เขียนใน Google เอกสารเผยแพร่ใน WordPress นี่คือวิธี
Google เอกสารเป็น เครื่องมือสร้างเอกสารไปสู่ สำหรับทั้งทีมและบุคคล มันมีเครื่องมือการทำงานร่วมกันและการแก้ไขขั้นสูงฟรีและไม่มีข้อ จำกัด อย่างไรก็ตามเมื่อพูดถึง ย้ายเอกสาร จาก Google เอกสารไปยังเว็บไซต์ WordPress ของคุณ, มันเล่นไม่ค่อยดี คุณจะสูญเสียภาพทั้งหมดและการจัดรูปแบบในกระบวนการ.
อย่างไรก็ตามสิ่งนี้ จะไม่เป็นเช่นนั้นอีกต่อไป เนื่องจาก บริษัท Automattic เพิ่งเปิดตัว Add-on ของ Google Docs ที่ช่วยให้คุณสามารถโดยตรง บันทึกเอกสาร Google เอกสารเป็นแบบร่าง บนเว็บไซต์ WordPress ของคุณ ในโพสต์นี้ฉันจะแสดงให้คุณเห็นว่าคุณสามารถใช้ส่วนเสริมนี้ได้อย่างไร บันทึกเอกสารใน wordpress.com ของคุณ หรือเว็บไซต์ wordpress.org ที่คุณโฮสต์เอง.
ข้อกำหนดเบื้องต้น
ด้านล่างเป็นข้อกำหนดบางประการสำหรับ Add-on ในการทำงาน.
สำหรับเว็บไซต์ wordpress.com
- บัญชี Google เพื่อ สร้างเอกสารและเชื่อมต่อ กับเว็บไซต์ wordpress.com.
- เบราว์เซอร์ใด ๆ.
- เว็บไซต์ wordpress.com พร้อม การเข้าถึงของผู้ดูแลระบบ (เช่นบัญชี wordpress.com).
สำหรับเว็บไซต์ wordpress.org ที่โฮสต์ด้วยตนเอง
- บัญชี Google เพื่อ สร้างเอกสารและเชื่อมต่อ. กับเว็บไซต์ wordpress.org.
- เบราว์เซอร์ใด ๆ.
- จำเป็นต้องมี การเข้าถึงของผู้ดูแลระบบ ไปที่เว็บไซต์ wordpress.org ที่โฮสต์โดยตนเอง (เช่นเจ้าของเท่านั้นที่สามารถเชื่อมต่อส่วนเสริมได้).
- ปลั๊กอิน Jetpack ต้องเป็น ติดตั้งและใช้งานอยู่ ในเว็บไซต์ wordpress.org การบังคับให้ add-on ใช้งานได้บนเว็บไซต์ที่โฮสต์เอง.
ก่อนที่จะทำตามคำแนะนำที่ระบุไว้ด้านล่างตรวจสอบให้แน่ใจว่าคุณได้ปฏิบัติตามทั้งหมด ข้อกำหนดเบื้องต้นตามประเภทเว็บไซต์ของคุณ.
การติดตั้งส่วนเสริม
ก่อนที่จะใช้ Add-on คุณต้อง ติดตั้งและเชื่อมต่อกับ WordPress ของคุณ เว็บไซต์. ในการเริ่มต้นให้เปิดหน้า WordPress add-on ของ Google Docs แล้วคลิก ฟรี เพื่อติดตั้งส่วนเสริม.
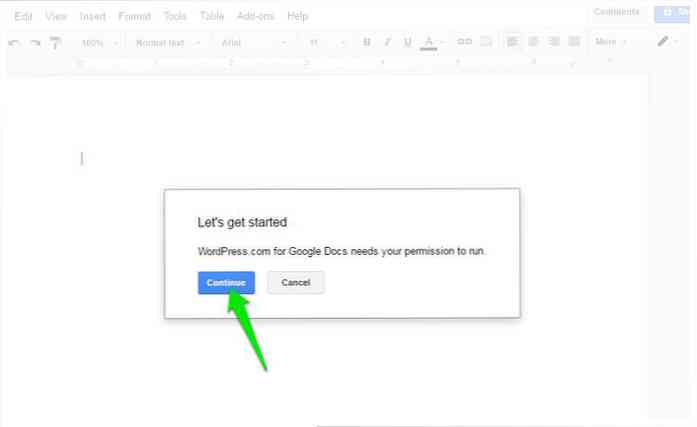
เอกสาร Google เอกสารจะเปิดขึ้น ในหน้าต่างใหม่และคุณจะถูกขอให้ระบุสิทธิ์ที่จำเป็น เพียงคลิกที่ “ต่อ” แล้ว “อนุญาต” เพื่อให้สิทธิ์และติดตั้งส่วนเสริม.

เชื่อมต่อเว็บไซต์ WordPress ของคุณ
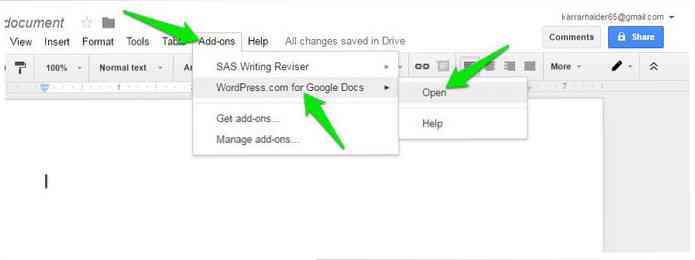
หลังจากติดตั้งโปรแกรมเสริมคุณจะต้อง เชื่อมต่อเว็บไซต์ของคุณกับ Google เอกสาร. ในการทำเช่นนั้นคลิกที่ “Add-ons” เมนูใน Google เอกสารให้เลือก “WordPress.com สำหรับ Google เอกสาร” และคลิกที่ “เปิด”.

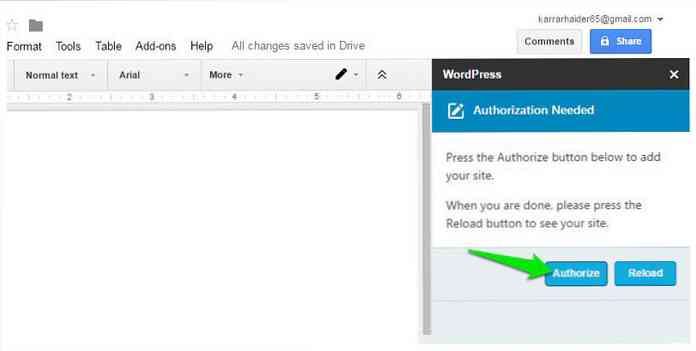
นี่จะ เปิดส่วนเสริมในแถบด้านข้างขวา. คลิกที่ “อนุญาต” ปุ่มที่นี่เพื่อเริ่มขั้นตอนการอนุญาต.

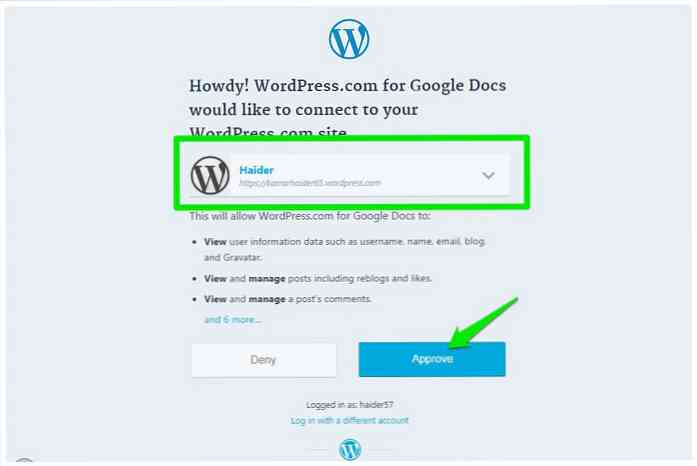
แท็บใหม่จะเปิดขึ้น คุณจะอยู่ที่ไหน ต้องเข้าสู่ระบบ ด้วยบัญชี wordpress.com ของคุณ (หากยังไม่ได้เข้าสู่ระบบ) คุณจะถูกขอให้เลือกเว็บไซต์ของคุณจาก เมนูแบบเลื่อนลงแสดงรายการเว็บไซต์ทั้งหมด ที่เชื่อมต่อกับบัญชี wordpress.com ของคุณ เพียงเลือกเว็บไซต์ที่ต้องการและคลิกที่ “อนุมัติ” ปุ่มเพื่ออนุญาต.

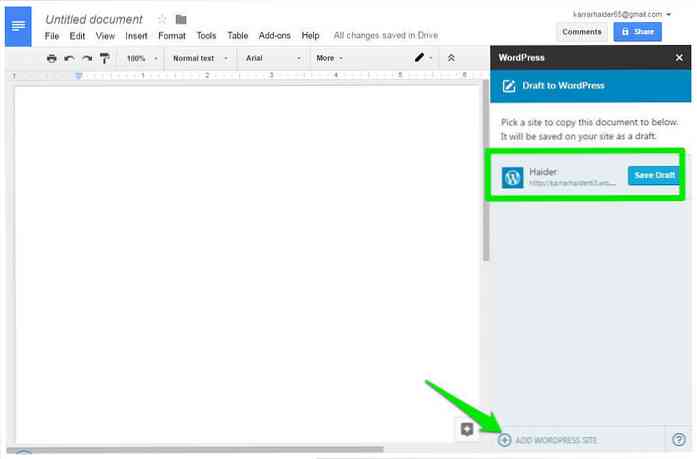
เมื่อหน้าต่างปิดลงคุณจะเห็น เว็บไซต์ที่ได้รับอนุญาตในแถบด้านข้างของ Google เอกสาร. หากคุณต้องการอนุญาตเว็บไซต์เพิ่มเติมให้คลิกที่ “เพิ่มเว็บไซต์ WordPress” ที่ด้านล่างของแถบด้านข้างและให้สิทธิ์ คุณสามารถทำซ้ำกระบวนการเพื่อ เพิ่มเว็บไซต์ได้มากเท่าที่คุณต้องการ.

กระบวนการอนุญาตสำหรับเว็บไซต์ที่โฮสต์โดยตนเอง ก็เหมือนกัน เพียงตรวจสอบให้แน่ใจว่าปลั๊กอิน Jetpack ได้รับการติดตั้งและเปิดใช้งานแล้วให้อนุญาตโดยใช้คำแนะนำข้างต้น.
บันทึกเอกสาร Google เอกสารใน WordPress
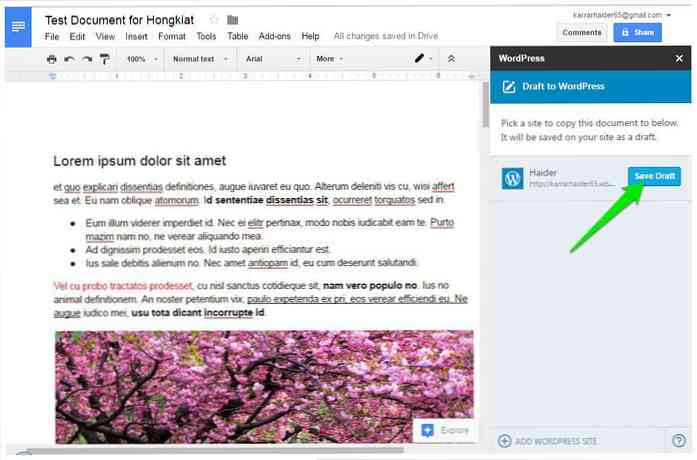
มันง่ายมากที่จะ บันทึกเอกสารของคุณใน WordPress เป็นร่าง เมื่อแก้ไขเอกสารเสร็จแล้วให้คลิกที่ “บันทึกร่าง” ในแถบด้านข้างถัดจากชื่อเว็บไซต์.
เอกสารจะเป็น ส่งไปยังเว็บไซต์ WordPress ของคุณ และบันทึกเป็น ร่าง. หากคุณต้องการอัปเดตฉบับร่างเพียงแก้ไขเอกสาร Google เอกสารและคลิกที่ “อัปเดตร่างจดหมาย” ปุ่มในแถบด้านข้าง.

ส่วนเสริมจะช่วยให้มั่นใจ การจัดรูปแบบส่วนใหญ่และรูปภาพทั้งหมด ยังคงเหมือนเดิมเมื่อถูกย้ายไปยังโปรแกรมแก้ไขเว็บไซต์ WordPress ดังนั้นคุณไม่จำเป็นต้องทำการเปลี่ยนแปลงใด ๆ แน่นอนว่า ส่วนเสริมยังไม่ใช่โซลูชันที่สมบูรณ์แบบ และอาจข้ามการจัดรูปแบบขั้นสูงบางส่วน (เช่นการออกแบบ) อย่างไรก็ตามส่วนใหญ่แล้ว การจัดรูปแบบทั่วไปยังคงเหมือนเดิม.
เพื่อวัตถุประสงค์ในการทดสอบฉัน สร้างเอกสาร Google Docs ด้วยข้อความจำลอง และภาพไม่กี่ภาพ ฉันยังใช้การจัดรูปแบบทั่วไปส่วนใหญ่เพื่อดูว่าพวกเขาส่งต่ออย่างไรรวมถึง หัวเรื่อง, สัญลักษณ์แสดงหัวข้อย่อย, ตัวหนา, ตัวเอียงและขีดเส้นใต้, ฯลฯ.
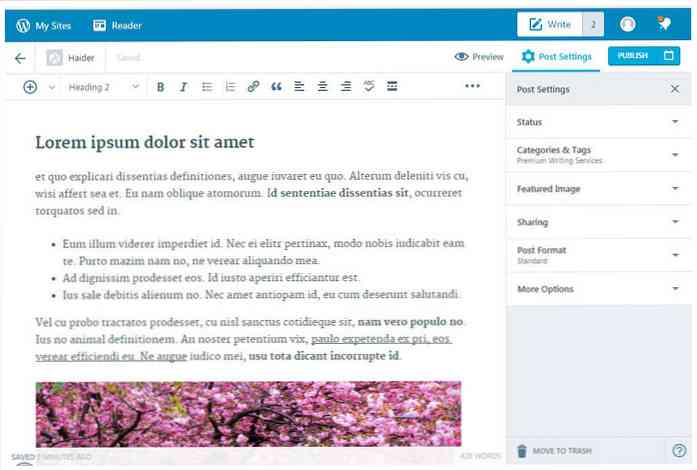
เมื่อฉัน เปิดแบบร่างในเครื่องมือแก้ไข WordPress, การจัดรูปแบบเกือบทั้งหมดได้รับการโยกย้ายอย่างสมบูรณ์แบบยกเว้นข้อความที่ฉันใช้รหัสสี ภาพมีการจัดตำแหน่งที่สมบูรณ์แบบเช่นกัน.

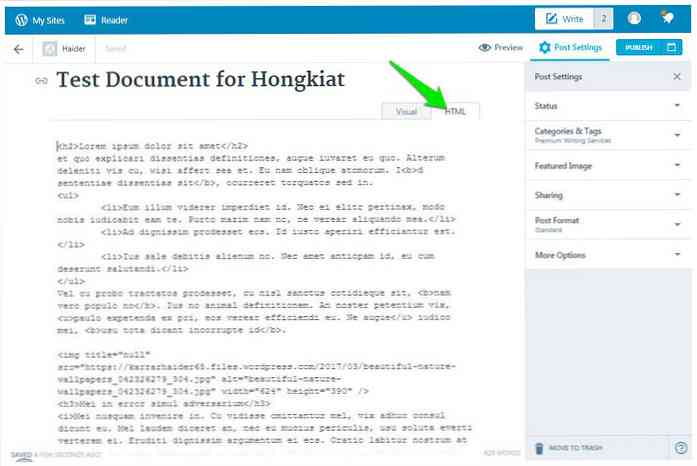
ฉันยังตรวจสอบ โค้ด HTML ของโพสต์นั้นดีมาก, และไม่มีรายการที่ไม่จำเป็น คุณสามารถดูได้ในภาพหน้าจอด้านล่าง.

การแก้ไขปัญหา
เว็บไซต์ WordPress.com ไม่ควรมีปัญหาในการรับอนุญาต. อย่างไรก็ตามผู้ใช้หลายคนมี ประสบปัญหา ในขณะที่พยายาม เชื่อมต่อเว็บไซต์ wordpress.org ที่โฮสต์โดยตนเองด้วยการติดตั้ง Jetpack.
ส่วนเสริมยังใหม่และมีข้อบกพร่องมากมาย, และยังขึ้นอยู่กับปลั๊กอิน Jetpack ในตอนนี้ ดังนั้นผู้ใช้หลายคนจะประสบปัญหาตามพวกเขา การกำหนดค่าเว็บไซต์, การกำหนดค่าปลั๊กอิน Jetpack, และเหตุผลอื่น ๆ.
ด้านล่างฉันจะพูดถึงบางส่วนของ วิธีแก้ปัญหาทั่วไป ที่ได้ผลสำหรับผู้ใช้ส่วนใหญ่ แก้ไขปัญหาการอนุญาต. คุณสามารถลองใช้หากคุณประสบปัญหาดังกล่าว.
- ตรวจสอบให้แน่ใจว่าเว็บไซต์ที่คุณกำลังทดสอบมีอายุอย่างน้อย 3 วัน (72 ชั่วโมง) ปลั๊กอิน Jetpack ประสบปัญหา ให้สิทธิ์ชื่อโดเมนที่ลงทะเบียนเมื่อเร็ว ๆ นี้.
- ยืนยันว่า ปลั๊กอิน Jetpack เวอร์ชันล่าสุด ติดตั้งแล้ว.
- ปิดใช้งานปลั๊กอินอื่น ๆ ทั้งหมด ยกเว้นสำหรับ Jetpack และลอง คุณสามารถเปิดใช้งานได้อีกครั้งหากใช้งานได้.
- ปิดใช้งานความปลอดภัย Cloudflare ถ้าคุณใช้มัน คุณสามารถเปิดใช้งานได้อีกครั้งหลังจากนั้น.
- เปลี่ยนธีมของคุณเป็นค่าเริ่มต้น WordPress (ถ้าเป็นไปได้) และดูว่าแก้ไขได้หรือไม่ อาจมีปัญหากับชุดรูปแบบ.
- โซลูชั่นความปลอดภัยเป็นที่รู้จักกันเพื่อทำให้เกิดปัญหาการอนุญาต ลอง ปิดใช้งานโซลูชันความปลอดภัยของคุณชั่วคราว และลองให้สิทธิ์.
- นี่คือรายการข้อผิดพลาดที่เกี่ยวข้องกับปลั๊กอิน Jetpack หากคุณเผชิญกับใด ๆ เพียงแค่ ทำตามคำแนะนำที่ให้ไว้ เพื่อแก้ไข.
- ติดต่อฝ่ายสนับสนุน Jetpack หากคุณยังไม่สามารถแก้ไขปัญหาได้.
- คุณอาจต้อง ติดต่อบริการโฮสติ้งของคุณ เพื่อให้แน่ใจว่าไม่มีปัญหาในตอนท้าย อย่างไรก็ตามฉันจะแนะนำให้คุณติดต่อฝ่ายสนับสนุน Jetpack ก่อนและรับคำแนะนำของพวกเขา.
ปมและข้อสรุป
WordPress.com สำหรับ Add-on ของ Google Docs เป็นความก้าวหน้าอย่างแน่นอนในชุมชน WordPress คุณไม่ต้อง ใช้เวลาพิเศษในการจัดรูปแบบเอกสารใน WordPress หรือล้อเล่นกับรหัส HTML.
แม้ว่าฉันยังคงแนะนำให้คุณ ตรวจสอบเอกสารที่นำเข้าของคุณอีกครั้ง เพื่อดูว่าทุกอย่างถูกย้ายอย่างแม่นยำหรือไม่ แอดออนเป็นของใหม่และอาจทำให้เกิดข้อผิดพลาด อย่างไรก็ตามสิ่งนี้ไม่ควรทำให้คุณหนีไป ส่วนเสริมจะปรับปรุงอยู่เสมอ และควรจะใช้งานได้สำหรับผู้ใช้ทุกคนในไม่ช้า.