ทรัพยากรใหม่สำหรับนักออกแบบและพัฒนาเว็บ (กันยายน 2018)
นี่เป็นเวลาของเดือนที่จะมีการรวบรวมทรัพยากรใหม่สำหรับนักพัฒนาเว็บเพื่อนของฉัน ในชุดของเดือนนี้ฉันได้เลือกเครื่องมือที่ดีที่สุดจากภาษาการเขียนโปรแกรมที่หลากหลายเช่น กรอบ PHP เพื่อสร้างภาพประจำตัวซึ่งเป็น Wiki พื้นฐานของ Node.js, และเครื่องมือในการสร้าง Let's Encrypt SSL cert โดยไม่ต้องกังวลใจต่อไปลองดูรายการทั้งหมด.
ชุดสตาร์ท PWA
PWA ชุดเริ่มต้นคือ ความคิดริเริ่มของ Google ที่จะผลักดัน “แอพเว็บก้าวหน้า” เป็นเรื่องธรรมดา ชุดเริ่มต้นของ PWA นั้นรวมเอาสารพัดทั้งหมดที่จะเรียกใช้พัฒนาและปรับใช้ PWA เช่น ServiceWorkers, UI ออฟไลน์, การตั้งค่า Build และการทดสอบหน่วย สิ่งเหล่านี้ช่วยให้คุณ เริ่มต้นใช้งานกับ PWA อย่างรวดเร็ว.

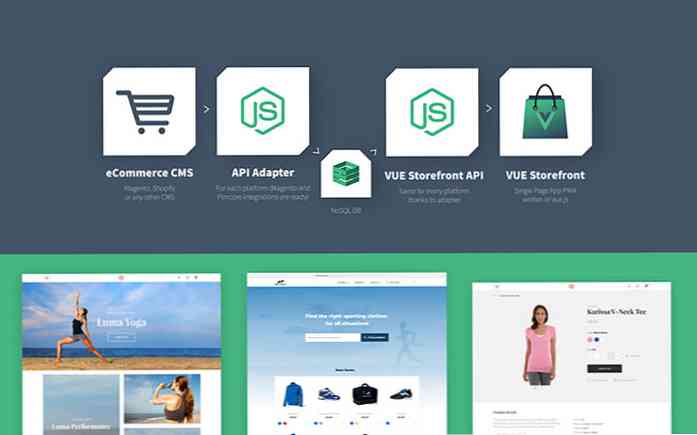
Vue Store ด้านหน้า
แรงบันดาลใจ “แอพเว็บก้าวหน้า”, Vue StoreFront เป็นเฟรมเวิร์กอีคอมเมิร์ซที่สร้างขึ้นจาก Vue.js. มันถูกออกแบบมาให้เข้ากันได้กับ eCommerce CMS อย่าง Magento, Shopify และ WooCommerce โดยเชื่อมต่อผ่าน API ของพวกเขา ด้วยกรอบนี้, ร้านค้าอีคอมเมิร์ซของคุณจะเร็วเท่ากับแอปพลิเคชันมือถือทั่วไป.

DevHints
ชุดตัวอย่างข้อมูลและตัวอย่างโค้ดสำหรับภาษาการเขียนโปรแกรมหลายภาษาเช่น React.js, Sass, Bash, Composer, Rsync และ Docker มันง่ายและย่อยง่ายกว่าเอกสารที่ถูกทำให้เต็ม.

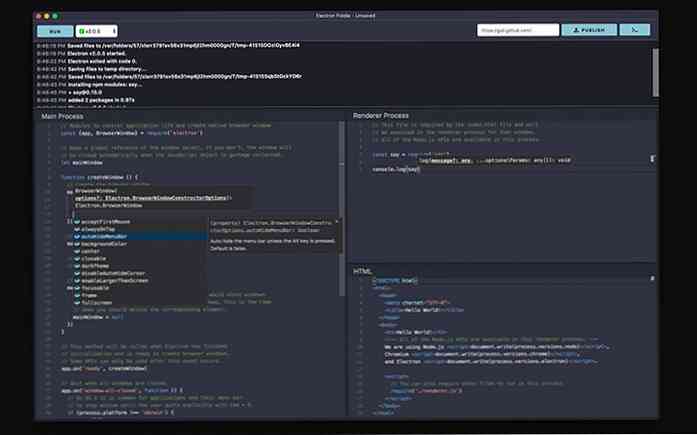
ซออิเลคตรอน
แอปพลิเคชั่นเดสก์ท็อปที่ให้หมุนสำหรับอิเล็กตรอนมันค่อนข้างคล้ายกับ CodePen หรือ JSFiddle และถูกออกแบบมาเป็นสนามเด็กเล่น คุณสามารถเล่นมันได้, โยนรหัสบางส่วนออกและรวบรวมเพื่อดูว่าผลลัพธ์เล่นออกมาได้อย่างไร. เมื่อคุณคิดว่า codebase ของคุณเริ่มเติบโตคุณสามารถส่งออกไปยังโปรแกรมแก้ไขรหัสจริงได้.

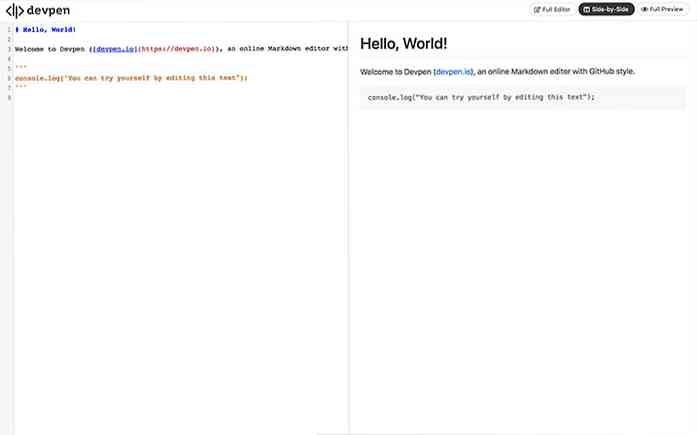
DevPen
แอพพลิเคชั่นบนเว็บเพื่อ เขียน Markdown ด้วยสไตล์ Github. เครื่องมือที่มีประโยชน์มากในการเขียนโครงการ README ของคุณและดูว่ามันจะเป็นอย่างไรก่อนที่จะผลักดันให้ Github ...

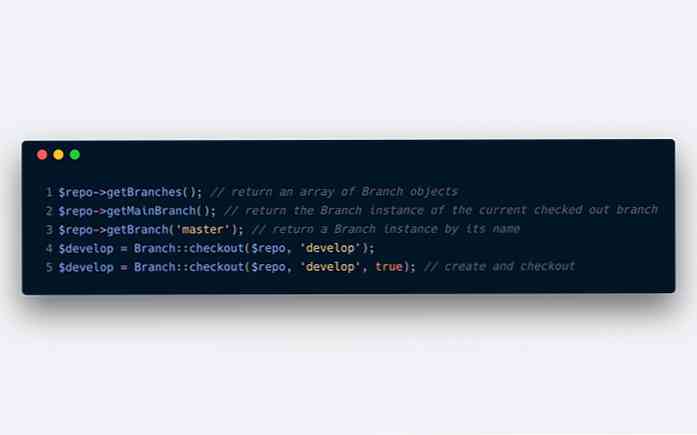
GitElephant
กรอบการทำงานของ PHP เพื่อโต้ตอบกับที่เก็บ Git, GitElephant ช่วยให้คุณ อ่านสถานะเช็คเอาต์ไปยังสาขาหรือแท็กลบสาขา, สร้างความมุ่งมั่นและอื่น ๆ อีกมากมาย กรอบงานที่สมบูรณ์แบบหากคุณต้องการรวม Git เข้ากับแอปพลิเคชัน PHP ของคุณ.

PHP 7.3
PHP เป็นภาษาที่หลากหลายและฉันชอบที่จะเห็นว่ามันพัฒนาอย่างต่อเนื่อง PHP 7.3 อยู่ใกล้กับสินค้าสารพัดฟังก์ชั่นใหม่รวมถึงการตัดค่าเสื่อมราคา ตรวจสอบรายชื่อทั้งหมดในบทความนี้และตรวจสอบให้แน่ใจว่าแอพ PHP ของคุณเข้ากันได้.

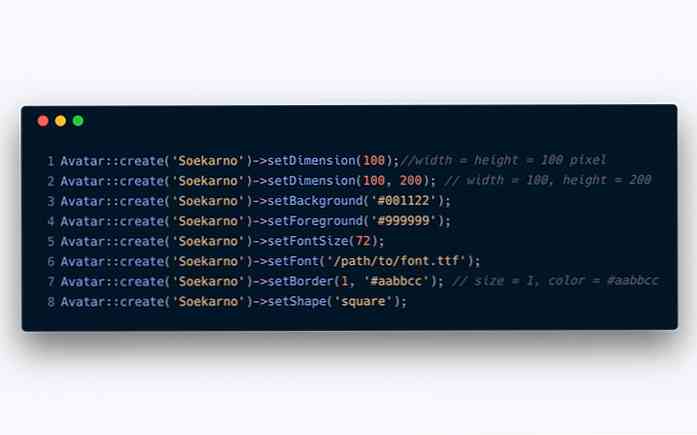
สัญลักษณ์
คลัง PHP เพื่อสร้างภาพประจำตัว ด้วย Avatar คุณสามารถ สร้างภาพด้วยสีรูปร่างลักษณะแบบอักษรและคุณสามารถบันทึกได้ เป็นรูปแบบที่แตกต่างหลากหลายรวมถึง JPG, SVG และ Base64.

Microbundle
เครื่องมือตั้งค่าเป็นศูนย์เพื่อรวมไลบรารี JavaScript ในโครงการของคุณ. คุณสามารถติดตั้งและเรียกใช้คำสั่งเพื่อเริ่มการรวบรวมหรือดูไลบรารีโครงการของคุณสำหรับการเปลี่ยนแปลง เครื่องมือนี้สามารถช่วยคุณประหยัดเวลาในการกำหนดค่าเครื่องมือสร้างของคุณ.

ReactMove
องค์ประกอบภาพเคลื่อนไหว React ขั้นสูง ReactMove สามารถปรับแต่งได้อย่างสูง คุณสามารถ ปรับแต่งเวลาและฟังก์ชั่นทำให้สบาย, ให้ฟังก์ชั่นการปรับแต่งเอง, และใช้กับส่วนประกอบหลายประเภทเช่น HTML, SVG, ReactNative และ TypeScript.

Zombie.js
Zombie.js เป็น เบราว์เซอร์กรอบ JavaScript ทดสอบ ที่สามารถใช้พร้อมกับกรอบการทดสอบหน่วยเช่น Mocha หรือ Jest เครื่องมือนี้สามารถช่วยคุณทดสอบแอปพลิเคชันเว็บของคุณเพื่อให้แน่ใจว่าจะแสดงผลและทำงานในเบราว์เซอร์ตามที่คุณคาดหวัง.

NanoID
NanoID เป็นโมดูลโหนดขนาดเล็กเพื่อสร้าง ID ที่ไม่ซ้ำกัน ID ที่สร้างประกอบด้วยตัวอักษรตัวเลขและ _ ~ สัญลักษณ์ เพื่อลดการสร้างรหัสซ้ำ นอกเหนือจากไลบรารี JavaScript แล้ว NanoID ยังมีให้ในภาษาการเขียนโปรแกรมและเฟรมเวิร์กมากมายเช่น PHP, Python, Java, Swift และ Go.

Terminalizer
โมดูลโหนดถึง บันทึกเทอร์มินัลเซสชันของคุณและแปลงเป็นภาพเคลื่อนไหว GIF. หากคุณสร้างเครื่องมือ CLI นี่จะเป็นเครื่องมือที่ยอดเยี่ยมในการแสดงให้เห็นว่า CLI ทำงานได้ดีกว่าภาพนิ่งอย่างไร.

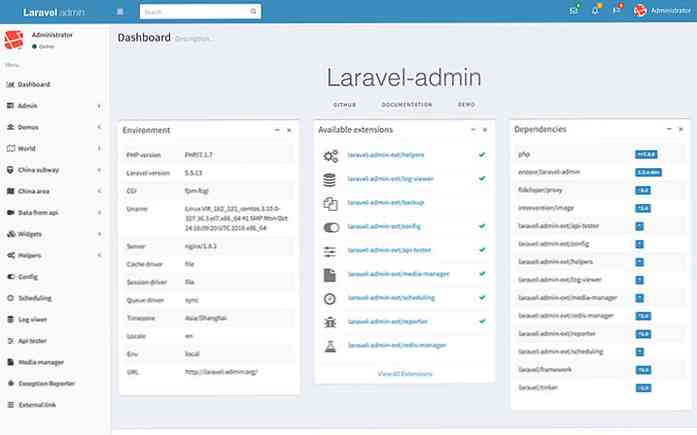
ผู้ดูแลระบบ Laravel
ฟรีและ กรอบโอเพ่นซอร์สเพื่อสร้างส่วนต่อประสานการบริหารได้อย่างรวดเร็ว. มันถูกสร้างขึ้นบน Laravel และ Bootstrap ดังนั้นจึงให้ความสามารถในการขยายและปรับแต่งได้ทันที.

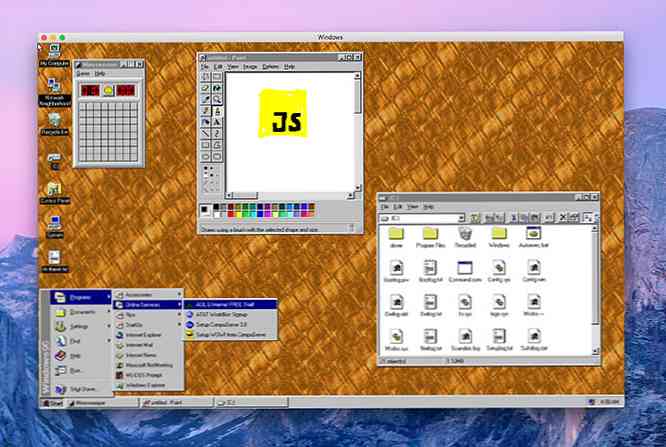
Windows95
โครงการที่สนุกจาก Felix Rieseberg ผู้พัฒนาที่ Slack Windows95 เป็นแบบสแตนด์อโลน แอพที่จะช่วยให้คุณเรียกใช้ Windows 95 บนแพลตฟอร์มใด ๆ (Windows, macOS และ Linux). คุณสามารถค้นหาเวอร์ชวลไลเซชันอื่น ๆ ของระบบปฏิบัติการเก่าอื่น ๆ.

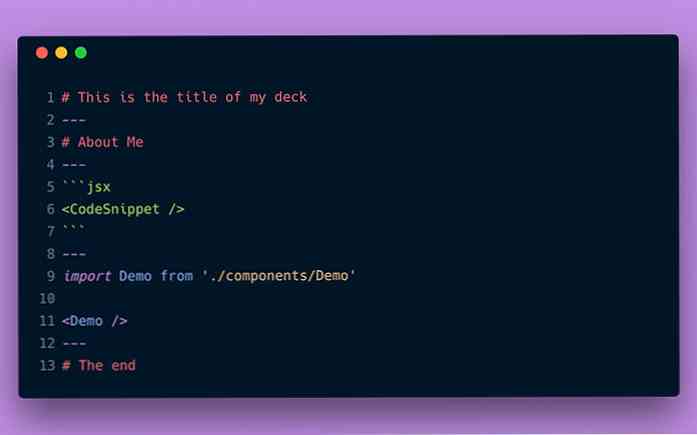
MDX Deck
เครื่องมือที่จะช่วยให้คุณ สร้างสไลด์โชว์ด้วย Markdown และ React.js. ความสามารถในการใช้ร่วมกันตอนนี้มันง่ายมากที่จะเขียนแต่ละสไลด์ของคุณในขณะที่ให้การโต้ตอบโดยใช้ส่วนประกอบ React.js.

Pure Bash Babel
ชุดของตัวอย่างที่เป็นประโยชน์ของการเขียนสคริปต์ Bash แท้ แต่ละสคริปต์จะมาพร้อมกับ คำอธิบายสั้น ๆ และตัวอย่างการใช้งานสองสามตัวอย่าง ดังนั้นจะเข้าใจวิธีการทำงานของสคริปต์.

Wiki.js
แอปพลิเคชั่นที่ทันสมัยเพื่อเรียกใช้ Wiki ซึ่งขับเคลื่อนด้วยเครื่องมือที่ยอดเยี่ยมล่าสุดเช่น Node.js, MongoDB, Git และ Markdown มันยอดเยี่ยมมาก ทางเลือกแทนแอพพลิเคชั่น Wiki โบราณที่รันบน PHP และ MySQL.

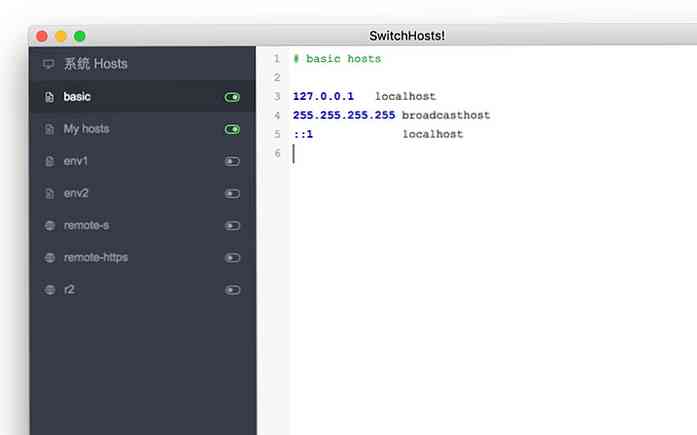
SwitchHosts
แอปพลิเคชั่น macOS ที่สะดวกในการ จัดการไฟล์โฮสต์คอมพิวเตอร์ของคุณ. ด้วยวิธีนี้คุณสามารถสร้างไฟล์โฮสต์จำนวนหนึ่งและเปิดใช้งานด้วยการคลิกเพียงครั้งเดียว.

ZeroSSL
เครื่องมือที่มีประโยชน์ที่ทำให้การสร้าง Let's Encrypt SSL cert ง่ายขึ้นมาก คุณ ไม่จำเป็นต้องติดตั้งโมดูลเพิ่มเติมหรือตัวแทนสคริปต์ในเว็บไซต์ของคุณ. เพียงทำตามคำแนะนำขั้นตอนบนเว็บไซต์รับรองความถูกต้องและคุณก็พร้อมแล้ว.