Mozilla Brick - ไลบรารีคอมโพเนนต์ UI ฟรีสำหรับเว็บแอป
คุณสามารถค้นหาเฟรมเวิร์กส่วนหน้าเว็บฟรีได้มากมายหากคุณค้นหายากพอ พวกเขาทั้งหมดมาพร้อมกับ upside และข้อเสียของพวกเขา แต่มีกรอบออกมาสำหรับทุกคน.
Mozilla Brick เป็น เฟรมเวิร์กที่ใหม่กว่าและมันถูกสร้างเป็นไลบรารี UI ที่ทำงานบน Web Components.
องค์ประกอบเหล่านี้ทำงานเหมือน บิตของรหัสที่นำกลับมาใช้ใหม่ได้คล้ายกับห้องสมุดพอลิเมอร์ของ Google. อย่างไรก็ตามด้วย Mozilla Brick คุณมีไลบรารีของคอมโพเนนต์พร้อมกับองค์ประกอบ UI ทั้งหมดรวมอยู่ในแพ็คเกจขนาดใหญ่.
หากคุณดำน้ำในห้องสมุดนี้คุณจะรู้ได้อย่างรวดเร็วว่ามันสร้างขึ้นแตกต่างจากห้องสมุดอื่น ๆ.
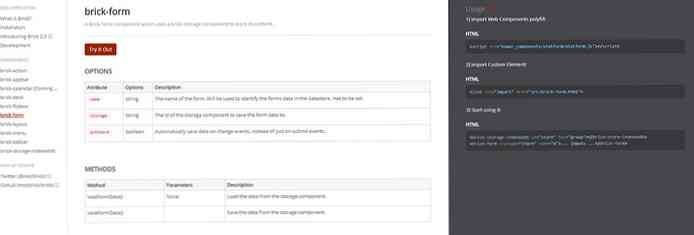
Mozilla ใช้ ภาษาของตนเองเพื่ออธิบายองค์ประกอบที่กำหนดเอง เหมือนก้อนอิฐซึ่งทำหน้าที่เป็นส่วนประกอบที่รวมเข้าด้วยกัน หากคุณต่อท้ายอิฐจำนวนมากบนหน้าของคุณคุณสามารถจัดการได้โดยใช้เครื่องมือการจัดการแพ็คเกจเช่น Bower.

โปรดทราบว่า Mozilla Brick สามารถทำงานได้บน Polymer ดังนั้นจึงเป็นกรอบงานที่หลากหลาย โดยพื้นฐานแล้วคุณจะต้องใช้ Brick เพื่อกำหนดองค์ประกอบของหน้าหรือการกระทำของผู้ใช้ในหน้านั้น ๆ.
แล้วคุณล่ะ เชื่อมต่อส่วนประกอบเหล่านี้เข้ากับองค์ประกอบ UI ทั่วไปของคุณใน HTML. วิธีนี้คุณยังคงใช้ข้อกำหนดการตั้งชื่อที่เป็นไปตามมาตรฐานด้านบนของส่วนประกอบ Brick.
ขณะนี้อยู่ในเวอร์ชัน 2.0 และคุณสามารถค้นหารายการ repos ทั้งหมดได้ที่ GitHub Mozilla สร้าง บัญชี GitHub โดยเฉพาะสำหรับโครงการนี้ ดังนั้นจึงเป็นสถานที่ที่ดีที่สุดในการค้นหาข้อมูล.
มันมีทุกอย่างตั้งแต่ปฏิทิน UIs ไปจนถึงแถบแท็บเลย์เอาต์การ์ดที่กำหนดเองและแม้แต่รหัสเว็บไซต์อิฐหลัก ทั้งหมด ปล่อยฟรีกับแหล่งที่มาสามารถเข้าถึงได้อย่างเต็มที่.

แต่ละโครงการมีการสาธิตสดที่โฮสต์บน GitHub ดังนั้นหากคุณขุดลงในเอกสารคุณจะพบลิงก์สำหรับสิ่งเหล่านี้ทั้งหมด.
คุณควรมีความสะดวกสบายในระดับหนึ่งกับเว็บคอมโพเนนต์ก่อนเข้าสู่ Brick มันไม่ได้ยอดเยี่ยม เป็นมิตรกับมือใหม่และมันมุ่งเป้าไปที่นักพัฒนาส่วนหน้า ผู้ที่ต้องการส่วนประกอบที่ออกแบบไว้ล่วงหน้าสำหรับ webapps.
ถึงกระนั้นผู้เริ่มต้นก็สามารถเรียนรู้เชือกได้ด้วยการฝึกฝนกับ Brick ด้วยตนเอง คุณอาจพยายามเข้าใจห้องสมุดทั้งหมด แต่ยิ่งฝึกฝนมากขึ้น ยิ่งคุณเรียนรู้มากเท่าไหร่ มันจะเป็นการสร้าง webapps ที่ขับเคลื่อนด้วยส่วนประกอบที่แข็งแกร่ง.




