การเพิ่มประสิทธิภาพความเร็ว WordPress ด้วยไอคอนการแชร์โซเชียลที่กำหนดเอง
อาจเป็นเรื่องง่าย แต่การเพิ่มปุ่มแบ่งปันทางสังคมที่มีพฤติกรรมที่ดีลงในไซต์ WordPress อาจเป็นเรื่องที่ยุ่งยาก เมื่อฉันพูดว่าประพฤติตนดีฉันหมายถึงเรียบง่ายน้ำหนักเบาเป็นมิตรกับทรัพยากรรวดเร็ว - ปลั๊กอินการแบ่งปันทางสังคมส่วนใหญ่ไม่มีอะไรแบบนั้น พวกเขามักจะกินทรัพยากรอย่างบ้าคลั่งและ ทำไมทุกคนต้องการเพิ่มความเร็วในการโหลดปลั๊กอิน 25-35% เพื่อแสดงไอคอนบางอย่าง บนเว็บไซต์ของพวกเขา?
ข่าวดีก็คือคุณไม่จำเป็นต้องใช้ปลั๊กอินเพื่อทำงานนี้ให้สำเร็จ ในบทช่วยสอนนี้ฉันจะแสดงให้คุณเห็นว่าคุณทำได้อย่างไร เพิ่มปุ่มการแบ่งปันทางสังคมที่กำหนดเอง ที่ส่วนท้ายของโพสต์บนเว็บไซต์ WordPress ของคุณด้วย โค้ดเพียงไม่กี่บรรทัด.
ขั้นตอนที่ 1: สร้างปุ่มการแบ่งปันทางสังคม
เราจะใช้เครื่องมือสร้างปุ่มแบ่งปันอย่างง่ายซึ่งเป็นเครื่องมือบนเว็บที่ใช้งานง่ายและสะดวกในการสร้างไอคอนการแบ่งปัน ข้อได้เปรียบหลักของแอพนี้คือปุ่มที่สร้างขึ้นจะทำงานที่ส่วนหน้า พวกเขาจะไม่เป็นภาระเซิร์ฟเวอร์ของคุณ และคุณสามารถทำให้กิจกรรมของผู้ใช้เป็นส่วนตัวได้.

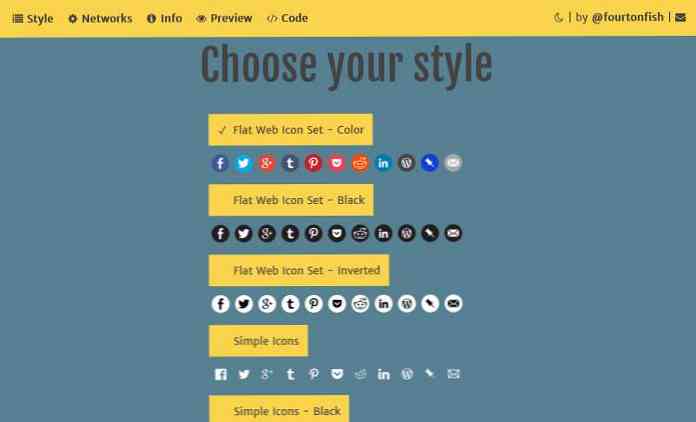
เพื่อสร้างปุ่มที่กำหนดเองของคุณไปที่นี่และกด เริ่ม. เลือก 1 จาก 6 ปุ่มสไตล์ที่แตกต่าง คลิก ต่อไป และทำเครื่องหมาย สังคมออนไลน์ คุณต้องการที่จะเพิ่มในเว็บไซต์ของคุณ เมื่อเสร็จแล้วคุณจะต้องกรอกข้อมูลเว็บไซต์ของคุณ.
บนหน้าจอนี้ (ด้านล่าง) คุณจะพบสองตัวเลือก: 'ไม่มี JavaScript' และ 'JavaScript'. เห็บ JavaScript, เนื่องจากจะทำให้เบราว์เซอร์ตรวจพบ URL แบบไดนามิกดังนั้นผู้เยี่ยมชมของคุณจะสามารถแชร์โพสต์แต่ละรายการไม่ได้เป็นเพียงแค่ URL ของหน้าแรก.

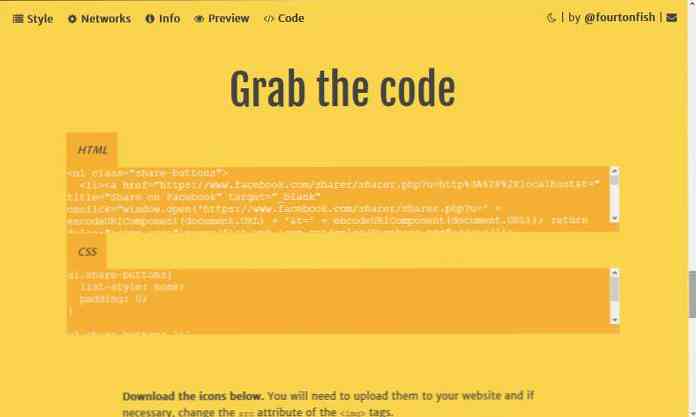
ในที่สุดมาดูตัวอย่างสดดาวน์โหลดชุดไอคอนที่เลือกและคว้ารหัสที่คุณสร้างขึ้น.
ขั้นตอนที่ 2: สร้างธีมลูก
ตอนนี้คุณจะต้องเพิ่มไอคอนและรหัสที่สร้างขึ้นในเว็บไซต์ของคุณ ก่อนอื่นคุณจะต้องสร้างธีมลูก.
คุณสามารถสร้างธีมลูก WP ได้อย่างง่ายดายโดยใช้บทช่วยสอนของเราหรือคุณสามารถทำตามขั้นตอนของบทความ WP Codex นี้ หากคุณมีอยู่แล้วคุณสามารถข้ามไปที่ขั้นตอนที่ 3.
ชุดรูปแบบลูกเกี่ยวข้องกับชุดรูปแบบที่คุณใช้ในปัจจุบัน - ในลักษณะที่ค่อนข้างคล้ายกันเมื่อเด็กเกี่ยวข้องกับพ่อแม่ของเขา มัน สืบทอดทุกสิ่ง (สไตล์และการทำงาน) จากธีมหลัก แต่คุณทำได้ เพิ่มฟังก์ชั่นพิเศษ เพื่อมัน.
ในกรณีของเราฟังก์ชั่นพิเศษจะเป็นปุ่มแบ่งปันทางสังคมที่กำหนดเอง.
ขั้นตอนที่ 3: สร้างฟังก์ชั่นที่กำหนดเองที่แสดงไอคอน
เราจะเพิ่มฟังก์ชั่นที่กำหนดเองให้กับไฟล์ฟังก์ชั่นของธีมลูก.
ด้วยความช่วยเหลือของฟังก์ชั่นนี้คุณจะสามารถเพิ่มไอคอนโซเชียลได้ทุกที่ที่คุณต้องการบนเว็บไซต์ของคุณโดยใช้ hook action ที่กำหนดเอง หากธีมลูกของคุณยังไม่มีไฟล์ function.php ให้สร้างไฟล์ข้อความเปล่าในโฟลเดอร์รูทของธีมลูกที่มีฟังก์ชั่นชื่อและเปลี่ยนนามสกุลเป็น. php.
แทรกบรรทัดของรหัสต่อไปนี้ลงในไฟล์เปล่า:
เมื่อคุณ functions.php ไฟล์ถูกตั้งค่าให้เพิ่มโค้ดต่อไปนี้ลงในโค้ด:
/ * * เพิ่มไอคอนการแบ่งปันโซเชียลที่กำหนดเอง * / function add_social_sharing () ?>แบ่งปันโพสต์นี้
ในที่สุด ลบบรรทัดของความคิดเห็น HTML จากข้อมูลโค้ดด้านบนและ แทนที่ด้วยรหัส HTML คุณสร้างในขั้นตอนที่ 1 ด้วยเครื่องมือสร้างปุ่มแชร์ทางสังคม.
ขั้นตอนที่ 4: คัดลอกไฟล์เทมเพลตที่เหมาะสมไปยังโฟลเดอร์ Child Theme
โดยค่าเริ่มต้นโพสต์เดียวจะถูกปกครองโดยไฟล์เทมเพลตที่เรียกว่า single.php. บางครั้ง - โดยเฉพาะในรูปแบบที่ทันสมัยยิ่งขึ้น - โครงสร้างของ single.php มีความซับซ้อนมากขึ้นเนื่องจากมันยังโหลดไฟล์แม่แบบเพิ่มเติม ในขั้นตอนนี้เราจำเป็นต้องค้นหาไฟล์เทมเพลตที่เหมาะสมซึ่งเราสามารถเพิ่มไอคอนในภายหลัง.
ในการค้นหาตำแหน่งที่ถูกต้องสำหรับปุ่มโซเชียลเราจำเป็นต้องค้นหาไฟล์เทมเพลตที่ มีฟังก์ชั่นที่โหลดเนื้อหาของโพสต์เดียว.
มาเปิดตัวแก้ไขธีมในแผงควบคุมของผู้ดูแลระบบ WordPress ภายใต้ ลักษณะ> ตัวแก้ไข. ที่มุมบนขวาคุณจะพบรายการแบบเลื่อนลงซึ่งคุณสามารถเลือกธีมหลักได้ ด้านล่างรายการแบบหล่นลงคุณจะเห็นไฟล์เทมเพลตทั้งหมดที่ชุดรูปแบบของคุณมีอยู่ เลื่อนลงจนกว่าคุณจะพบ แม่แบบโพสต์เดียว (เรียกว่า single.php) และเปิด.
หากธีมหลักใช้ get_template_part () ฟังก์ชั่น WP ใน single.php ไฟล์ที่หมายความว่าจะใช้ไฟล์เทมเพลตเพิ่มเติมเพื่อโหลดเนื้อหาของโพสต์เดียว.
ก่อนอื่นคุณต้องหาว่าอันไหนคืออันนี้ ชื่อของไฟล์เท็มเพลตเพิ่มเติมคือพารามิเตอร์แรกของ get_template_part () ฟังก์ชัน.
ใน ยี่สิบห้า ดูเหมือนว่านี้:
get_template_part ('เนื้อหา', get_post_format ());พารามิเตอร์แรกคือ 'เนื้อหา' ซึ่งหมายความว่าเรามองหาไฟล์เทมเพลตที่เรียกว่า content.php. คุณต้องคัดลอกไฟล์นี้จากโฟลเดอร์รูทของธีมหลักไปยังโฟลเดอร์รูทของธีมลูกเพื่อทำการแก้ไข.
ขั้นตอนที่ 5: เพิ่ม Action Hook ลงในไฟล์เทมเพลตขวา
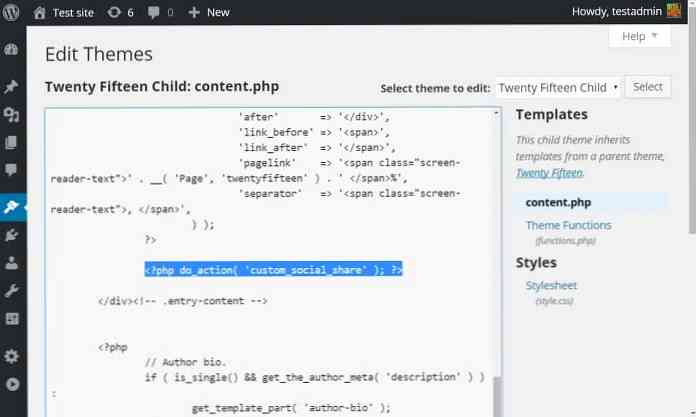
เราสร้างฟังก์ชั่นที่เรียกว่า add_social_sharing () ในขั้นตอนที่ 3 และเราแนบไปกับ hook การกระทำแบบกำหนดเองที่เรียกว่า custom_social_share. ตอนนี้เราจะต้องเพิ่ม hook นี้ไปยังจุดที่เราต้องการให้ฟังก์ชันถูกเรียกใช้.
นี่คือข้อมูลโค้ดที่คุณจะต้องใส่ในตำแหน่งที่ถูกต้อง:
ต่อไปเรามาค้นหาสถานที่ที่เหมาะสม.
เปิดไฟล์เทมเพลตที่คุณเพิ่มให้กับธีมลูกของคุณในขั้นตอนที่ 4 ในโปรแกรมแก้ไขโค้ดหรือภายในเครื่องมือแก้ไขธีมของแดชบอร์ดผู้ดูแลระบบ WordPress และมองหา หัวข้อ() ฟังก์ชัน.
ตรวจสอบว่ามี wp_link_pages () ฟังก์ชั่นทันทีหลังจาก หัวข้อ() ฟังก์ชัน หากมีข้อมูลโค้ดด้านบนมาหลังจากนั้น มิฉะนั้นจะเป็นไปตาม หัวข้อ() ฟังก์ชัน.
ขั้นตอนที่ 6: เพิ่มรหัส CSS ในธีมลูก
เปิด style.css ไฟล์ของชุดรูปแบบลูกของคุณในตัวแก้ไขรหัสของคุณหรือในตัวแก้ไขชุดรูปแบบของแดชบอร์ดผู้ดูแลระบบ WordPress คัดลอกรหัส CSS ที่คุณสร้างในขั้นตอนที่ 1 วางลงที่ส่วนท้ายของไฟล์และบันทึก.
เราจะเพิ่มสองบรรทัดพิเศษลงในไฟล์ CSS เพื่อให้ไอคอนการแบ่งปันทางสังคมแสดงอย่างถูกต้องในแต่ละธีม คัดลอกและวางข้อมูลโค้ดต่อไปนี้ที่ส่วนท้ายของ style.css ไฟล์:
ปุ่ม ul.share-li เป็น border: 0; ปุ่ม ul.share-li และ img display: inline;ขั้นตอนที่ 7: อัพโหลดชุดไอคอนสื่อสังคมไปยังเซิร์ฟเวอร์
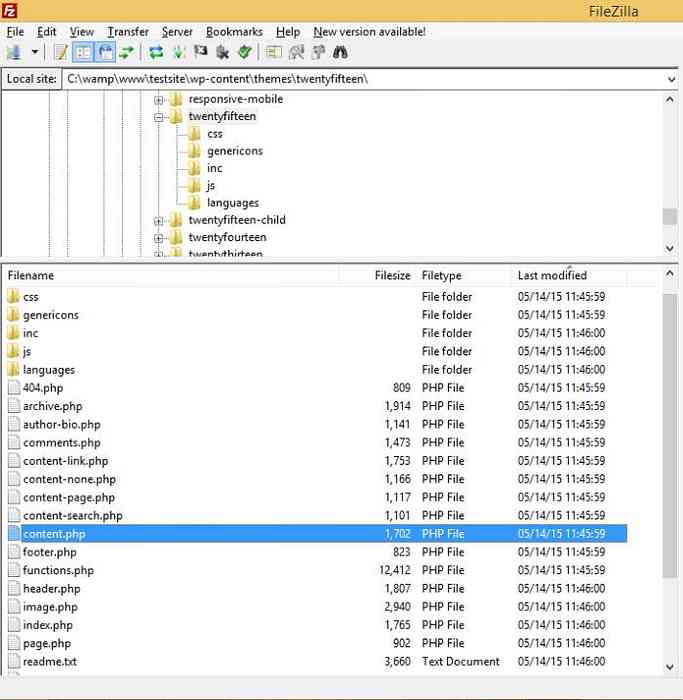
อัพโหลดชุดไอคอนสื่อสังคมที่คุณเลือกในขั้นตอนที่ 1 ไปยังโฟลเดอร์ธีมลูกของคุณ เชื่อมต่อเซิร์ฟเวอร์ของคุณผ่าน FTP สร้างโฟลเดอร์ใหม่ที่ชื่อว่า ภาพ ภายในรูทของโฟลเดอร์ธีมลูกของคุณ (/ wp-content / themes / your-child-theme / images) และอัพโหลดไอคอนชุดที่นี่.
เราตั้งชื่อโฟลเดอร์ ภาพ เนื่องจากนี่เป็นชื่อเริ่มต้นของโฟลเดอร์รูปภาพที่ Simple Sharing Buttons Generator ใช้.
ขั้นตอนที่ 8: ตรวจสอบเส้นทางของไฟล์ไอคอน
หลังจากคุณอัพโหลดไอคอนโซเชียลมีเดียไปยังเซิร์ฟเวอร์ของคุณในขั้นตอนที่ 7 เป็นสิ่งสำคัญที่จะต้องตรวจสอบเส้นทางของไฟล์ไอคอนเพื่อให้แน่ใจว่าพวกเขาจะถูกโหลด.
เส้นทางของไฟล์รูปภาพให้คำแนะนำแก่เบราว์เซอร์เกี่ยวกับตำแหน่งของไฟล์บนเซิร์ฟเวอร์ ตรวจสอบเส้นทางของภาพภายใน functions.php ไฟล์ของธีมลูก เปิดไฟล์ในโปรแกรมแก้ไขรหัสของคุณแล้วไปที่ add_social_sharing () ฟังก์ชั่นที่คุณต้องตรวจสอบรหัส HTML ที่คุณสร้างด้วย Simple Sharing Buttons Generator.
ในรหัส HTML คุณจะพบ
แท็กพร้อมกับ src คุณลักษณะสำหรับแต่ละไอคอน ตรวจสอบว่าแต่ละ src แอททริบิวชี้ไปยังตำแหน่งที่แน่นอนซึ่งชุดไอคอนของคุณอัปโหลดในขั้นตอนที่ 7.
เครื่องมือสร้างปุ่มแชร์อย่างง่ายจะเพิ่มเส้นทางที่สัมพันธ์กับ
ไฟล์ บางครั้ง เบราว์เซอร์ไม่สามารถแสดงภาพได้หากคุณใช้เส้นทางสัมพัทธ์, ดังนั้นจึงเป็นความคิดที่ดี ใช้เส้นทางที่แน่นอนแทน. วิธีที่เบราว์เซอร์ของคุณอาจใช้เบราว์เซอร์ของผู้เยี่ยมชมแต่ละคนสามารถมั่นใจได้เกี่ยวกับตำแหน่งของไฟล์ไอคอน.
เส้นทางรูปภาพสัมพัทธ์ที่เพิ่มโดยเครื่องกำเนิดไฟฟ้ามีลักษณะดังนี้:
มาเปลี่ยนกันเถอะ src คุณลักษณะของแต่ละไอคอนไปยังเส้นทางที่แน่นอนซึ่งหมายความว่ามันจะรวมถึง URL แบบเต็มของไฟล์.
เส้นทาง URL ด้านบนจะมีลักษณะดังนี้:
ขั้นตอนที่ 9: อัปโหลดไฟล์ที่แก้ไขและเปิดใช้งานธีมลูก
เชื่อมต่อเซิร์ฟเวอร์ของคุณผ่าน FTP และอัปโหลดไฟล์ทั้งหมดที่เราสร้างขึ้นในบทช่วยสอนนี้ซึ่งคุณยังไม่ได้อัพโหลด: functions.php, style.css, และไฟล์เทมเพลตที่เหมาะสม (ในบทช่วยสอนนี้ single.php หรือ content.php).
ในที่สุดเปิดใช้งานชุดรูปแบบลูกในแดชบอร์ด WP admin ภายใต้ ลักษณะ> ธีม เมนู.
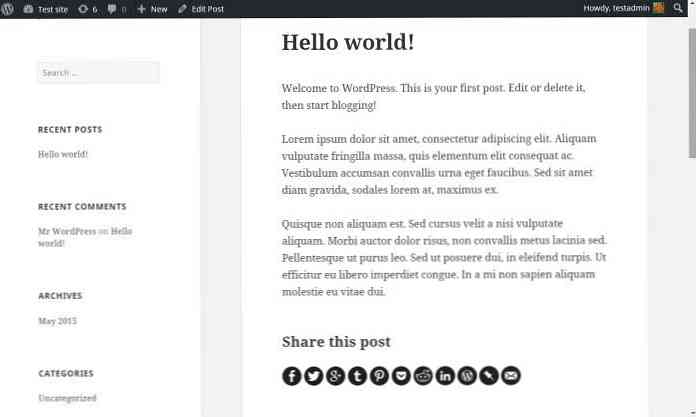
ตอนนี้คุณพร้อมที่จะมีไอคอนโซเชียลแชร์ที่มีน้ำหนักเบาสุดประหยัดและปรับแต่งได้แล้ว คุณสามารถออนไลน์และตรวจสอบมันสดบนเว็บไซต์ของคุณ.
ข้อสรุป
ในบทช่วยสอนนี้ฉันได้แสดงวิธีเพิ่มปุ่มการแบ่งปันทางสังคมที่กำหนดเองในตอนท้ายของการโพสต์เดียว คุณสามารถเพิ่มไอคอนการแชร์ไปยังตำแหน่งอื่น ๆ บนเว็บไซต์ของคุณด้วยความช่วยเหลือของเบ็ดการกระทำที่เราสร้างขึ้น.
เพียงเพิ่มรหัสที่เราใช้ในขั้นตอนที่ 5 ไปยังจุดที่คุณต้องการให้ปุ่มแสดง:
คุณจะต้องค้นหาไฟล์เทมเพลตที่ถูกต้องหากคุณต้องการวางไอคอนไว้ที่อื่น หน้าเดียวถูกปกครองโดยไฟล์เทมเพลตที่เรียกว่า page.php, ในขณะที่สิ่งที่แนบสื่อเช่นภาพที่โหลดโดย attachment.php.
หากคุณต้องการแสดงปุ่มแบ่งปันทางสังคมในจุดที่แตกต่างบนเว็บไซต์ของคุณคุณสามารถใช้ลำดับชั้นของแม่แบบ WordPress เพื่อค้นหา.
- แหล่งดาวน์โหลด