ครอบตัดและปรับขนาดรูปภาพด้วยปลั๊กอิน jQuery ที่เรียบง่ายนี้
การครอบตัดรูปภาพแบบไดนามิก ง่ายกว่าที่เคยขอบคุณห้องสมุดเช่น jQuery codebase นั้นใช้งานง่ายและชุมชนมีปลั๊กอินหลายพันรายการ การจัดการภาพ.
หนึ่งปลั๊กอินดังกล่าวคือ เครื่องเก็บเกี่ยว, โซลูชันครอบตัดรูปภาพโอเพนซอร์ซฟรีที่ใช้งานได้ ซูม, การปลูกพืช, และแม้กระทั่ง บันทึกภาพ.
โครงการนี้คือ มีอยู่ใน GitHub กับบางอย่าง มาก เอกสารที่มีความยาวพร้อมคุณสมบัติที่กำหนดเองมากมาย.

Cropper ช่วยให้คุณ (ผู้พัฒนา) ควบคุมทุกแง่มุมของอินเทอร์เฟซได้อย่างสมบูรณ์ คุณสามารถทำงานกับ ตัวเลือกมากกว่า 30 แบบ และ 20+ วิธีการที่กำหนดเอง สร้างไว้ในปลั๊กอิน Cropper.
มัน ไวต่อการสัมผัสอย่างเต็มที่, ดังนั้นจึงสามารถใช้งานได้บนอุปกรณ์มือถือทั้งหมดและรองรับล้อเลื่อน / แทร็กแพดเพื่อซูมเข้าและออกจากภาพถ่าย ผู้ใช้สามารถ ดีด, หมุน, ขนาด, และ เปลี่ยนตำแหน่ง ภาพถ่ายทุกที่บนผืนผ้าใบก่อนที่จะตัด.
ปลั๊กอิน Cropper ต้องใช้สำเนาของ jQuery และมัน มาพร้อมกับไฟล์สองไฟล์: CSS สไตล์ชีทและไลบรารีปลั๊กอิน JavaScript เพียงเพิ่มไฟล์เหล่านี้ในหน้าของคุณและมันควรจะดีไป!
จำไว้ว่าเครื่องมือนี้มาพร้อมกับ มาก ของคุณสมบัติ เอกสารออนไลน์สามารถช่วยได้ แต่คุณต้องทำให้มือสกปรก ตั้งค่าช่องอัพโหลดภาพด้วยตัวเอง เพื่อเรียนรู้มันทั้งหมด รหัสตัวอย่างของพวกเขาเพียงแค่ ส่งออกทุกอย่างไปยังคอนโซล และมีลักษณะดังนี้:
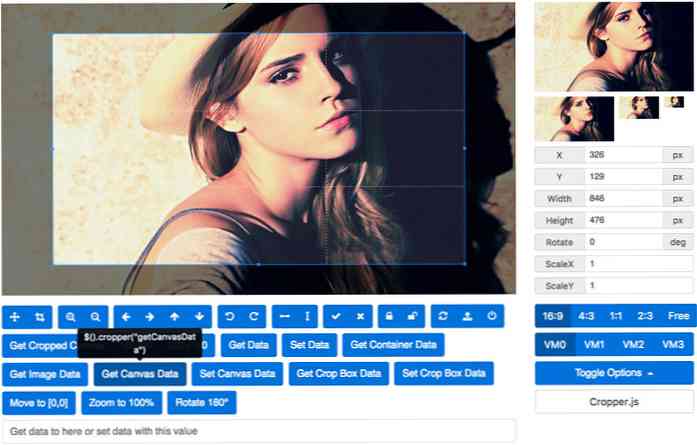
$ ('# image'). cropper (กว้างยาว: 16/9, ครอบตัด: ฟังก์ชัน (e) // แสดงข้อมูลผลลัพธ์สำหรับการครอบตัดรูปภาพ console.log (ex); console.log (ey); console log (e.width); console.log (e.height); console.log (e.rotate); console.log (e.scaleX); console.log (e.scaleY);); แต่คุณควรมองที่ การสาธิตสด เพื่อดูว่าทั้งหมดนี้ทำงานอย่างไร.
คุณสามารถหา ข้อมูลเอาต์พุตสดของพิกัด X / Y, พร้อมกับ ขนาดภาพ ใกล้ด้านบน Cropper ยังรวมถึง คุณสมบัติการอัพโหลด ตำแหน่งที่ผู้ใช้สามารถเลือกรูปภาพจากคอมพิวเตอร์และเริ่มการครอบตัดในเบราว์เซอร์.
รูปขนาดย่อสด ปรับปรุงในมุม, เพื่อให้คุณสามารถดูว่าผลลัพธ์สุดท้ายมีลักษณะอย่างไรก่อนการบันทึก เปลี่ยน อัตราส่วนภาพ, คุณภาพผลผลิต, ตำแหน่งการครอบตัดเริ่มต้น, และทั้งกลุ่มเพิ่มเติม.