ทรัพยากรใหม่สำหรับนักออกแบบและพัฒนาเว็บ (มกราคม 2558)
ที่นี่! ในที่สุดเราก็ออกจากปีที่วุ่นวายในปี 2014 และเมื่อเราเริ่มต้นใหม่กับปีใหม่เรามีความหวังความปรารถนาและเครื่องมือใหม่ ๆ ที่จะลองใช้ ในกระทู้นี้เราได้รวบรวม เครื่องมือและปลั๊กอินที่สมบูรณ์แบบจำนวนหนึ่ง เพื่อรับการกลิ้งนี้.
จากเครื่องมือทดสอบออนไลน์ที่มีประโยชน์ไปจนถึงบางสิ่งบางอย่างเพื่อให้ง่ายต่อการเข้าถึงรูปแบบการออกแบบโทรศัพท์มือถือมีตัวเลือกไม่กี่ตัวที่จะทำให้ปี 2558 ของคุณเป็นไปอย่างถูกต้อง.
Seti UI
Seti UI เป็นชุดรูปแบบ Sublime Text เพื่อไม่ให้สับสนกับ Sublime Text Color Scheme ชุดรูปแบบในข้อความ Sublime ส่งผลกระทบต่ออินเทอร์เฟซแอปเช่นแท็บและแถบด้านข้าง Seti UI เป็นธีมที่มีพอร์ต มันดูแบนดีมากที่จะมอง ทางเลือกที่สมบูรณ์แบบของธีมถ้าคุณใช้ Sublime Text ใน Windows 8 หรือ OS X Yosemite.

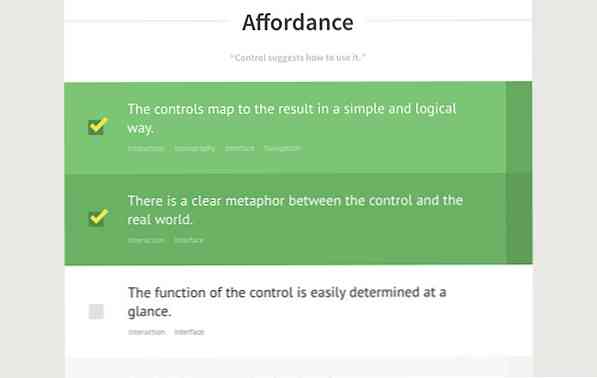
รายการตรวจสอบ IXD
การมีรายการตรวจสอบสามารถช่วยคุณติดตามสิ่งที่ได้ทำไปแล้วและสิ่งที่กำลังจะเกิดขึ้น หากคุณเป็นผู้ออกแบบ UI คุณควรเพิ่ม รายการตรวจสอบ IXD ในบุ๊คมาร์คของคุณ.
รายการตรวจสอบ IXD ประกอบด้วยชุดรายการที่ต้องทำเพื่อตรวจสอบทั่วไป แต่ละรายการได้รับการสนับสนุนพร้อมกับการอ้างอิงลิงก์ดังนั้นคุณสามารถเรียนรู้สาเหตุที่อยู่ในรายการ หากคุณต้องการมีปุ่มเล็ก ๆ ทางด้านซ้ายที่คุณสามารถพิมพ์หน้าและตรวจสอบรายการออฟไลน์.

Coolors
เรามีเครื่องมือจำนวนหนึ่งสำหรับเลือกชุดสี แต่ไม่มีใครเรียกได้ง่ายเหมือนเครื่องมือนี้ Coolors. เพียงกดปุ่ม Space และจะมีชุดรูปแบบสีใหม่ มันจะสร้างรูปแบบสีใหม่อย่างไม่มีที่สิ้นสุดมาจากอัลกอริธึมและเอาต์ซอร์ซจากผู้ใช้ของผู้ให้ข้อมูลในขณะที่คุณกดปุ่ม Space ซ้ำ.

Nibbler
Nibbler เป็นเครื่องมือทดสอบออนไลน์ที่ประเมินและให้คะแนนเว็บไซต์ของคุณสำหรับปัจจัยต่าง ๆ รวมถึงคุณภาพของรหัสความเข้ากันได้ของอุปกรณ์พกพาและการเข้าถึง มีประโยชน์ถ้าคุณต้องการเรียกใช้การตรวจสอบขั้นสุดท้ายสำหรับเว็บไซต์ของคุณก่อนเปิดตัว.

Velositey
Velositey เป็นปลั๊กอิน Photoshop เพื่อให้กระบวนการสร้างเว็บไซต์ต้นแบบใน Photoshop ใช้งานง่ายและรวดเร็ว ปลั๊กอินนี้ช่วยให้คุณสามารถสร้างเอกสารใหม่ได้อย่างรวดเร็วด้วยกริดที่ตั้งไว้ล่วงหน้าเพิ่มส่วนประกอบของเว็บที่กำหนดไว้ล่วงหน้าและการสร้างไอคอนหรือ favicons ปลั๊กอิน Photohop ที่ขาดไม่ได้สำหรับนักออกแบบเว็บไซต์ทุกคน.

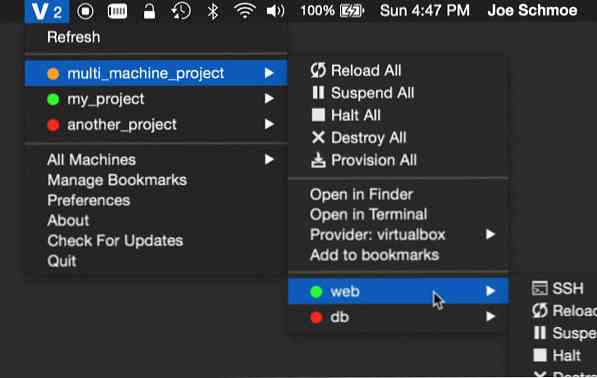
ผู้จัดการคนจรจัด
หากคุณใช้ Vagrant ใน OS X ให้ติดตั้ง ผู้จัดการคนจรจัด. แอพนี้ช่วยให้คุณจัดการสภาพแวดล้อมหลาย ๆ อย่างได้สะดวกยิ่งขึ้น เมื่อติดตั้งแล้วจะเพิ่มไอคอนใหม่ในแถบงาน OS X ซึ่งคุณสามารถตรวจสอบและควบคุมเครื่องเสมือนได้ในไม่กี่คลิก ไม่ยุ่งกับบรรทัดคำสั่ง.

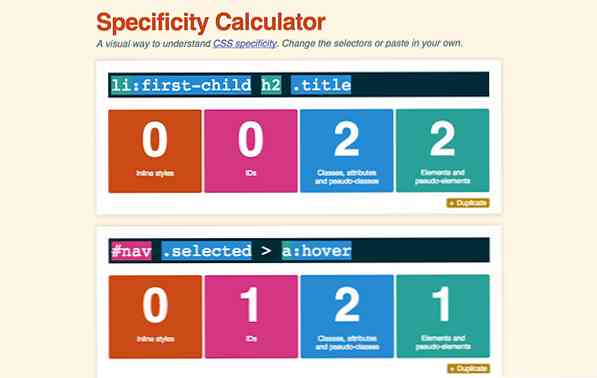
CSS ความเฉพาะเจาะจง
CSS Specifity เป็นหนึ่งในหัวข้อที่โด่งดังของ CSS ซึ่งไม่ใช่เรื่องง่าย เครื่องมือนี้สร้างขึ้นเพื่อแสดงให้เห็นว่าแนวคิดความจำเพาะนี้ทำงานอย่างไรในลักษณะโต้ตอบ วาดตัวเลือกหลายตัวและมันจะบอกคุณว่าตัวเลือกใดที่จะใช้.

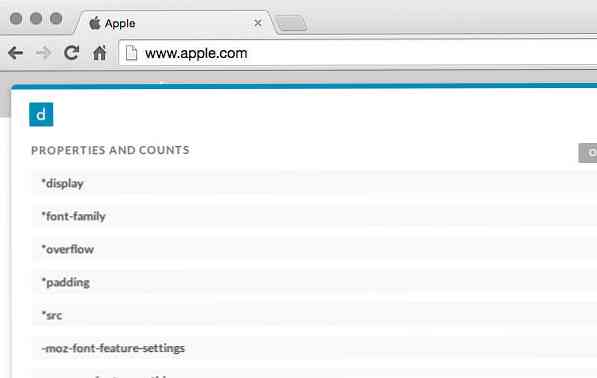
CSS CSS
CSS CSS เป็นส่วนขยายของ Chrome และตามความหมายของชื่อมันจะขุดลงในเว็บไซต์ของคุณและแยก CSS มันจะแสดงรายงานซึ่งคุณสามารถประเมินเพื่อทำการปรับให้เหมาะสมที่จำเป็น.

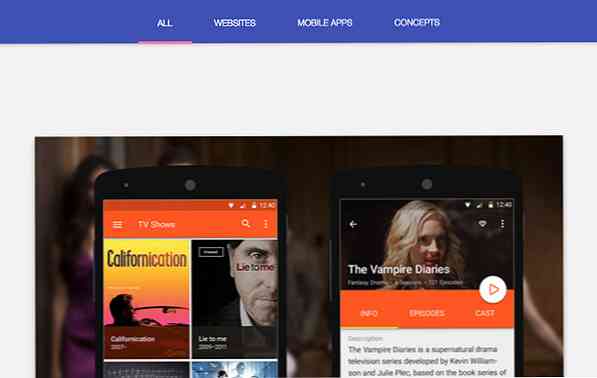
วัสดุขึ้น
สำหรับผู้ที่อาจไม่ทราบว่า Google เพิ่งเปิดตัว Material ซึ่งเป็นปรัชญาใหม่ของการออกแบบผลิตภัณฑ์. วัสดุขึ้น คือชุดของแอพและเว็บไซต์ที่ใช้ปรัชญาใหม่นี้อยู่แล้ว แหล่งที่ดีของแรงบันดาลใจสำหรับนักออกแบบเว็บไซต์.

Tindddle
Tindddle ช่วยให้คุณเพลิดเพลินกับ Dribbble ได้อย่างคล่องตัวยิ่งขึ้น มันจะเลี้ยงคุณด้วยการเลือกที่ดีที่สุด “ช็อต” จาก Dribbble หากคุณไม่ชอบช็อตเด็ดช็อตให้กดปุ่มลูกศรซ้ายของคีย์บอร์ดของคุณและหากคุณชอบช็อตนี้ให้กดปุ่มลูกศรขวา ภาพทั้งหมดที่คุณชอบจะปรากฏในบัญชี Dribbble ของคุณ - นี่คือตัวอย่าง.

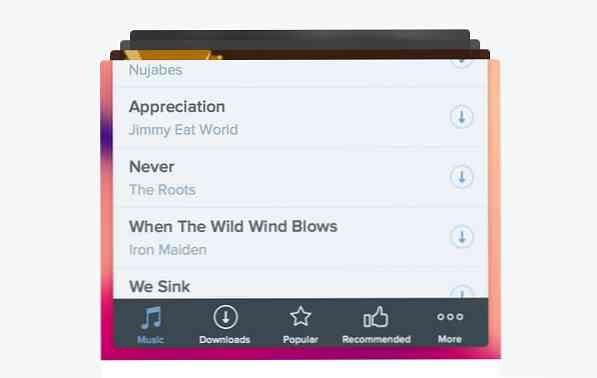
รูปแบบการออกแบบมือถือ
รูปแบบการออกแบบมือถือ หนังสือเป็นชุดของรูปแบบการออกแบบมือถือทั่วไปที่เลือกใช้ในมือถือในปี 2014 ไม่เพียง แต่จะให้แรงบันดาลใจหนังสือเล่มนี้ยังครอบคลุมถึงการตัดสินใจและเหตุผลที่อยู่เบื้องหลังการออกแบบดังกล่าว หนังสือที่ดีที่ควรอยู่บนชั้นวางหนังสือดิจิตอลของนักออกแบบเว็บไซต์และแอป.

FontAwesome Photoshop
FontAwesome คือ ... ยอดเยี่ยม เพื่อให้ดียิ่งขึ้น…สุดยอดให้ติดตั้งปลั๊กอินนี้ใน Photoshop เพื่อให้คุณสามารถเพิ่มลงในการออกแบบของคุณได้อย่างรวดเร็ว.