การเลือกแบบที่ดีที่สุดจากทะเลสีเป็นบางครั้งอาจเป็นเรื่องยากสำหรับนักออกแบบเว็บไซต์ แต่ข่าวดีก็คือ - เมื่อเราวิ่งเข้าไปในการเลือกสีและการจับคู่บล็อกเรามีเครื่องมือเช่น Adobe Kuler เพื่อช่วยเราในการตัดสินใจ. วิธีการเกี่ยวกับการออกแบบเว็บไซต์ขาวดำ? สมมติว่าการออกแบบเว็บไซต์ในขาวดำนั้นง่ายต่อการดึงออกเพราะคุณไม่จำเป็นต้องไปถึงแม้ว่าการเลือกสีและการจับคู่ทั้งหมดเป็นงานที่ต้องใช้ความระมัดระวัง. การออกแบบเว็บขาวดำไม่ได้ทำให้เรื่องง่ายขึ้น, อย่างน้อยนั่นคือสิ่งที่เราคิด มันเป็นตัวหนาและท้าทาย. ทำไม? ในตอนท้ายของวันคุณถูก จำกัด ให้เป็นเพียงขาวดำและทุกสิ่งในระหว่างการสร้างเว็บไซต์ที่ดูดีและสวยงาม. หากคุณเบื่อที่จะสร้างเว็บไซต์สีที่มีสีสันและมีชีวิตชีวาแล้วทำไมไม่ลองเปลี่ยนเว็บไซต์สีดำ / ขาวหรือโทนคู่ดูล่ะ? ที่นี่เราได้รวบรวมคอลเลกชันของเว็บไซต์ขาวดำที่สวยงามและสร้างแรงบันดาลใจสำหรับแรงบันดาลใจของคุณ. รายการเต็มหลังจากการกระโดด! พอร์ตการลงทุนและเว็บไซต์ส่วนบุคคล ด้วยพอร์ตการลงทุนและเว็บไซต์ส่วนบุคคลสีดำและสีขาวก็ดูดีงาม แม้ว่าสิ่งที่มีสีสันและผลงานจะได้รับการต้อนรับเสมอ แต่เลย์เอาต์สีขาวและสีดำมีความรู้สึกที่น่าตื่นตาตื่นใจต่อผู้เยี่ยมชมเว็บไซต์ ในอีกด้านหนึ่งมันแสดงให้เห็นถึงความยอดเยี่ยมและความรู้สึกของชนชั้นสูงในอีกด้านหนึ่งมันยังแสดงให้เห็นถึงการไหลของความคิดที่ต่อเนื่องซึ่งเห็นได้ชัดจากการใช้สีน้อยที่สุด. อย่าลืมผลของการผ่อนคลายที่มีต่อสายตาของผู้เยี่ยมชมนี่คือผลงานที่น่าตื่นตาตื่นใจที่สุดของเว็บไซต์ขาวดำและส่วนตัว. ทั้งวัน Arnau Beelen...
ออกแบบเว็บไซต์ - หน้า 7
มากเท่ากับที่เรารักวิดีโอมันเป็นวิธีที่ใช้แบนด์วิดท์เพื่อการบริโภคบนเว็บ แม้ว่าจะเป็นการง่ายกว่าที่จะใช้วิดีโอเข้ากับวิดีโอ แอนิเมชั่นที่เหมาะกับโซน Goldilocks อย่างอบอุ่น - ภาพเคลื่อนไหวสั้นกว่าวิดีโอมีขนาดไฟล์เล็กกว่า แต่อาจมีความคิดสร้างสรรค์และความหลากหลายมากกว่า เพียงดูที่คอลเลคชั่น GIF แบบเคลื่อนไหวนี้เพื่อรับทราบความเป็นไปได้ของเบื้องหลังแอนิเมชั่น. ด้วยทักษะการออกแบบที่เหมาะสมคุณสามารถทำได้ สร้างความลึกและการเคลื่อนไหว, เล่าเรื่องสั้นครบวงจรในลูปเล่นกับการแปลงตัวละครหรือสร้างแบบฝึกหัดการสร้างแบรนด์ที่คมชัดเช่นสิ่งที่คุณเห็นด้านล่าง. # 1 # 2 # 3 # 4 # 5 # 6 # 7 # 8...
ภาพประกอบเพิ่มตัวละครและความมีชีวิตชีวาให้เว็บไซต์ของคุณ. สีภาพล้อเลียนและความคิดสร้างสรรค์ การแปลเป็นตัวหนาภาพประกอบสามารถเปลี่ยนความประทับใจของผู้ใช้ในเว็บไซต์ของคุณและแน่นอนว่าส่งผลกระทบต่อผู้เข้าชมของคุณในหลาย ๆ ทาง ภาพประกอบยังสามารถเปลี่ยนเว็บไซต์ของคุณเป็น สิ่งที่ไม่เหมือนใครอย่างแท้จริง, และให้คุณใช้เป็นแพลตฟอร์มสำหรับ เปิดตัวแบรนด์ส่วนบุคคลของคุณ. ในรายการนี้เราจะแบ่งปันกับคุณ 40 เว็บไซต์สร้างสรรค์ที่แสดงอย่างกล้าหาญซึ่งมีการ์ตูนที่มีรายละเอียดตัวละครที่วาดอย่างน่าพิศวงและองค์ประกอบที่น่าสนใจ การออกแบบบางส่วนที่แสดงที่นี่ทำให้เกิดภาพเคลื่อนไหวและเอฟเฟกต์อื่น ๆ ตามเหตุการณ์การเลื่อน ดังนั้นอย่าพยายามเยี่ยมชมเว็บไซต์เหล่านี้เพื่อรับประสบการณ์เต็มรูปแบบ. ต้องการมากขึ้น? ลองดูโพสต์เหล่านี้เพื่อหาอาหารตาเพิ่มเติม: ภาพประกอบในการออกแบบเว็บ: 30 ตัวอย่างที่สร้างแรงบันดาลใจ ตู้โชว์ของภาพประกอบแฟชั่นสวย ๆ 20 ภาพประกอบปกหนังสือเด็กสวย 10 หนังสือเด็กที่มีภาพประกอบสวยงามที่ผลิตขึ้นสำหรับ iPad neotokio! Neotokio!...
การออกแบบกราฟิกและการออกแบบเว็บได้กลายเป็นเส้นทางอาชีพที่นิยมในทศวรรษที่ผ่านมา ดังนั้นไม่ว่านักออกแบบที่ต้องการตัดสินใจเข้าเรียนในโรงเรียนอิฐและปูนแบบดั้งเดิมหรือโรงเรียนออนไลน์จะมีชั้นเรียนระดับมืออาชีพระดับปริญญาและการรับรองเพื่อให้พวกเขาเริ่มต้นในสาขาการแข่งขันนี้ได้เสมอ. แต่หลายคนอาจสงสัย - หลักสูตรเหล่านี้มีประสิทธิภาพเพียงใด? อาชีพในการออกแบบกราฟิกไม่จำเป็นต้องมีวุฒิหรือประกาศนียบัตรเพื่อการไล่ตามและนักออกแบบเว็บไซต์ที่ประสบความสำเร็จจำนวนมากได้เปิดตัวอาชีพของพวกเขาโดยไม่ต้องเรียนหลักสูตรการออกแบบกราฟิก แต่ในที่สุดคำตอบของคำถามก็อยู่ที่ลักษณะเฉพาะของเป้าหมายในการทำงานของนักออกแบบที่ต้องการความถนัดทางธรรมชาติของพวกเขาและความสามารถในการแข่งขันของตลาดงาน. การสนทนาแบบเต็มหลังจากกระโดด. ข้อเท็จจริงพื้นฐาน แม้ว่าการออกแบบกราฟิกไม่จำเป็นต้องมีการศึกษาระดับปริญญาโพสต์รองเพื่อเข้าสู่สนาม, การมีใครช่วย. ตามที่สำนักสถิติแรงงาน (BLS), ตำแหน่งการออกแบบกราฟิกระดับเริ่มต้นส่วนใหญ่ต้องการระดับสองหรือสี่ปี ในความเป็นจริงของผู้ที่ทำงานในสาขาการออกแบบกราฟิก 81% มีการศึกษาระดับปริญญาตรีในขณะที่ร้อยละ 11 มีการศึกษาระดับปริญญาร่วม เช่นนี้เท่านั้น ร้อยละ 4 ของทั้งหมดที่ใช้ในสาขาการออกแบบกราฟิกมีการศึกษาบางส่วนหรือไม่มีเลย. (ที่มาของภาพ: Fotolia) แน่นอนว่าสถิติเหล่านี้รวมถึงตำแหน่งการออกแบบกราฟิกที่หลากหลายรวมถึงตำแหน่งในสื่อสิ่งพิมพ์การพัฒนาเว็บไซต์และการตลาด อย่างไรก็ตามควรสังเกตว่า BLS วางการออกแบบระบบคอมพิวเตอร์และบริการที่เกี่ยวข้องซึ่งรวมถึงการออกแบบเว็บเป็นผู้มีรายได้สูงสุด. การศึกษา...
การออกแบบที่ได้รับแรงบันดาลใจจากวินเทจเมื่อทำได้ดีสามารถมองดูในปัจจุบันและมีความเกี่ยวข้องได้มากกว่าการออกแบบใหม่และทันสมัย ไม่ว่าจะเป็นเพียงแรงบันดาลใจในการพิมพ์สีหรือองค์ประกอบอื่น ๆ ของคุณหรือไม่ว่าคุณจะสร้างการออกแบบที่จะรู้สึกเหมือนอยู่บ้านในปี 1950, 1920 หรือทุกจุดมาก่อนการใช้สไตล์วินเทจและย้อนยุคนั้นสนุกและท้าทาย. ด้านล่างมีการออกแบบสี่สิบแรงบันดาลใจจากองค์ประกอบย้อนยุควินเทจและโบราณ พวกเขามีตั้งแต่ค่ายไปจนถึงมืออาชีพอย่างสมบูรณ์และทุกสิ่งในระหว่าง ใช้พวกเขาเป็นแรงบันดาลใจในการสร้างการออกแบบวินเทจของคุณเอง. นี่คือบทความที่เกี่ยวข้องย้อนยุคและวินเทจมากขึ้นเราได้เผยแพร่ก่อนหน้านี้: งานศิลปะย้อนยุคและประวัติศาสตร์ที่ชาญฉลาดรอบโลก แบบฝึกหัด Photoshop ย้อนยุคและวินเทจ รายการทั้งหมดหลังจากกระโดด. การออกแบบที่ได้แรงบันดาลใจจากโบราณและก่อนศตวรรษที่ 20 เว็บไซต์ที่ได้รับแรงบันดาลใจจากยุคโบราณส่วนใหญ่ใช้ตัวชี้นำการออกแบบจากยุควิคตอเรียและโรมคลาสสิกและกรีซ การออกแบบที่ดีที่สุดมักจะดูเป็นทางการและทำให้เกิดความรู้สึกที่เหมาะสม ในบางกรณีพวกเขาเลียนแบบหนังสือพิมพ์หนังสือพิมพ์หรือรายการอื่น ๆ จากเวลาที่พวกเขาได้แรงบันดาลใจ. คำชี้แจง Xocolatl Theocacao ห้องสมุดครอบครัวดอลลาร์ที่น่ากลัว การผจญภัยอันน่าอัศจรรย์ของท่านลอร์ด เซนซีซอฟท์ มหาเศรษฐีอินเทอร์เน็ต...
ในสมัยโบราณการต่อสู้ถูกต่อสู้โดยใช้กลยุทธ์ความแม่นยำและยุทธวิธีเชิงกลยุทธ์มากมาย ด้านที่มีกองทัพใหญ่ที่สุดนายพลที่เก่งที่สุดและทหารที่เก่งที่สุดสามารถพิชิตโลกได้อย่างแท้จริง ทหารได้รับการฝึกฝนให้โจมตีป้องกันและปกป้อง แต่จะมีผู้เสียชีวิตและการสูญเสีย มันเป็นโลกที่โหดร้าย. อย่างไรก็ตามมันไม่ได้แตกต่างจากธุรกิจออกแบบกราฟิก เมื่อนักออกแบบกราฟิกนำเสนอผลงานของเขาให้กับลูกค้าเขานำเสนอชิ้นส่วนที่เขาคิดว่าดีที่สุด หากลูกค้าปฏิเสธงานชิ้นนี้นักออกแบบจะทำผลงานดีที่สุดรองลงมาเป็นอันดับสามและอื่น ๆ. เมื่อการออกแบบถูกลบออกจากสนามรบพวกเขาจะถูกทิ้งลงในมุมเงียบ ๆ ของฮาร์ดดิสก์โดยไม่ต้องสัมผัสอีกต่อไป ฉันเรียกพวกเขาว่า. ผู้ออกแบบอาจชนะการต่อสู้ในตอนท้าย แต่ไม่มีการรบใดสิ้นสุดลงหากไม่มีผู้บาดเจ็บ. อย่างไรก็ตามเช่นเดียวกับยุทธวิธีทั่วไปนักออกแบบสามารถปลดปล่อยศักยภาพทั้งหมดของการออกแบบที่ 'ตก' ได้เสมอ. ในบทความนี้เราจะพูดถึง เราจะชุบชีวิต Heros ที่ล้มเหลวเหล่านี้และใช้ประโยชน์จากมันได้อย่างไร. แบบตายคืออะไร? แม้ว่าผู้ออกแบบจะรักงานของเขาอย่างเท่าเทียมกัน แต่ในระหว่างกระบวนการออกแบบเขาต้องรับมือกับความต้องการและข้อกำหนดจำนวนมากจากลูกค้าซึ่งอาจส่งผลให้เกิดการออกแบบที่ถูกปฏิเสธ ต่อไปนี้คือการออกแบบที่สำคัญ 3 ประเภทของผู้เสียชีวิต: 1. 'อื่น...
แนวคิดของการออกแบบเว็บที่ตอบสนองได้แทรกซึมเข้าไปในเว็บและกลายเป็นวัตถุดิบสำหรับนักพัฒนาส่วนหน้า ไม่มีการปฏิเสธคุณค่าของการออกแบบที่ตอบสนองได้ในโลกสมัยใหม่ แต่มีความยากลำบากบางอย่างที่เข้าใจวิธีการออกแบบรูปแบบที่ตอบสนองได้อย่างเหมาะสม. หัวเรื่องสามารถดำเนินต่อไปได้เนื่องจากมีพื้นที่ที่ไม่ซ้ำกันมากมายของเว็บไซต์ แต่การมุ่งเน้นที่องค์ประกอบแต่ละส่วนสามารถช่วยให้คุณเข้าใจเป้าหมายของผู้ใช้ได้ดีขึ้นและวิธีการบรรลุเป้าหมายเหล่านั้นด้วยการออกแบบที่ตอบสนอง. ฉันต้องการที่จะครอบคลุม เคล็ดลับการออกแบบสำหรับส่วนหัวโลโก้, และ เมนูการนำทาง, ตามที่เกี่ยวข้องกับการออกแบบที่ตอบสนอง ใช้คำแนะนำเหล่านี้ตามที่ใช้กับงานของคุณเองและให้แน่ใจว่าได้ออกแบบอินเทอร์เฟซของคุณโดยคำนึงถึงพฤติกรรมของผู้ใช้. ทินเนอร์ Navbars บนหน้าจอขนาดใหญ่เป็นเรื่องปกติที่จะมีส่วนหัวขนาดใหญ่หรืออาจเป็นส่วนหัวที่มีขนาดใหญ่ที่มีระดับลิงค์หลายระดับ แต่หน้าจอที่เล็กกว่าจะไม่มีที่ว่างเท่ากันและควร จำกัด ตามความจำเป็น. เนื่องจากแอพมือถือทั่วไปนั้นมี ส่วนหัวคงที่, นี่เป็นวิธีปฏิบัติทั่วไปในการออกแบบที่ตอบสนองเช่นกัน ส่วนหัวคงที่ ควรหดตัวลง เมื่อใช้กับอุปกรณ์ขนาดเล็ก: ทำให้มีเนื้อหามากขึ้น แต่ยังช่วยให้ผู้อ่านสามารถเข้าถึงส่วนหัวและการนำทางได้โดยตรง. ยกตัวอย่างเช่นเค้าโครงการ์ตูนชงบนหน้าจอขนาดเต็มและบนอุปกรณ์มือถือ. ที่จุดพัก 600px การนำทางจะลดความสูงลงเกือบครึ่งบนหน้า สิ่งนี้ทำให้ทั้งโลโก้และเมนูการนำทางที่คลิกได้มีขนาดเล็กลง...
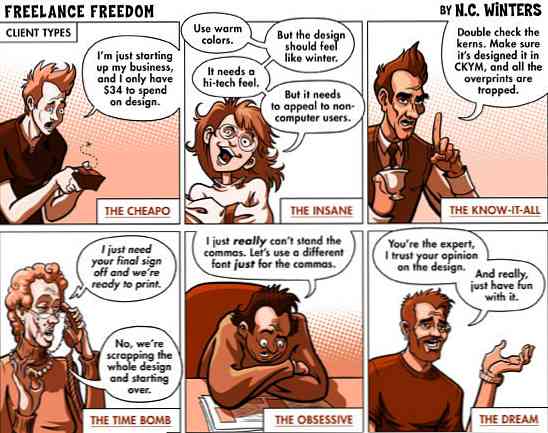
เคยได้รับเพียง 25 bucks จากโครงการออกแบบเหงื่อ การออกแบบและการแก้ไขที่ไม่สิ้นสุด? การทิ้งการออกแบบทั้งหมดและเริ่มต้นใหม่? รับการเมาจากลูกค้าจากนรก? ชอบหรือไม่ทุกอย่างที่กล่าวไว้ข้างต้นเป็นความจริงสำหรับนักออกแบบ. ฉันเข้าใจดีไม่ใช่แค่เพราะฉันเป็นหนึ่งในเหยื่อ มีนักวาดภาพประกอบเพียงไม่กี่คนที่เปลี่ยนชีวิตการผจญภัยของนักออกแบบให้กลายเป็นการ์ตูนขบขันบนเว็บและจะมีการจัดแสดงในบทความนี้เพื่อสร้างความบันเทิงให้กับเราและอาจจะเป็นความสะดวกสบายสำหรับผู้ที่ประสบสถานการณ์ เราอาจมาไกลเกินกว่าจะเลิก, ดังนั้นทำไมไม่แวะพักดื่มผ่อนคลายและหัวเราะกับชะตากรรมที่คล้ายกันที่เราแบ่งปัน? มีความสุข! สวิตช์อิสระ ประเภทลูกค้า - ลูกค้า 6 ประเภทจากนรกสรุปในการ์ตูน 1 เรื่อง. เพื่อนสนิท - เพื่อนไม่เคยรู้ว่าคุณคิดค่าบริการออกแบบของคุณและคุณไม่กล้าบอก. ตัวเลือกต้นทุน - ฉันสงสัยว่าความชั่วร้ายจะเป็นยายได้อย่างไรแม้ว่าฉันจะยอมรับข้อเสนอ? แรงบันดาลใจในการออกแบบ - เพียงเพราะความคิดของลูกค้าไม่สามารถเดาได้ด้วยความคิดเชิงตรรกะ....