว, เลื่อน, แบนเนอร์หรือแม้กระทั่งพื้นหลังเว็บไซต์แบบเต็มความกว้าง. ภาพที่เบลอยังมีพลังเวทย์มนตร์ด้วย เน้นการพิมพ์และปุ่มและทำให้พวกเขาปรากฏ.
ก่อนที่คุณจะกระโดดขึ้นไปบน bandwagon เทรนด์คุณต้องดูตัวเลือกมากมายว่านักออกแบบคนอื่นใช้ภาพเบลอในงานของพวกเขาอย่างไร เราได้รวบรวมตัวอย่างที่น่าทึ่ง 50 อย่างของภาพพื้นหลังเบลอที่มีอยู่แล้วเพื่อเป็นแรงบันดาลใจให้คุณ เมื่อทำงานกับภาพเบลอโปรดทราบว่าควรใช้เพื่อสร้างพื้นหลังนามธรรมที่สมบูรณ์
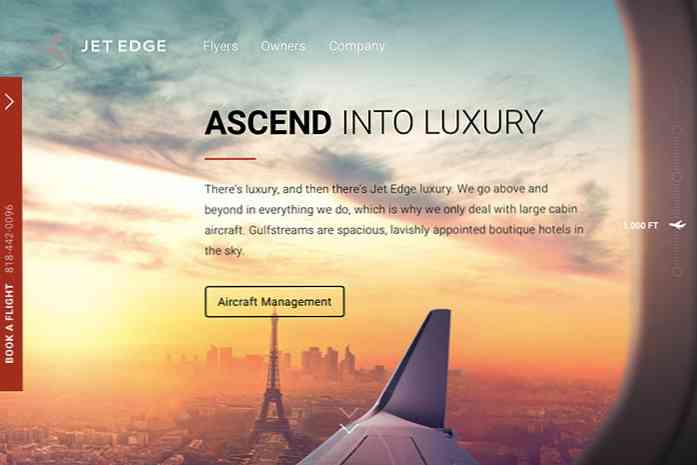
Jet Edge

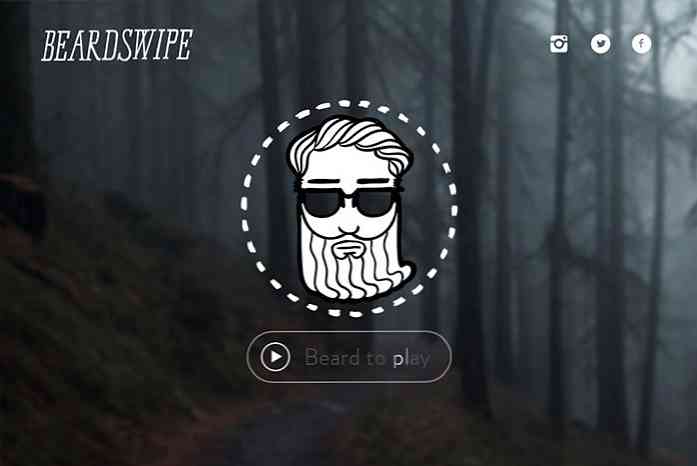
BeardSwipe

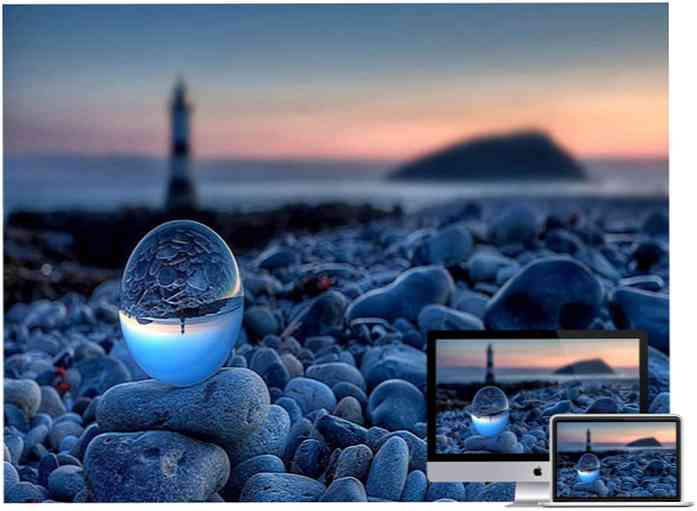
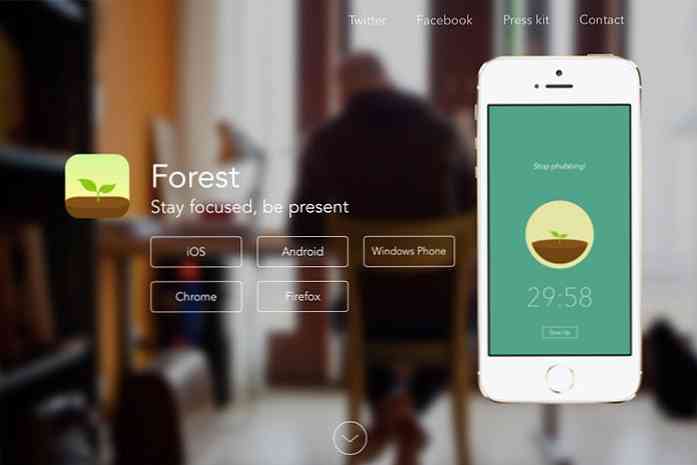
ป่า

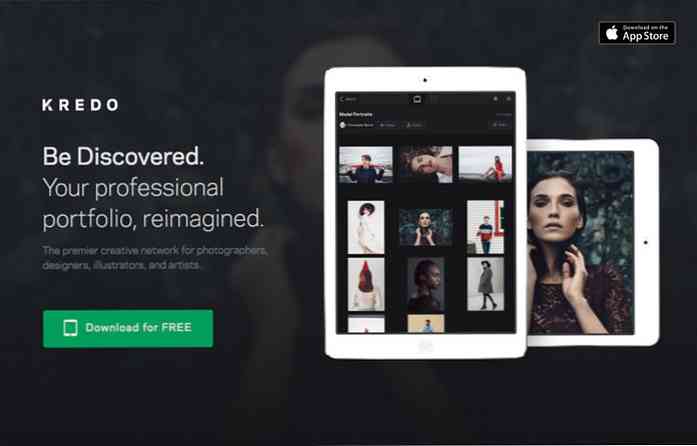
Kredo

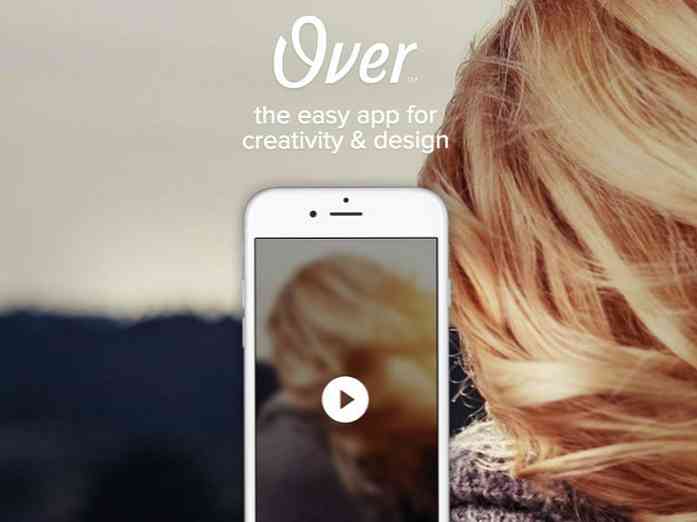
เกิน

Stieler

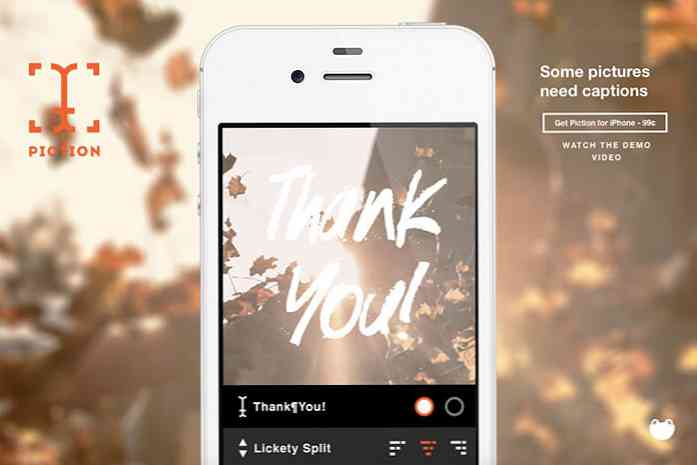
แอพ Piction

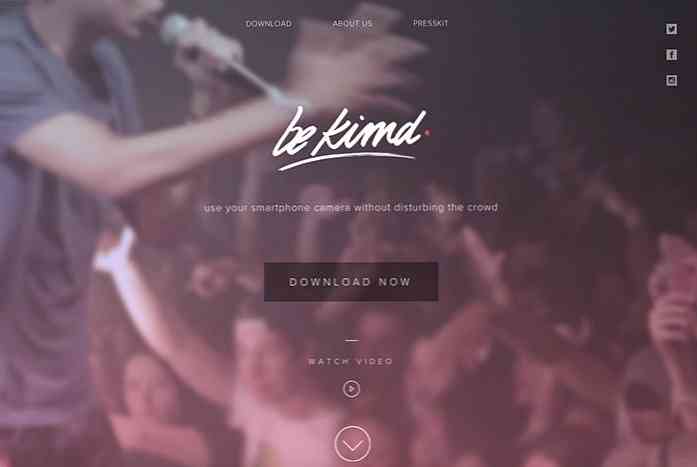
Kimd

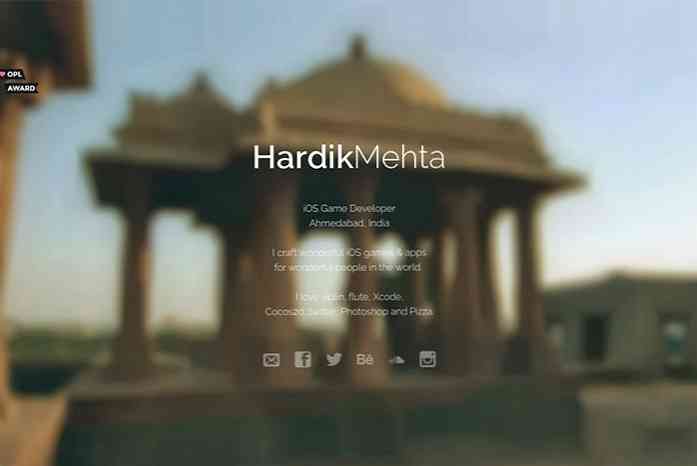
Hardik Mehta

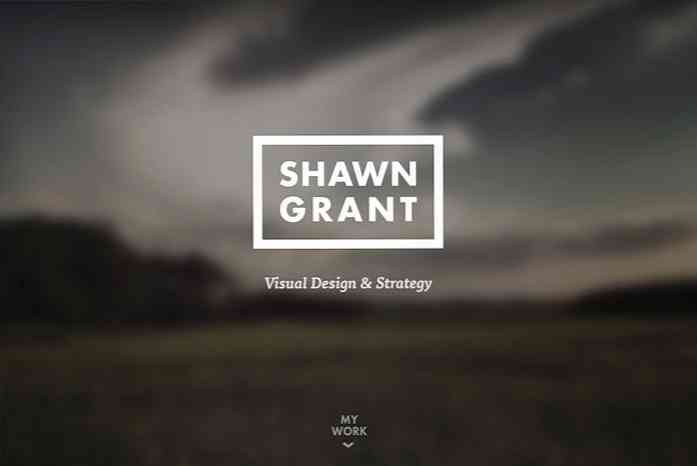
ชอว์นแกรนท์

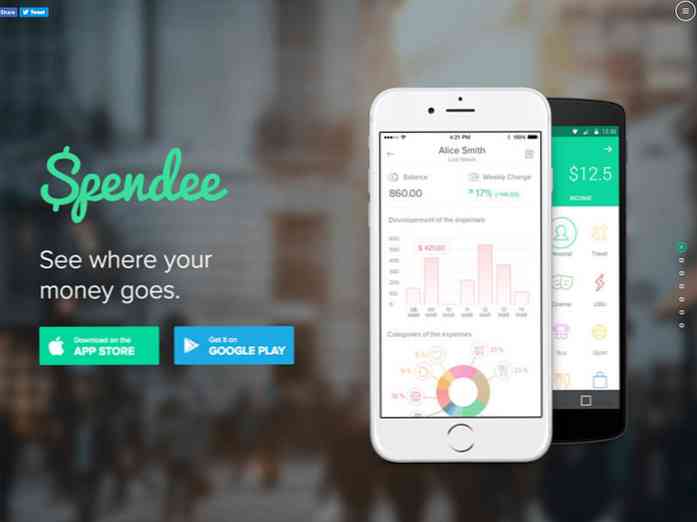
Spendee

Rodesk

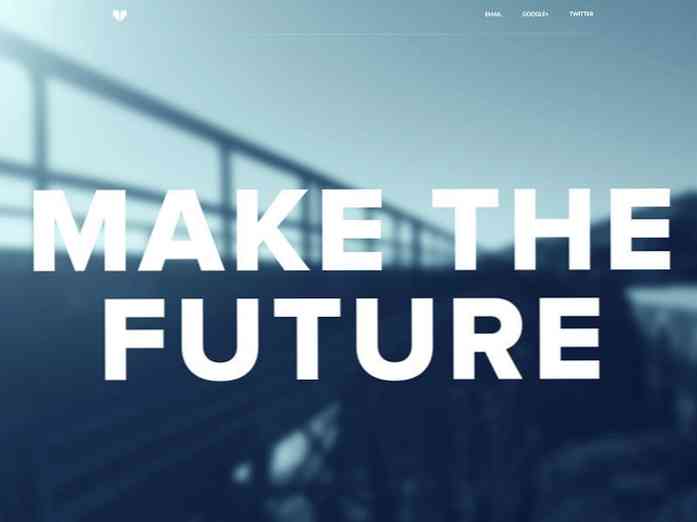
Livefront

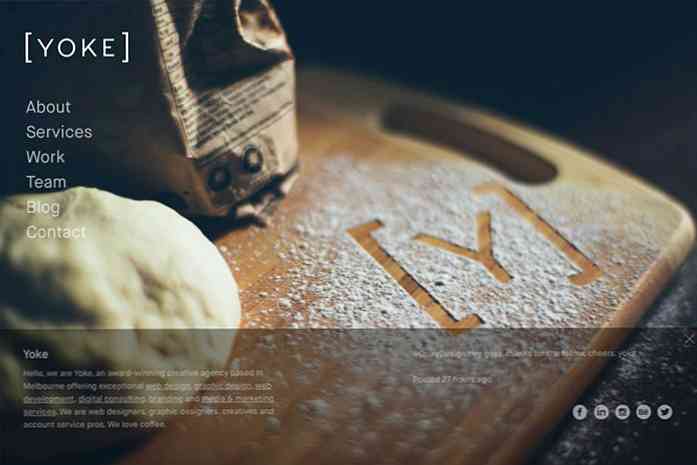
แอก

ลายหรือโครงลูกไม้

David Massiani

หล่อ

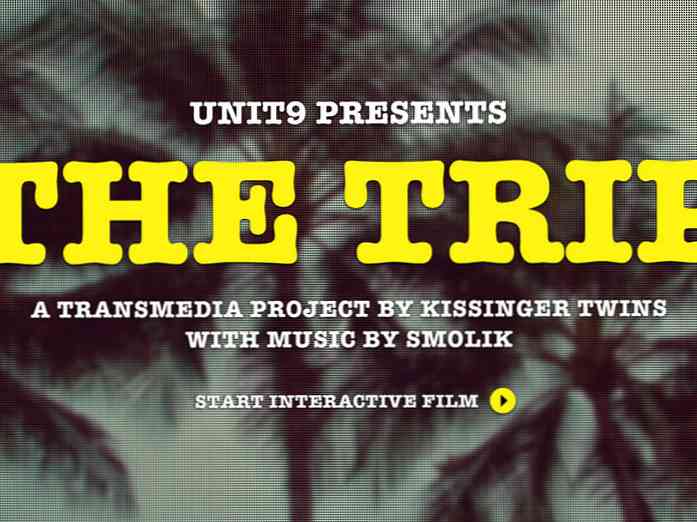
การเดินทาง

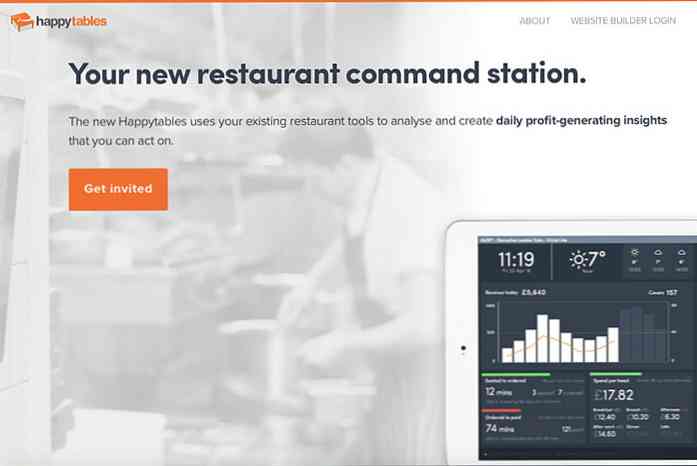
ตารางที่มีความสุข

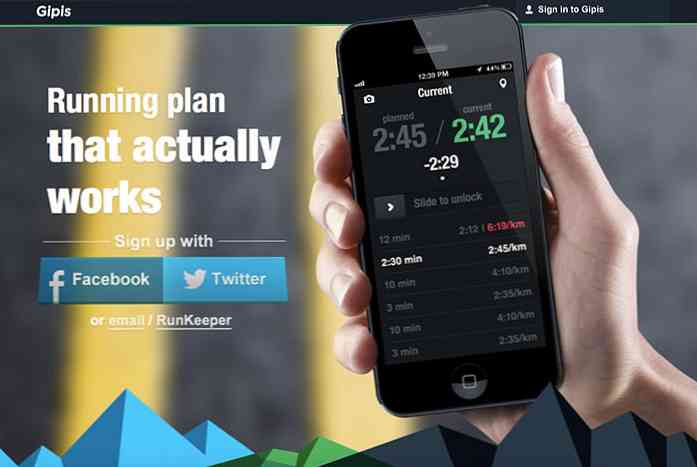
Gipis

Employour

ประสบการณ์มากมาย

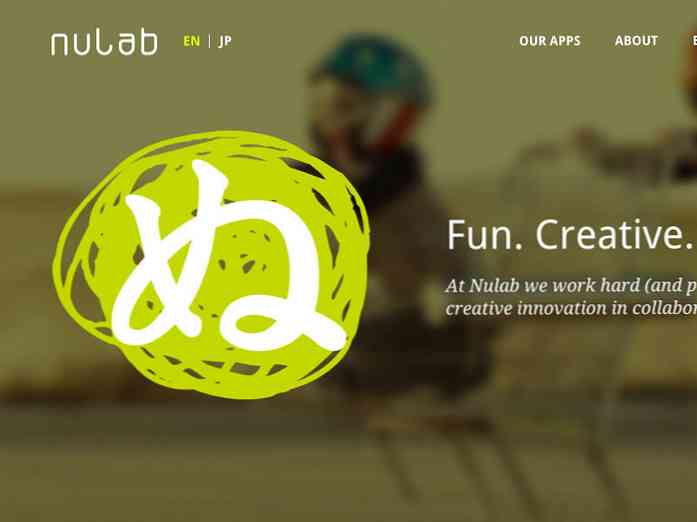
Nulab

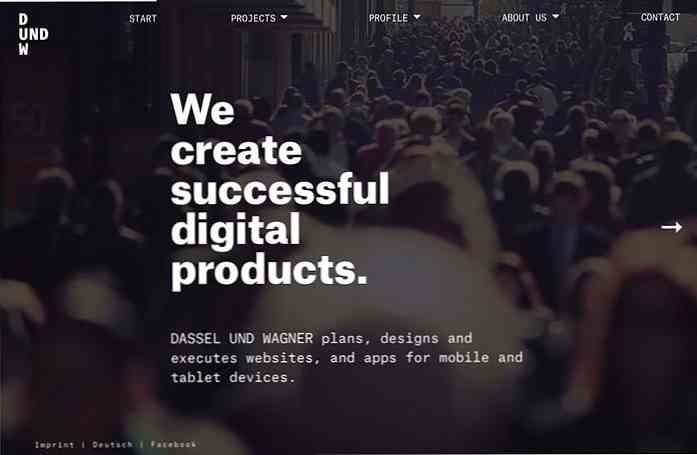
Dassel und Wagner

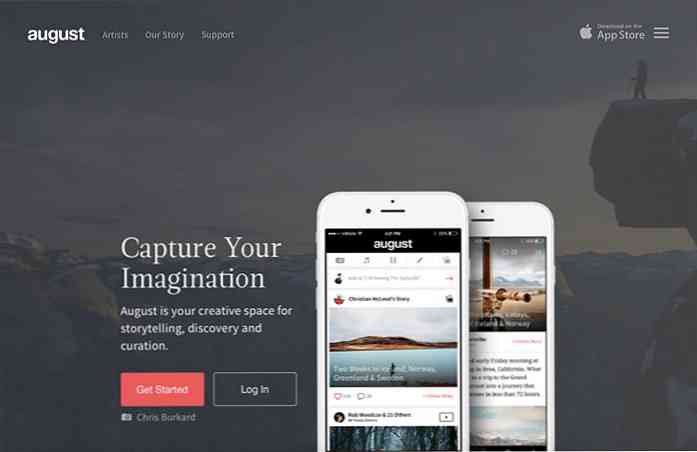
สิงหาคม

ขบวนเรือสินค้า

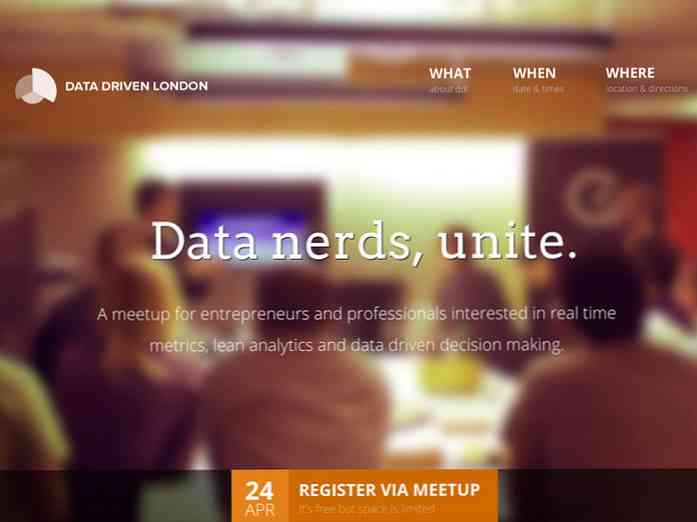
Data ขับเคลื่อนลอนดอน

Oggl Hipstamatic

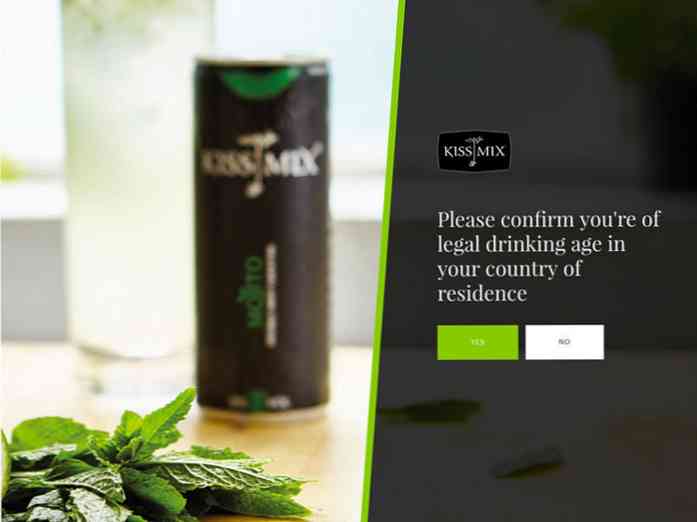
จูบ

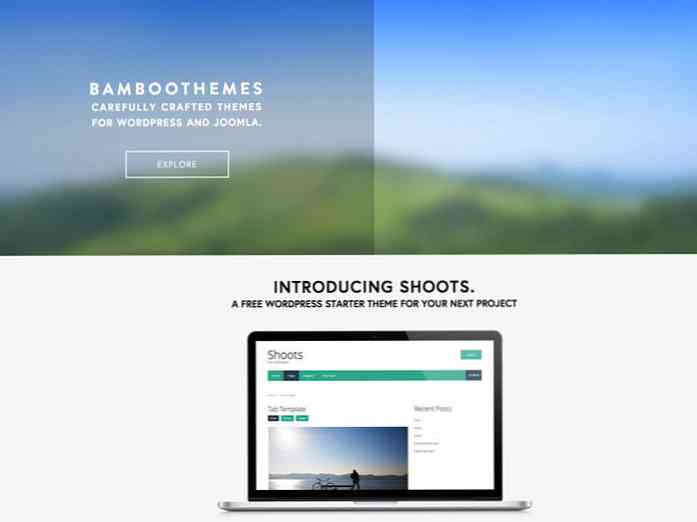
Bamboothemes

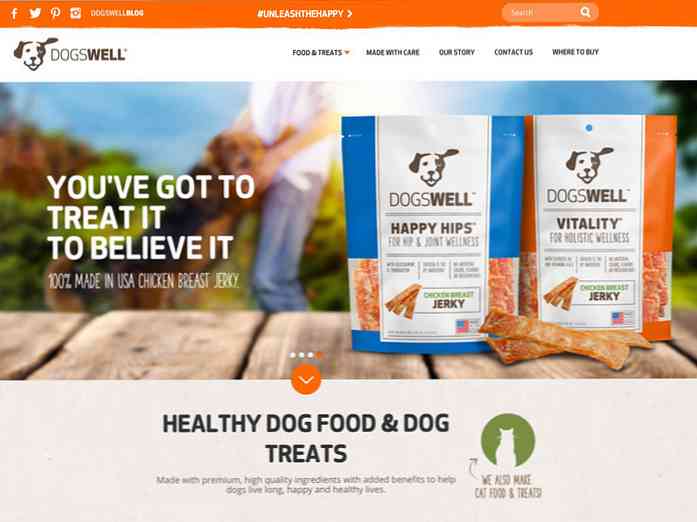
Dogswell

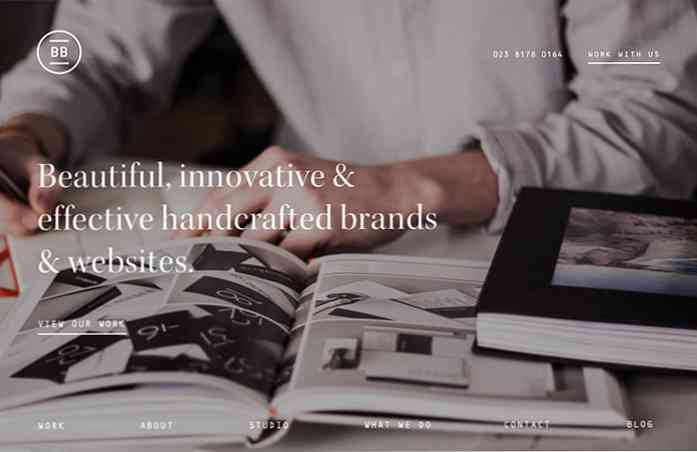
BrightByte Studio

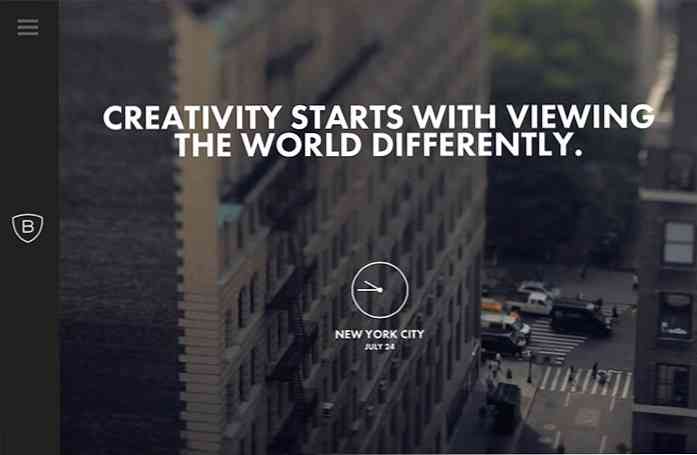
SRGtechnologies

Bienville Capital

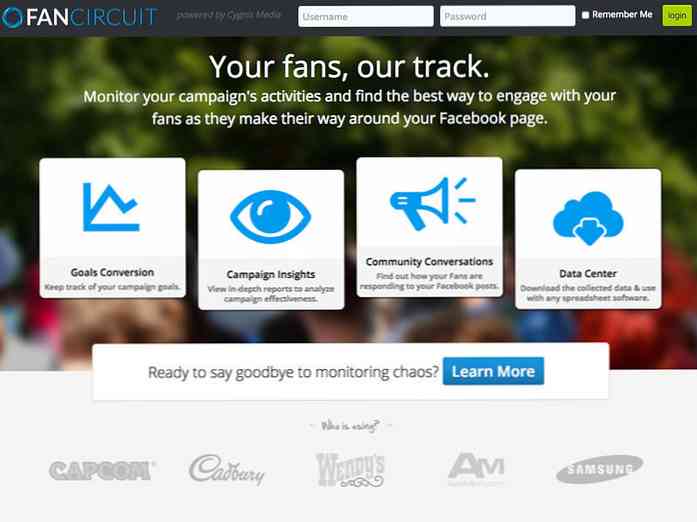
Fancircuit

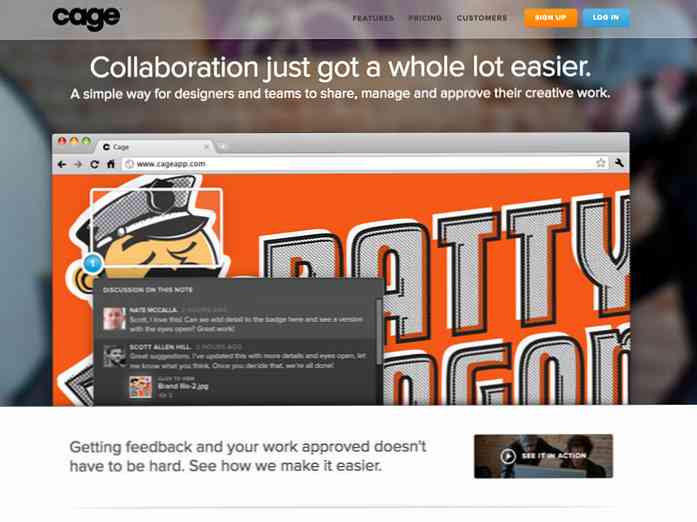
แอพ Cage

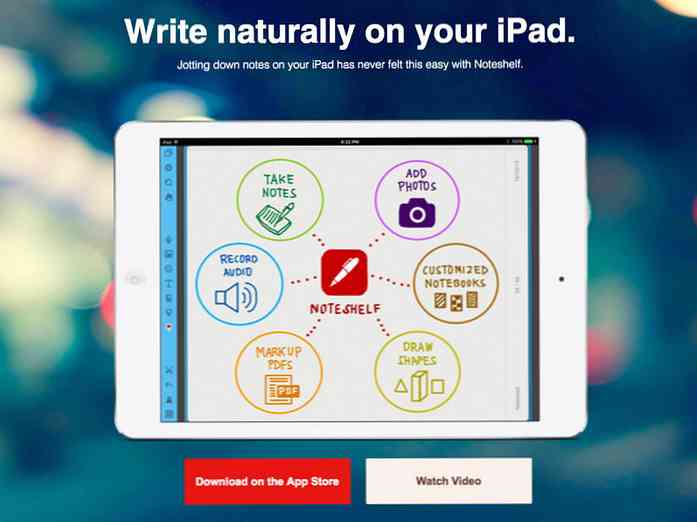
Noteshelf

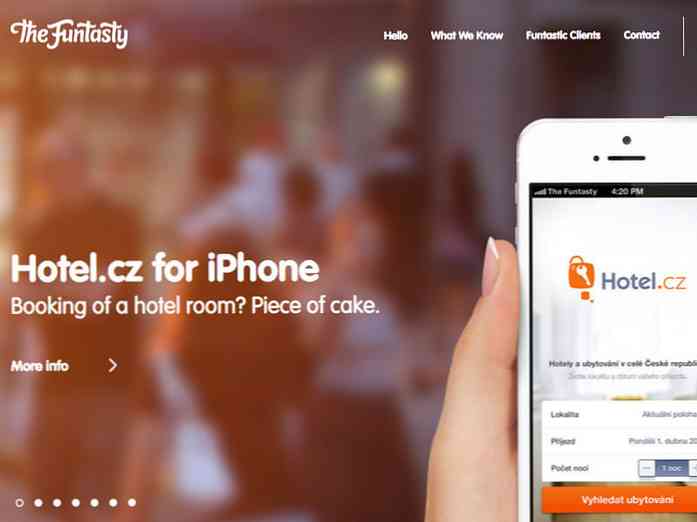
The Funtasty

Daniel Filler

การตลาดโรงพยาบาล

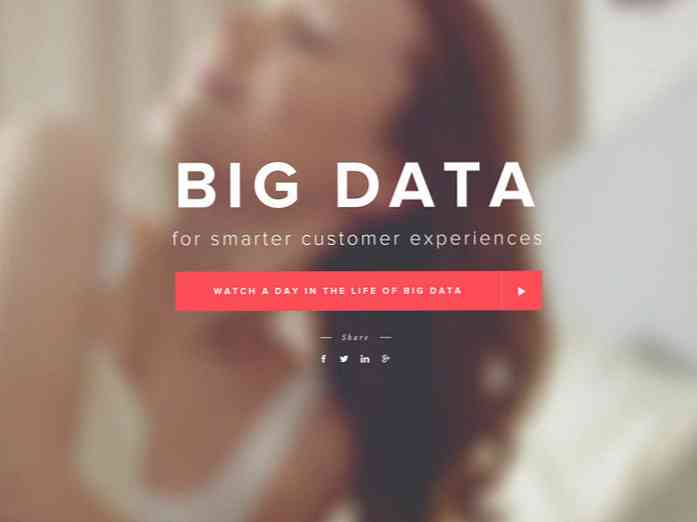
ข้อมูลใหญ่

ดิกสันฟง

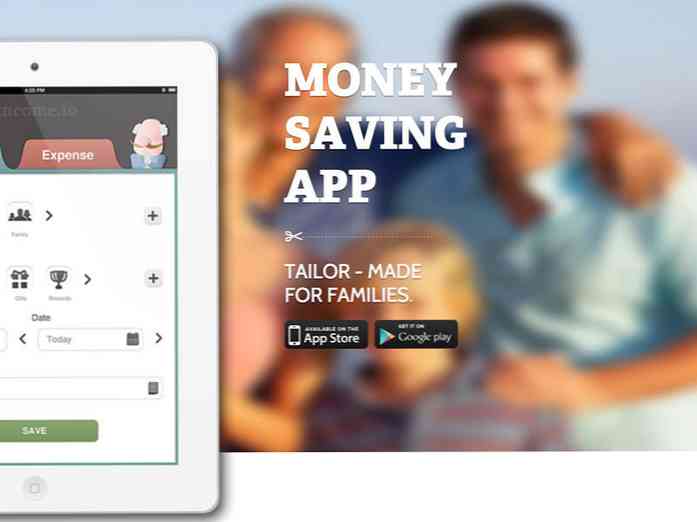
Income.io

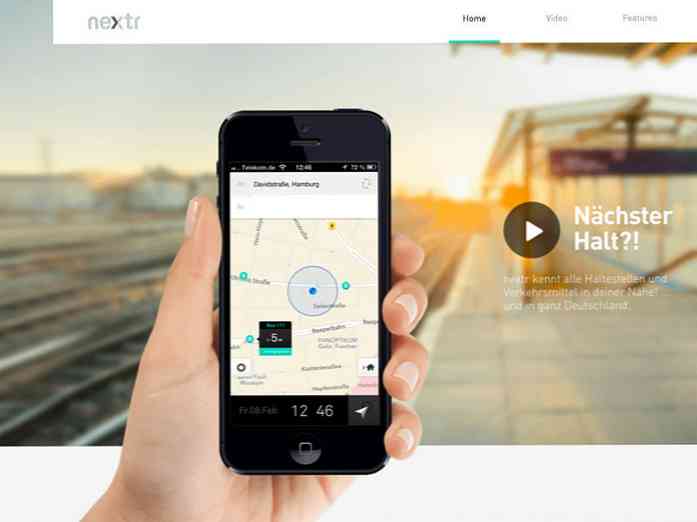
Nextr

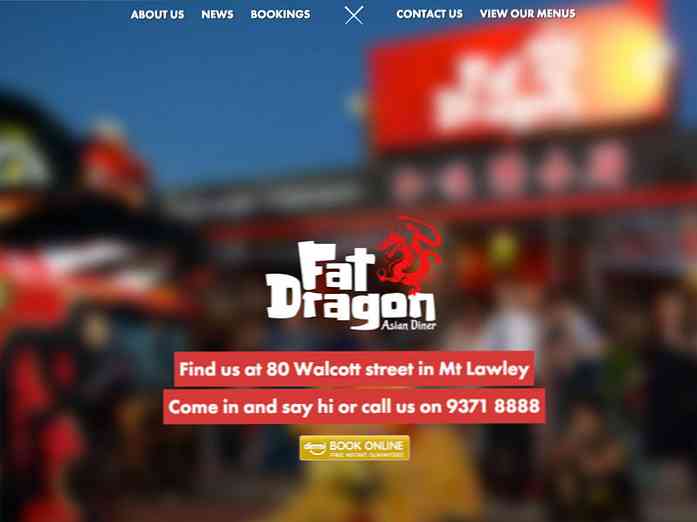
มังกรอ้วน

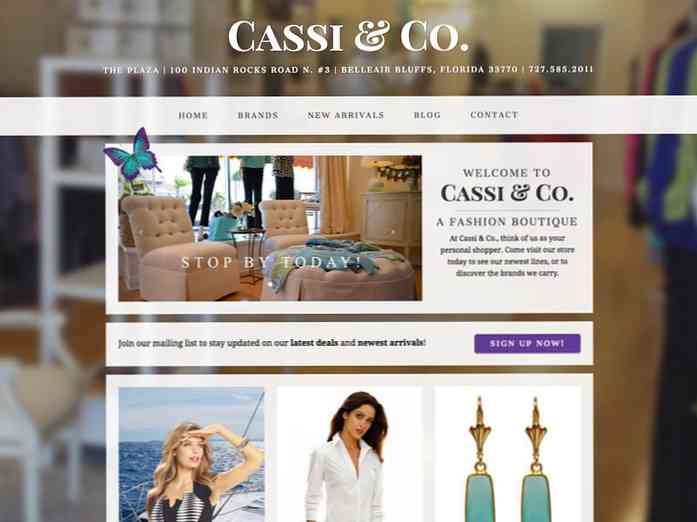
Cassi และ บริษัท

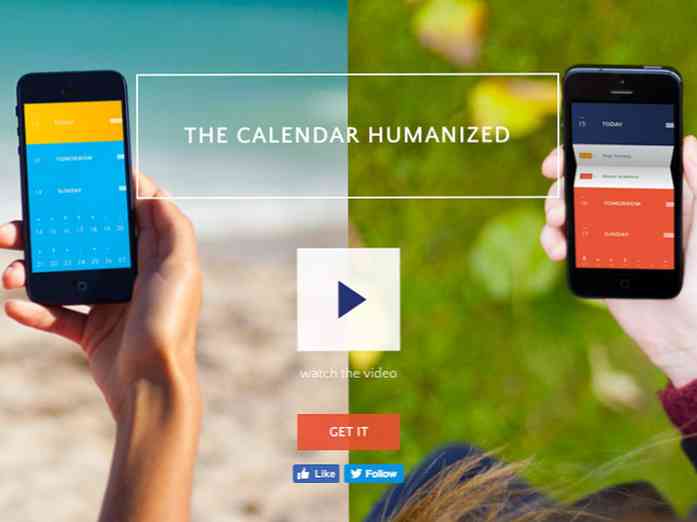
แอบดูปฏิทิน

แอป Cook

ศาสตราจารย์ในทางดนตรี

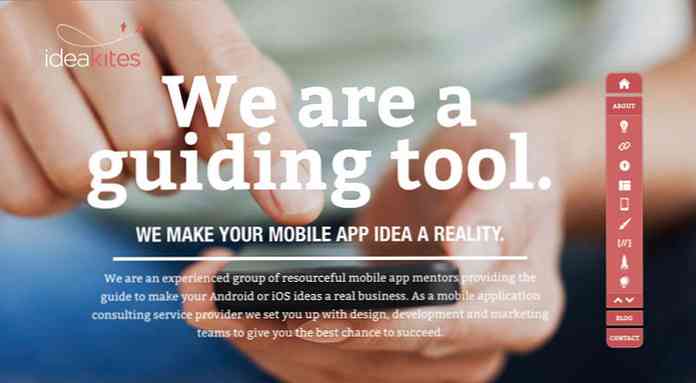
Ideakites