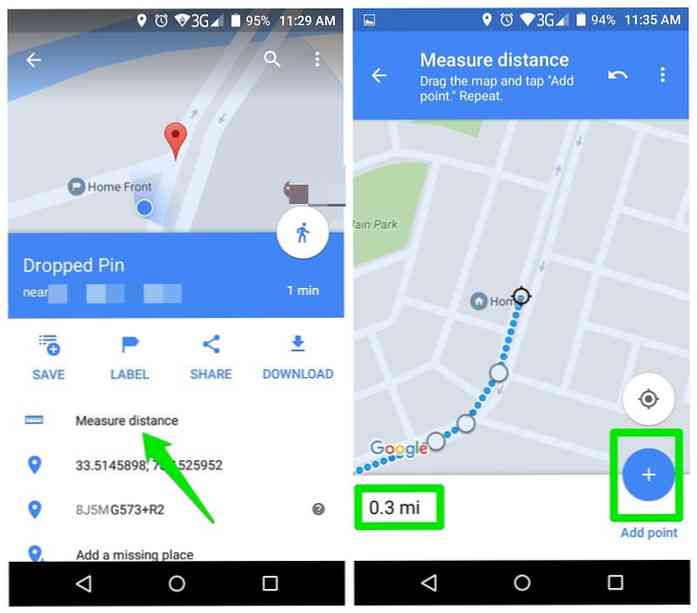
Google Maps คือ แอปเพื่อไปของฉันทันทีที่ฉันก้าวออกจากประตู. ไม่เพียงแค่รู้วิธีการของฉัน แต่สำหรับข้อมูลที่มีค่ามันให้เกี่ยวกับเส้นทางของฉัน ฉันเข้าใจ ข้อมูลการจราจรเรียนรู้เพิ่มเติมเกี่ยวกับสถานที่ใกล้เคียง, คอยติดตามเวลาและระยะทางวางแผนการเดินทางเต็มรูปแบบและอีกมากมาย. ตั้งแต่สไตล์ Google Maps ไปจนถึงการซูมเข้าใกล้จริงๆเพราะแอพคู่หูของฉันมานานกว่า 5 ปีมีเทคนิคมากมายที่ฉันได้เรียนรู้ ดังนั้นสำหรับวันนี้ฉันจะแบ่งปันสิ่งนี้ ข้อมูลที่เป็นประโยชน์ กับคุณเพื่อให้คุณสามารถ รับประโยชน์สูงสุดจาก Google Maps. เรามาดูกันว่าสิ่งเหล่านี้ 21 เคล็ดลับและลูกเล่นของ Google Maps สามารถช่วยคุณในชีวิตประจำวันของคุณ. 1. วัดระยะทาง Google...
บทความทั้งหมด - หน้า 1977
นามบัตรเป็นหนึ่งในวิธีที่ดีที่สุดในการสร้างความประทับใจกับลูกค้าหรือนายจ้างใหม่ แต่ในโลกดิจิตอลนามบัตรทางกายภาพไม่ใช่สิ่งที่คุณสามารถมอบให้ได้ นี่คือที่แม่แบบนามบัตรแบบที่แสดงในโพสต์นี้. แม่แบบและ mockups เหล่านี้มีอิสระในการใช้งานและมีองค์ประกอบ (เช่นพื้นผิวและสี) ที่สามารถแก้ไขได้อย่างง่ายดาย ตามลิงค์เพื่อไปยังแหล่งที่มาและดาวน์โหลดเนื้อหา. หากคุณกำลังมองหาการออกแบบนามบัตรสร้างสรรค์ลองดูโพสต์ที่เผยแพร่ก่อนหน้านี้ มิฉะนั้นกระโดดไปข้างหน้าและดู mockups แทน. 20 แบบนามบัตรที่จะทำให้คุณประทับใจ ตัวอย่างผลงานออกแบบบัตรธุรกิจ Cool Hipster การออกแบบนามบัตร: ตัวอย่าง 100+ บทช่วยสอนและเทมเพลตที่เป็นประโยชน์ Mockup เหมือนจริง. ชุดจำลองสถานการณ์จำลองจำลองเสมือนจริงที่น่าทึ่งส่งมอบในรูปแบบ PSD นับจำนวนบนวัตถุอัจฉริยะเพื่อออกแบบนามบัตรของคุณ แก้ไขเงาสะท้อนแสงเพื่อให้มีลักษณะที่สมจริงยิ่งขึ้น [ดาวน์โหลดที่นี่] มีสีสัน....
ทุกวันผู้ใช้อินเทอร์เน็ตโดยเฉลี่ยถูกโจมตีด้วยโฆษณารูปภาพข่าว ฯลฯ ด้วยจำนวนเว็บไซต์อินเทอร์เน็ตที่มีจำนวนเพิ่มขึ้นเรื่อย ๆ ในช่วงหลายปีที่ผ่านมาจึงไม่น่าแปลกใจเลยที่ผู้ใช้อินเทอร์เน็ตรายใดจะถูกครอบงำด้วยข้อมูลดังกล่าว บริษัท ออนไลน์กำลังแข่งขันกันเพื่อดึงดูดผู้เข้าชมเว็บไซต์ของพวกเขาและที่สำคัญเท่าเทียมกันรักษาพวกเขา เพื่อให้บรรลุเป้าหมายนี้นักการตลาดออนไลน์ต้องคิดอย่างต่อเนื่องเพื่อดึงดูดผู้ชมเพื่อให้พวกเขาจำเว็บไซต์ของตนได้. การออกแบบโลโก้หรือสัญลักษณ์ที่น่าดึงดูดเป็นวิธีหนึ่งในการสร้างความประทับใจให้กับผู้เยี่ยมชมเว็บไซต์ อย่างไรก็ตามโลโก้ข้อความหรือโลโก้สัญลักษณ์เป็นวิธีที่ใช้กันทั่วไปมากเกินไปสำหรับเว็บไซต์มากมายบนอินเทอร์เน็ตดังนั้นนักการตลาดบางคนจึงหันไปใช้สัตว์น่ารักจับใจและน่ารักเป็นสัญลักษณ์สำหรับเว็บไซต์ของพวกเขา Mozilla Firefox อินเทอร์เน็ตเบราว์เซอร์เป็นตัวอย่างที่ดีอย่างหนึ่ง มาสค็อทสุนัขจิ้งจอกสีส้มที่เป็นเครื่องหมายการค้านั้นเป็นที่นิยมกันมากโดยปกติแล้วสิ่งแรกที่นึกถึงเมื่อเราได้ยินจากเบราว์เซอร์. สำหรับผู้ที่สนใจหาข้อมูลเพิ่มเติมเกี่ยวกับการใช้งาน สัตว์เป็นเว็บสัญลักษณ์ , นี่คือตัวอย่างที่ดี 21 ข้อสำหรับการอ้างอิงของคุณ. MailChimp ผู้เยี่ยมชมเว็บไซต์จะถูกดึงดูดด้วยชิมแปนซีที่ออกแบบมาอย่างดีซึ่งทักทายพวกเขาในหน้าแรก นอกจากนั้นมาสค็อตตัวนี้ยังแสดงให้เห็นในแบบที่มันแสดงให้เห็นว่าเว็บไซต์นั้นเกี่ยวกับอะไร (เช่นการตลาดผ่านอีเมล) นี่เป็นองค์ประกอบที่สำคัญเนื่องจากความประทับใจที่เกิดขึ้นกับบุคคลหนึ่งจะให้ข้อมูลเกี่ยวกับบริการเว็บไซต์ ผู้คนจะจดจำได้อย่างง่ายดายว่าเว็บไซต์นั้นเกี่ยวกับการจดจำตัวนำโชค. Elune Art บางครั้งความเรียบง่ายคือการออกแบบที่ดีที่สุด เว็บไซต์นี้มีรูปนกฮูกสีน้ำตาลพร้อมพื้นหลังสีฟ้าอ่อน...
แป้นพิมพ์ลัดสามารถเพิ่มประสิทธิภาพการทำงานของคุณหากงานประจำวันของคุณต้องพึ่งพาการใช้ Windows พวกเขาไม่สามารถทำงานให้เสร็จได้อย่างรวดเร็ว แต่ก็เช่นกัน ปรับปรุงประสิทธิภาพ. ลองพวกเขาและคุณอาจพบว่าตัวเองติดแป้นพิมพ์ลัด. เราได้รวบรวมรายการแป้นพิมพ์ลัดสำหรับ Windows 190 + ทางลัดที่จัดกลุ่มเป็นหมวดหมู่เพื่อให้เข้าถึงได้ง่าย หากเราพลาดทางลัดในรายการนี้กรุณาแจ้งให้เราทราบผ่านส่วนความคิดเห็น. นี่คือทางลัดเพื่อไปยังทางลัด: ทางลัดทั่วไป ปุ่มลัดของ Windows ทางลัดกล่องโต้ตอบ ทางลัด File Explorer ทางลัดแถบงาน ทางลัดในการเข้าถึงง่าย ทางลัดของแว่นขยาย ทางลัดของโปรแกรมผู้บรรยาย ทางลัดการเชื่อมต่อเดสก์ท็อประยะไกล วิธีใช้ของตัวแสดงทางลัด ทางลัดการจัดเรียงแอพใหม่ (เมโทร) หมายเหตุ: ปุ่มลัดบางตัวที่ระบุด้านล่างอาจใช้งานไม่ได้กับรุ่นที่ต่ำกว่า...
เมนูแฮมเบอร์เกอร์เป็นหลัก ทริกเกอร์การนำทางลิ้นชักเลื่อนซึ่งมีลิงก์ไปยังหน้าเว็บทั่วทุกเว็บไซต์. เมนูการนำทางลิ้นชักเลื่อนเป็นทางเลือกที่ยอดเยี่ยมสำหรับการออกแบบที่ตอบสนองได้ดี หากคุณกำลังมองหาวิธีใหม่ในการทำให้ทั้งสามบรรทัดเป็น X ที่เรียบร้อย (ซึ่งบ่งบอกว่าปิด) ให้ดูที่ตัวอย่างของ แอนิเมชั่นเมนูแฮมเบอร์เกอร์ CSS ที่ยอดเยี่ยม. เมนูแฮมเบอร์เกอร์ (พร้อมชีส) โดย Michael Smart ไอคอนแฮมเบอร์เกอร์เคลื่อนไหว CSS โดย Brydave สุดยอดเมนูแฮมเบอร์เกอร์โดย CharlesSmart เมนูอะตอมโดย Alex Coven ไอคอน Star Wars โดย Raza...
สำหรับฮาร์ดแวร์ใหม่ที่ออกจำหน่ายซอฟต์แวร์และการออกแบบ UI ภายใน ทำให้หรือทำลายผลิตภัณฑ์. เท่าที่เราเกลียด UI มือถือที่ออกแบบมาไม่ดีเราดึงดูด UI ที่ทำงานได้อย่างราบรื่นมีความคิดดีและดูสวยงามเมื่อใช้งาน. มีนักออกแบบที่มีความสามารถจำนวนมากออกมาที่แสดงการออกแบบ UI ของ smartwatch ในโพสต์นี้คุณจะพบตัวอย่าง 20 ตัวอย่าง บางส่วนเป็นการออกแบบแนวความคิดสำหรับแอพเฉพาะเช่นแอพพยากรณ์อากาศ, แอพนาฬิกา, แอพเพลงและแอพฟิตเนสขณะที่แอพอื่น ๆ ทบทวนการใช้ UI ที่มีอยู่ใหม่อย่างสมบูรณ์. แจ้งให้เราทราบว่าข้อใดต่อไปนี้ที่คุณสามารถตอบสนองได้ดี. Weather Card สำหรับ Android Wear โดย...
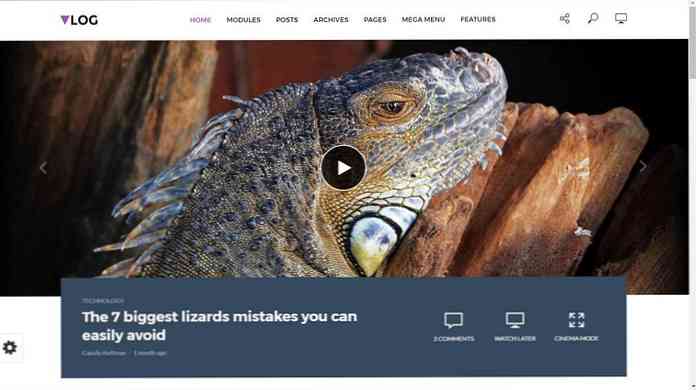
คุณรู้จักแพลตฟอร์มบล็อกที่ดีที่สุด WordPress เป็นแพลตฟอร์มบล็อกที่ดีที่สุดหรือไม่ ใช่ ธีมวิดีโอที่สวยงามเต็มไปด้วยคุณสมบัติ ขับเคลื่อนโดย WordPress คือทั้งหมดที่คุณต้องมีเพื่อเริ่มวิดีโอบล็อก อย่างไรก็ตามการเลือกธีม WordPress ที่ถูกต้องจากตัวเลือกมากมายนั้นไม่มีอะไรที่จะขาดความเป็นศิลปะ. ดังนั้นเพื่อช่วยให้คุณค้นหาชุดรูปแบบวิดีโอที่เหมาะสมเพื่อเริ่ม vlog ที่สมบูรณ์แบบฉันอย่างรวดเร็ว คัดเลือกธีมวิดีโอเวิร์ดเพรสที่ดีที่สุดในตลาด. ด้วยชุดรูปแบบแต่ละรายการในรายการฉันได้เน้นคุณสมบัติหลักเพื่อให้คุณสามารถ ตัดสินใจเลือกคนที่เหมาะสมกับคุณที่สุด. สุดยอด vlog หนึ่งในรายการโปรดส่วนตัวของฉัน Vlog ได้รับการออกแบบมาอย่างประณีตและจ่าย เน้นเป็นพิเศษเกี่ยวกับ vlogging. มันมี ตัวอักษรและการออกแบบที่สวยงาม ซึ่งทำงานได้ดีกับบทความรูปภาพและวิดีโอทำให้เหมาะสำหรับ vlogs ง่ายๆในเว็บไซต์นิตยสารที่ซับซ้อน และอย่างที่คุณคาดหวังคุณสามารถทำได้...
สำหรับผู้ที่ต้องการทำ ธีมเวิร์ดเพรส, แต่ไม่รู้ว่าจะเริ่มต้นได้อย่างไรธีมเริ่มต้นของ WordPress เป็นวิธีการเริ่มต้นที่ใช้งานได้จริง สิ่งที่คุณต้องทำให้ชุดรูปแบบเริ่มต้นใช้งานได้คือการปรับแต่งและกำหนดให้เป็นชุดรูปแบบที่ยอดเยี่ยมซึ่งมีศักยภาพที่จะเป็น. ชุดรูปแบบเริ่มต้นจำนวนมากเหล่านี้มาพร้อมกับคุณสมบัติมากมายที่จะช่วยคุณในการค้นหาของคุณตัวอย่างเช่นชุดรูปแบบจำนวนหนึ่งมาพร้อมกับ Sass, Foundation และ Grunt. หากคุณเป็นผู้ใช้ขั้นสูงชุดรูปแบบที่สะอาดและเรียบง่ายบางส่วนอาจเป็นสิ่งที่คุณกำลังมองหา ต่อไปนี้เป็นธีมเริ่มต้นที่มีประโยชน์มากกว่าโหลซึ่งสามารถช่วยคุณพัฒนาธีมที่ดีกว่า. WP-Flex Wp-Flex เป็นธีมที่ตอบสนองเปล่าสำหรับ WordPress รหัสนี้เขียนขึ้นตาม WordPress Codex และแนวทางการทบทวนธีม. ปราชญ์ Sage เป็นชุดรูปแบบเริ่มต้นที่พัฒนาโดย Roots โดยมีเวิร์กโฟลว์ขั้นสูงในการเขียนสไตล์ใน LESS / SASS ตรวจสอบข้อผิดพลาดของ...