ฟรี jQuery Image Galleries & Sliders ที่ดีที่สุด
แกลเลอรี่ภาพและตัวเลื่อน เป็นหนึ่งในกรณีการใช้งานที่ได้รับความนิยมสูงสุดของ jQuery พวกเขาอนุญาตให้คุณนำเสนอ ข้อมูลภาพปริมาณที่เหมาะสม ถึงผู้เยี่ยมชมของคุณในขณะที่ ประหยัดพื้นที่อันมีค่า บนเว็บไซต์ของคุณ.
ดังนั้นหน้าของคุณจะ ดูรกน้อยลง แต่คุณยังสามารถ เพิ่มภาพทั้งหมด คุณต้องสื่อข้อความของคุณ แกลเลอรี่ภาพและแถบเลื่อนที่เหมาะสมโดยเฉพาะอย่างยิ่งกับ หน้าผลงาน และ หน้าผลิตภัณฑ์ ของเว็บไซต์อีคอมเมิร์ซ.
ในบทความนี้เราคัดสรร แกลเลอรี่ภาพและเลื่อน jQuery ที่ดีที่สุด สำหรับคุณ. เนื่องจากเป็นปลั๊กอิน jQuery คุณจะต้อง เพิ่มลงใน หัว มาตรา ของหน้า HTML ของคุณพร้อมกับไลบรารี jQuery เริ่มต้น, ตั้งค่าพวกเขา ตามเอกสารประกอบ (โดยปกติจะเป็นเพียงโค้ดไม่กี่บรรทัด) และปล่อยให้มันทำงาน.
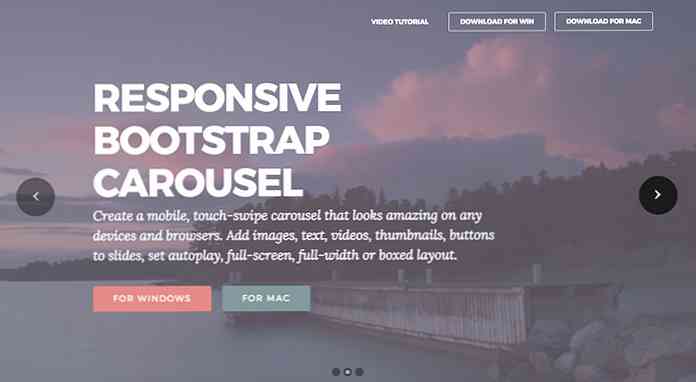
Bootstrap Slider
Bootstrap Slider เป็นแถบเลื่อนรูปภาพฟรีสำหรับมือถือที่พร้อมใช้งานและสัมผัสได้อย่างลื่นไหล คุณสามารถเพิ่มรูปภาพวิดีโอรูปขนาดย่อข้อความปุ่มลงในสไลด์.

Product Preview Slider
Product Preview Slider ทำด้วยการใช้งาน jQuery อย่างเต็มที่ซึ่งมีลักษณะและความรู้สึกเหมือนเป็นแอปพลิเคชั่นในตัวเอง รหัสของปลั๊กอินนี้สะอาดและสร้างขึ้นมาอย่างพิถีพิถัน.

คลังภาพที่ขยายได้
แกลเลอรี่ภาพที่ขยายได้เป็นปลั๊กอินที่น่าทึ่งซึ่งขยายได้ด้วยการคลิกเมาส์เพียงครั้งเดียวในแกลเลอรี่แบบเต็มความกว้าง ปลั๊กอินนี้สามารถใช้สำหรับส่วนเว็บไซต์เกี่ยวกับเราหรือตัวอย่างผลิตภัณฑ์หรือรายละเอียดเพิ่มเติมของผลิตภัณฑ์.

Fotorama
Fotorama เป็นปลั๊กอินแกลเลอรีที่ตอบสนองต่อ jQuery ที่ทำงานได้ทั้งบนเดสก์ท็อปและมือถือ มันมีหลายตัวเลือกสำหรับการเรียกดูภาพรวมถึงภาพย่อ, รูด, ปุ่มก่อนหน้า, สไลด์โชว์โหลดอัตโนมัติหรือการนำทางกระสุน.

Immersive Slider
Immersive Slider ช่วยให้คุณสร้างประสบการณ์ตัวเลื่อนที่ไม่เหมือนใครซึ่งตรงกับสไลด์การรับชมอย่างที่คุณเห็นในGoogleâเว็บไซต์ทีวี คุณสามารถเปลี่ยนภาพพื้นหลังและมันจะเบลอเพื่อให้ภาพเลื่อนอยู่ในโฟกัส.

Leastjs
Leastjs เป็นปลั๊กอิน jQuery ที่ตอบสนองต่อการสร้างแกลเลอรี่ที่สวยงามสำหรับภาพของคุณ เมื่อคุณวางเมาส์เหนือภาพโฮเวอร์พร้อมข้อความจะปรากฏขึ้น เมื่อคุณคลิกที่ภาพก็จะขยายความกว้างเต็ม.

เทมเพลตพาเนลบานเลื่อน
ปลั๊กอินนี้จะเป็นตัวเลือกที่สมบูรณ์แบบสำหรับผลงานทุกชนิด พาเนลที่มีรูปภาพทั้งหมดเลื่อนไปตามแกน y (แกน x บนอุปกรณ์ขนาดเล็ก) เลื่อนภาพเพื่อแสดงเนื้อหาที่เลือก.

เทมเพลตผลงาน Squeezebox
เทมเพลตผลงาน Squeezebox ถูกสร้างขึ้นขณะทำการทดลองกับเอฟเฟกต์การเคลื่อนไหวสำหรับพอร์ตโฟลิโอ ภาพอินโทร (หรือบล็อค) เผยให้เห็นเพื่อแสดงรายการพอร์ตโฟลิโอที่เลื่อนออก.

สุ่มภาพ
Shuffle Images เป็นปลั๊กอินที่ตอบสนองได้อย่างน่าอัศจรรย์ช่วยให้คุณสร้างแกลเลอรี่พร้อมภาพที่สลับเมื่อคุณวางเมาส์.

ฟรีปลั๊กอิน Light jQuery
ฟรีปลั๊กอิน jQuery Lightbox ช่วยให้คุณแสดงหนึ่งหรือหลายภาพในหน้าเดียวกัน คุณยังสามารถซูมภาพหรือกลับสู่ขนาดดั้งเดิมได้.

PgwSlider â ?? ?? แถบเลื่อนที่ตอบสนองต่อสำหรับ jQuery
PgwSlider เป็นแถบเลื่อนรูปภาพที่มีจุดประสงค์เดียวและเรียบง่ายซึ่งออกแบบมาเพื่อแสดงสไลด์รูปภาพและไม่มีอะไรเพิ่มเติม มันน้อยที่สุดเพราะรหัส jQuery นั้นมีน้ำหนักเบาซึ่งทำให้เวลาในการโหลดรวดเร็วมาก.

แกลเลอรี่ Polaroids กระจัดกระจาย
แกลเลอรี่ Polaroids ที่กระจัดกระจายเป็นแถบเลื่อนออกแบบแบนที่น่าทึ่ง ไอเท็มต่าง ๆ ในภาชนะนั้นกำลังเคลื่อนไหวอย่างวุ่นวายซึ่งดูน่าทึ่ง.

ตัวกรองเนื้อหา Bouncy
ตัวกรองเนื้อหา Bouncy เป็นโซลูชั่นที่สมบูรณ์แบบสำหรับร้านค้าออนไลน์หรือพอร์ตการลงทุน มันช่วยให้ผู้ใช้สามารถสลับจากประเภทของภาพหนึ่งไปอีกภาพหนึ่งได้อย่างรวดเร็ว.

Simple jQuery Slider
Simple jQuery Slider พูดถึงชื่อของมัน ปลั๊กอินนี้ประกอบด้วย JavaScript เล็กน้อย, HTML5 บางส่วนและ CSS3 เพียงเล็กน้อย การสาธิตเริ่มต้นจะแสดงตัวเลือกการเลื่อนข้อความเท่านั้น แต่ด้วยการดัดแปลงเล็กน้อยคุณสามารถรวมเนื้อหาภาพตัวอย่างเช่นภาพถ่ายและวิดีโอ.

ฉุยฉาย JS
Glide JS เป็นปลั๊กอินตัวเลื่อน jQuery ที่เรียบง่ายสะอาดลื่นและตอบสนองได้ ปลั๊กอินมีน้ำหนักเบาและติดตั้งง่าย.

ตัวเลื่อนแบบเต็มหน้าจอพร้อมพารัลแลกซ์
ตัวเลื่อน jQuery ที่ยอดเยี่ยมพร้อมโฮเวอร์สีข้อความและรูปภาพเหมาะสำหรับเว็บไซต์ทุกประเภทตั้งแต่ผลงานจนถึงองค์กร มันมีการเลื่อนพารัลแลกซ์ที่ราบรื่นและการปรากฏข้อความช้าๆ.

Sliiide
ฟังก์ชั่นการทำงานของปลั๊กอินอันน่าอัศจรรย์นี้มีมากกว่าความต้องการพื้นฐาน Sliiide จะช่วยคุณสร้างรายการเมนูแบบโต้ตอบดังนั้นคุณสามารถระบุเมนูแบบเลื่อนที่ด้านล่างด้านบนด้านซ้ายและด้านขวาของหน้า.

Slider ซูม
นี่คือแกลเลอรี่ตัวเลื่อนที่เรียบง่ายพร้อมฟังก์ชั่นซูม เมื่อคุณคลิกปุ่มซูมภาพจะถูกปรับสัดส่วน Itâเป็นโซลูชั่นที่สมบูรณ์แบบสำหรับร้านค้าออนไลน์.

Prism Effect Slider
Prism Effect Slider เป็นความคิดที่ดีสำหรับนักเขียนบล็อก ตัวเลื่อนนี้เพิ่มโลโก้ปริซึมในแต่ละภาพและจะเปลี่ยนเมื่อคุณเลื่อน.

ตัวเลื่อนลาก Parallax ที่ตอบสนองได้ด้วยตัวอักษรโปร่งใส
ตัวเลื่อนที่น่าทึ่งนี้ประกอบด้วยคำที่มีตัวอักษรใหญ่ คุณสามารถเปลี่ยนแบบอักษรขนาดแบบอักษรสีแบบอักษรและความเร็วของภาพเคลื่อนไหวได้อย่างง่ายดาย.