ทำไมนักพัฒนาทั้งหมดควรเรียนรู้บรรทัดคำสั่ง
นักพัฒนาบางคนประจบประแจงเพียงคิดว่าจะเปิดหน้าต่างเทอร์มินัล สำหรับมือใหม่นั้นอาจเป็นเรื่องที่น่าวิตกเครียดและน่ารำคาญอย่างจริงจัง แต่บรรดาผู้ที่เข้าใจบรรทัดคำสั่งจะเถียงมัน หนึ่งในเครื่องมือที่ดีที่สุดในการกำจัดของคุณ.
ดังนั้นบรรทัดคำสั่งสำหรับการพัฒนาที่ทันสมัยมีความจำเป็นอย่างไร ฉันยืนยันว่ามันจำเป็นต่อความสำเร็จการทำงานกับรหัสส่วนหน้าหรือส่วนหลัง บรรทัดคำสั่งได้กลายเป็นมีดของกองทัพสวิสของคุณสมบัติที่ถูกล็อคอยู่หลังคำสั่งง่ายๆ หากคุณใช้เวลาในการเรียนรู้คำสั่งเหล่านี้คุณอาจประหลาดใจว่ามีพลังงานมากน้อยเพียงใดจากสี่เหลี่ยมสีดำขนาดเล็กนั้นด้วยเคอร์เซอร์สีขาวที่กะพริบ.
คุณสามารถควบคุมฟังก์ชั่นระบบได้มากขึ้น
บางทีเหตุผลที่ชัดเจนที่สุดในการเรียนรู้บรรทัดคำสั่งก็คือฟังก์ชั่นดั้งเดิม: การควบคุมที่มากขึ้น. มีคำสั่งที่สามารถเข้าถึงได้ผ่านทางเชลล์เท่านั้นที่สามารถทำได้ ควบคุมการปฏิบัติงานที่ซับซ้อนมาก บนเครื่อง Unix / Linux และ Windows.

คำสั่งพื้นฐานอาจเกี่ยวข้องกับการเปลี่ยนการอนุญาตไฟล์บางไฟล์หรือเรียกดูไดเรกทอรีที่ซ่อนอยู่จากมุมมอง ตัวอย่างที่ซับซ้อนมากขึ้นอาจเกี่ยวข้องกับการดูแลเซิร์ฟเวอร์สำหรับการตั้งค่าเซิร์ฟเวอร์ภายในเช่น Apache / MySQL.
อย่างน้อยก็ควรสำรวจความเป็นไปได้ของคำสั่งเชลล์เพื่อทำความเข้าใจวิธีการทำงานของเชลล์ การไม่สนใจเทคโนโลยีบางอย่างเพียงเพราะความสับสนมากเกินไปไม่ค่อยเป็นความคิดที่ดี.
แต่เมื่อมองข้ามฟังก์ชั่นระบบเรามีเครื่องมือพัฒนาเว็บที่ทำงานผ่านบรรทัดคำสั่ง ไม่สามารถดาวน์โหลดและติดตั้งทุกอย่างได้เหมือนแอปพลิเคชันดังนั้นความเข้าใจในคำสั่งเชลล์จะช่วยให้คุณไม่ต้องกังวลกับการเรียนรู้วิธีการติดตั้งเครื่องมือใหม่ล่าสุดสำหรับนักพัฒนา.
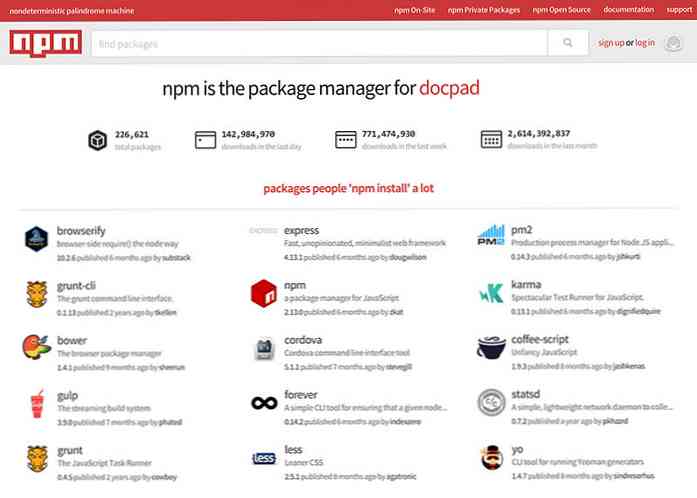
คุณสามารถใช้ NPM สำหรับการติดตั้งแพ็กเกจ
ผู้จัดการแพคเกจโหนด เป็นเครื่องมือที่ได้รับความนิยมสูงสุดสำหรับนักพัฒนาสมัยใหม่ สิ่งนี้สร้างขึ้นที่ด้านบนของ Node.js ซึ่งทำหน้าที่เป็นกรอบงาน JavaScript สำหรับสคริปต์อื่น ๆ (เช่น NPM).
สิ่งหนึ่งที่ควรทราบคือ NPM ไม่ มี GUI ไม่มีวิธีคลิกเล็กน้อย “ติดตั้ง” ปุ่มเหมือนที่คุณพบใน Mac App Store ทุกแพ็คเกจจะต้องเป็น ติดตั้งด้วยตนเองผ่านคำสั่ง npm ในหน้าต่างเทอร์มินัล.

สิ่งนี้อาจดูน่ารำคาญสำหรับผู้ใช้ที่ไม่ใช่เชลล์ แต่จริงๆแล้วมันให้การควบคุมที่มากกว่า ห้องสมุด NPM มีมากกว่า 200,000 แพ็คเกจพร้อมเพิ่มมากขึ้นทุกสัปดาห์ มันง่ายกว่าที่จะโฮสต์สิ่งเหล่านี้จากภายนอกและให้ผู้ใช้ตัดสินใจว่าจะติดตั้งอะไร.
โปรดทราบว่าเครื่องมือเหล่านี้บางส่วนสามารถติดตั้งแยกต่างหากผ่านตัวติดตั้งไบนารีของตัวเอง แต่ NPM รวบรวมทุกอย่างไว้เพื่อให้คุณสามารถดึงเครื่องมือโปรดทั้งหมดของคุณด้วยคำสั่งที่เป็นมิตร: ติดตั้ง NPM.
ด้วย NPM คุณสามารถเข้าถึงเครื่องมือต่างๆเช่น:
- เสี้ยงฮึดฮัดแสดงความไม่พอใจ
- อึก
- น้อยกว่า
- หยก
- CoffeeScript
- Express.js
อีกตัวเลือกยอดนิยมคือการติดตั้ง Ruby gems ควบคู่ไปกับแพ็คเกจ NPM อย่างไรก็ตาม Ruby Ruby ไม่ได้เป็นส่วนหนึ่งของตัวจัดการแพกเกจ - แม้ว่าพวกมันจะสามารถทำงานในลักษณะเดียวกันได้.

ทั้งสองทาง เทคนิคทั้งสองต้องการความเข้าใจเกี่ยวกับคำสั่งพื้นฐานของ CLI. คุณสามารถทำงานกับ NPM ในเวลาน้อยกว่าหนึ่งชั่วโมงถ้าคุณมีเวลาฝึกฝนและเข้าใจวิธีการทำงานจริง ๆ.
คุณสามารถใช้ประโยชน์จากการควบคุมเวอร์ชัน Git
โปรแกรมเมอร์และผู้พัฒนาควรเข้าใจถึงพลังของการควบคุมเวอร์ชัน ความสามารถในการ แยก / รวมโครงการเป็นเวอร์ชันแยก ไม่มีใครเทียบได้ง่ายๆ.
น่าเสียดายที่ Git นั้นยากที่จะเรียนรู้หากคุณยังไม่เข้าใจวิธีการใช้งาน ตอนนี้เพิ่มความสับสนในการทำงานภายในบรรทัดคำสั่งและเป็นที่ชัดเจนว่าทำไม Git จึงทำให้นักพัฒนาจำนวนมากตกใจ.
โชคดีที่มีแหล่งข้อมูลออนไลน์มากมายที่จะช่วยให้คุณเข้าใจพื้นฐาน.
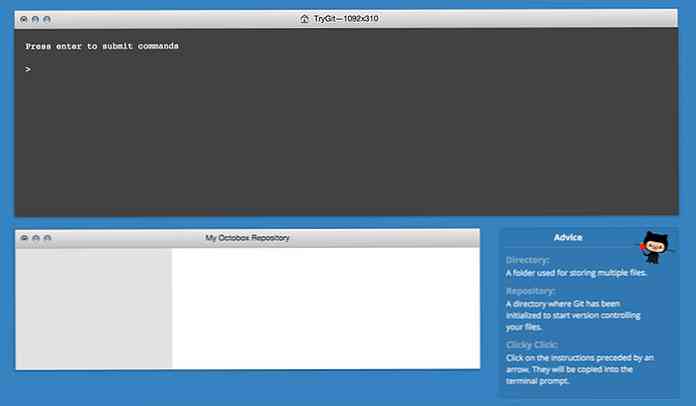
ลอง Git เป็นเครื่องมือการเรียนรู้ฟรีบน GitHub เพื่อช่วยคุณ ของเล่นใน Git โดยไม่ต้องติดตั้งในเครื่อง. นี่คือคำแนะนำการสอนสำหรับนักพัฒนาที่ไม่มีความรู้ในการควบคุมเวอร์ชัน.

ความยากของ Git คือ การจดจำคำสั่งการควบคุมเวอร์ชันขณะเรียนรู้บรรทัดคำสั่งพร้อมกัน. มีแอพเดสก์ท็อปที่ให้บริการ GUI แต่พวกเขายังคาดหวังให้คุณเข้าใจพื้นฐานของการควบคุมเวอร์ชัน (การโคลนนิ่งการแบรนช์การรวมกันเป็นต้น).
สำหรับผู้เริ่มต้นเส้นโค้งการเรียนรู้สำหรับ Git นั้นสูงชัน ด้วยการฝึกฝนเป็นประจำอาจใช้เวลาสองสามเดือนในการเสริมสร้างแนวคิด แต่ Git เป็นเครื่องมือที่ขาดไม่ได้สำหรับนักพัฒนาทุกคนและเป็นอีกหนึ่งเหตุผลที่ดีในการเรียนรู้บรรทัดคำสั่ง.
คุณต้องการมันเพื่อใช้ Preprocessors & Task Runners
การพัฒนาส่วนหน้ามีการเปลี่ยนแปลงอย่างมากในปีที่ผ่านมา เรามีตัวประมวลผลล่วงหน้าอย่าง Sass / Less สำหรับ CSS และ Haml / Jade สำหรับ HTML นอกจากนี้เรายังมีนักวิ่งงานอย่าง Gulp และ Grunt สำหรับการทำงานอัตโนมัติผ่าน JavaScript มันเกือบจะเป็นภูมิทัศน์ใหม่ที่สมบูรณ์ เทคนิคเหล่านี้จำเป็นสำหรับการสร้างเว็บไซต์ที่ทันสมัย.
ที่เกี่ยวข้อง:
- ตัวประมวลผลล่วงหน้าของ CSS เปรียบเทียบ: Sass vs. LESS
- การต่อสู้ของสคริปต์สร้าง: อึกกับ Grunt
หากคุณยังไม่ทราบเครื่องมือเช่น Sass และ Haml จะทำงานโดยตรงผ่านบรรทัดคำสั่ง ตัวประมวลผลล่วงหน้าทั้งคู่นั้นคือ สร้างขึ้นบน Ruby และ ต้องการคำสั่งเทอร์มินัลสำหรับการรวบรวมรหัส. ให้สิทธิ์คุณสามารถตั้งค่างาน Gulp เพื่อทำการประมวลผลล่วงหน้าอัตโนมัติ แต่สิ่งนี้ยังต้องมีความรู้เกี่ยวกับบรรทัดคำสั่งด้วย.
ด้วยเครื่องมือเหล่านี้มีความจำเป็นต่อกระบวนการพัฒนาจึงเป็นสิ่งสำคัญที่จะต้องเข้าใจแม้กระทั่งพื้นฐานของการเขียนสคริปต์เชลล์และบรรทัดคำสั่ง.
มันมีไว้สำหรับการพัฒนาแบ็กเอนด์ท้องถิ่น
ทุกอย่างตั้งแต่ PHP ถึง Rails และ Python ต้องการการโต้ตอบบรรทัดคำสั่ง เครื่องมือการติดตั้งเช่น MAMP ทำให้สิ่งต่าง ๆ ง่ายขึ้น แต่ไม่มีการทดแทนกำลังงานของการทำงานในบรรทัดคำสั่ง.

ในขณะที่ PHP สามารถติดตั้งได้โดยใช้ซอฟต์แวร์เช่น MAMP แต่เฟรมเวิร์กอย่าง Laravel ต้องการ Composer ซึ่งเป็นผู้จัดการพึ่งพา กระบวนการติดตั้งนี้ เกิดขึ้นเกือบทั้งหมดผ่านทางบรรทัดคำสั่ง.
เฟรมเวิร์ก Django ต้องการกระบวนการติดตั้ง CLI ที่คล้ายกันด้านบนของ pip ผู้จัดการแพคเกจ Python ฟรี พิจารณากระบวนการตั้งค่าเซิร์ฟเวอร์ภายในของคุณเองบน Node.js หากต้องการทำสิ่งนี้คุณต้องเข้าใจสภาพแวดล้อมของคอมพิวเตอร์ของคุณก่อน (Unix หรือ Windows) จากนั้นคุณจะต้องเข้าใจพื้นฐานของ Node.js.

ด้วยความสะดวกสบายในการเขียนสคริปต์เชลล์คุณจะต้อง มีการควบคุมมากขึ้น บนเครื่องของคุณเพื่อติดตั้งแพคเกจตรวจสอบการอัปเดตรีสตาร์ทเซิร์ฟเวอร์ภายในเครื่องและติดตั้งโมดูลเพื่อดูคุณสมบัติที่เพิ่มขึ้น.
ไม่ว่าคุณจะใช้ภาษาใดหรือกำลังพยายามเรียนรู้อะไรบรรทัดคำสั่งจะพิสูจน์ให้เห็นว่าเป็นเครื่องมืออันทรงพลังในคลังแสงของคุณ แม้แต่ความเข้าใจพื้นฐานของเชลล์สคริปต์ก็สามารถปรับปรุงความมั่นใจและคุณค่าในการทำงานของคุณในตลาดของนักพัฒนาเว็บที่มีความสามารถ.
ก้าวไปข้างหน้า
ไม่ว่าคุณจะพัฒนารูปแบบใดมีค่าในการทำความเข้าใจบรรทัดคำสั่ง แม้แต่แนวคิดพื้นฐานเช่นการติดตั้ง ทับทิม หรือ นักแต่งเพลง จะพิสูจน์ได้ว่ามีประโยชน์อย่างมากมายในช่วงอาชีพของคุณในฐานะนักพัฒนาเว็บ.
ในการเริ่มต้นเพียงค้นหาสิ่งที่คุณต้องการเรียนรู้และดำน้ำสิ่งนี้อาจรวบรวมได้ Sass, การติดตั้ง Laravel, หรือการกำหนดค่าท้องถิ่น Node.js เซิร์ฟเวอร์ โดยปกติคุณจะเผชิญกับความท้าทายไปพร้อม ๆ กัน แต่เว็บไซต์อย่าง Stack Overflow มีคำตอบการเขียนโปรแกรมทั้งหมดที่คุณต้องการ.
เมื่อเครื่องมือเพิ่มมากขึ้นจนได้รับความนิยมในอีกไม่กี่ปีข้างหน้าคุณจะดีใจที่ได้เข้าใจไวยากรณ์บรรทัดคำสั่ง อนาคตของการพัฒนาเว็บไม่ได้อยู่ใน IDEs แต่เป็นใน เครื่องมือโอเพนซอร์สที่ปรับวิธีการที่เราใช้รหัสและสร้างเว็บไซต์ให้เหมาะสม.