เดือนนี้เราได้เห็นการประกาศจากผู้มีชื่อเสียงในด้านเทคโนโลยี ตัวอย่างเช่น Apple เปิดตัวระบบฐานข้อมูลใหม่ Google เปิดตัวเครื่องมือใหม่เพื่อวัดความเร็วเว็บไซต์ของคุณบนมือถือและ Github ด้วยหลักสูตรฟรีเพื่อให้คุณเริ่มต้นกับ Git, Github และการเข้ารหัสโดยทั่วไป. นอกจากนี้ในโพสต์วันนี้ฉันยังจะ มีเครื่องมือใหม่จำนวนมากที่กำลังเพิ่มขึ้น. มาดูสิ่งที่เรามีเพิ่มเติมในรายการกันเถอะ. VuePress เครื่องมือใหม่จากผู้สร้าง Vue, VuePress คือ ตัวสร้างไซต์แบบคงที่ ออกแบบโดยคำนึงถึง Vue.js มันสร้างและแสดงผล HTML แบบคงที่ล่วงหน้าสำหรับแต่ละหน้าและ ทำงานเป็นสปา (แอปพลิเคชันหน้าเดียว). มันมาพร้อมกับคุณสมบัติบางอย่างที่ออกนอกกรอบรวมถึงความสามารถในการเพิ่มรหัส Google Analytics...
ออกแบบเว็บไซต์ - หน้า 20
ตั้งแต่ต้นปี 2560 มีการเปลี่ยนแปลงมากมายในโลกแห่งการพัฒนาเว็บด้วย แอพและทรัพยากรใหม่ ๆ เข้ามาทุกวัน. การติดตามแนวโน้มฉันกำลังแบ่งปันกับคุณวันนี้สองสามแหล่งข้อมูลการพัฒนาเว็บใหม่. แหล่งข้อมูลเหล่านี้รวมถึงเว็บแอปที่จะช่วยคุณ เรียนรู้โมดูล CSS Grid แบบเนทีฟใหม่ซึ่งเป็นหลักสูตรที่จะช่วยให้คุณเรียนรู้ React จากจุดเริ่มต้นการอ้างอิงเพื่อเรียนรู้บางรูปแบบการออกแบบ PHP ปรับปรุงรหัส PHP ของคุณ, และอีกไม่กี่ ตรวจสอบพวกเขาออก. คลิกเพื่อดูข้อมูลเพิ่มเติม คลิกเพื่อดูข้อมูลเพิ่มเติม ค้นหาคอลเล็กชันทรัพยากรที่แนะนำทั้งหมดของเราและเครื่องมือออกแบบและพัฒนาเว็บที่ดีที่สุด. Slinky ปลั๊กอินร่าง ที่ช่วยให้คุณ ส่งออก Artboard ไปยังเทมเพลตอีเมล HTML...
(เตือนความจำที่เป็นมิตร) ของคุณเป็นอย่างไรวัน April Fool ปีนี้? สำหรับพวกเราที่เหลือที่ไม่ได้เล่นแผลง ๆ นี่เป็นแหล่งข้อมูลล่าสุดสำหรับนักออกแบบและนักพัฒนาเว็บ. ในเดือนเมษายนเรามีแอพที่ยอดเยี่ยมจำนวนมากเพื่อเพิ่มประสิทธิภาพการทำงานห้องสมุดที่ปรับปรุงประสบการณ์การใช้งานของผู้ใช้งานด้วยดาต้าลิสต์ขนาดใหญ่ส่วนขยาย Photoshop ที่ให้คุณวิดเจ็ตสภาพอากาศ. CSS Ruler มีการวัดจำนวนหน่วยใน CSS; บางอย่างได้รับการแก้ไขในขณะที่บางคนเป็นญาติเช่น em, REM และ CH. CSS Ruler เป็นเครื่องมือที่คุณสามารถเปรียบเทียบขนาดหน่วยกับอีกหน่วยด้วยสายตา. ResponsiveJP ResponsiveJP มีเว็บไซต์ที่ตอบสนองจำนวนมากจากญี่ปุ่นส่วนใหญ่ใช้เป็นข้อมูลอ้างอิงสำหรับนักออกแบบเว็บไซต์ที่พบว่ามันยากที่จะแก้ไขการตอบสนองเมื่อพูดถึงเนื้อหาที่ไม่ใช่อักษรละติน ช่วยให้คุณสามารถขยายมุมมองของคุณและรับมุมมองแนวโน้มการออกแบบเว็บตะวันออกเช่นกัน. Google แบบอักษรสำรอง บริการ...
เหตุผลหลักของการเป็นคนทำงานอิสระก็คือไม่ต้องเสียเวลาทำงานเต็มเวลา ทำลายความสุขในการทำงานและอาจทำให้ชีวิตส่วนตัวตกอยู่ในความเสี่ยง. ในฐานะอิสระคุณสามารถตัดสินใจชั่วโมงการทำงานของคุณเองและปรากฏตัวเพื่อทำงานในชุดนอนของคุณ คุณไม่ต้องทนเพื่อนร่วมงานที่ตะโกนใส่โทรศัพท์หรือหวาดระแวงว่าเจ้านายของคุณจะจับคุณอ่านบล็อกซุบซิบ. อย่างไรก็ตาม freelancing สามารถดำรงอยู่โดดเดี่ยว คุณอาจพบว่าตัวเองไม่ได้ออกจากบ้านเป็นเวลาหลายวันและสะกดรอยตามทุกคนในรายการแชทของคุณเพื่อรู้สึกมีมนุษยธรรม นี่คือเมื่อการทำงานร่วมกันเข้ามาเล่น. ความร่วมมือทำงานอะไรกันแน่? การทำงานร่วมกันเป็นสิ่งที่ดีที่สุดของทั้งสองโลก. แนวคิดนี้ประกอบด้วยคุณให้เช่าพื้นที่ทำงานเป็นระยะเวลาหนึ่งที่สำนักงานที่คนอื่นทำเช่นเดียวกัน คุณและเพื่อนร่วมงานอื่น ๆ ไม่ได้ทำงานใน บริษัท เดียวกันทำงานในโครงการที่แตกต่างกัน แต่คุณทำงานเคียงข้างกับคนอื่น ๆ ในการสร้างสภาพแวดล้อมการทำงานในอุดมคติ คุณยังคงได้รับการเจาะเข้าและออกตามที่คุณต้องการและคุณไม่ได้อยู่ภายใต้การจับตามองของเจ้านายของคุณ แต่ในเวลาเดียวกัน, คุณได้รับการเปลี่ยนแปลงของสภาพแวดล้อม และพูดคุยกับ watercooler คุณสามารถสำรองเพื่อนของคุณในรายการแชทของคุณตอนนี้. ทำไมต้องทำงานร่วมกัน? มันเป็นวิธีที่จะแยกการทำงานของคุณออกจากกัน แรงจูงใจสามประการที่ทำให้การทำงานร่วมกันเป็นไปอย่างราบรื่น เครดิตภาพ...
สวัสดีเพื่อนอีกครั้ง! วันนี้เรามีการรวบรวมสดใหม่ที่น่าตื่นตาตื่นใจ ของสมนาคุณและสินค้าสำหรับนักออกแบบ เหมือนคุณว่ายน้ำผ่าน ในชุดนี้คุณจะพบชุดไอคอนและองค์ประกอบเวกเตอร์จำลองแม่แบบไซต์พื้นหลังชุดคิท UI แบบอักษรธีม WordPress และปลั๊กอินมากมาย. ในกรณีที่คุณต้องการเครื่องมือและทรัพยากรเพิ่มเติมดูที่การรวบรวมก่อนหน้าของเรา: ของแจกและสินค้าสำหรับนักออกแบบเว็บไซต์ - ฉบับเดือนสิงหาคม 2558 ของแจก & สินค้าสำหรับนักออกแบบเว็บไซต์ - พฤษภาคม 2015 Edition ของแจกและสินค้าสำหรับนักออกแบบเว็บไซต์ - ฉบับเดือนมีนาคม 2015 เวกเตอร์และไอคอน ไอคอนเวกเตอร์ท่าทางสัมผัส 56 ฟรีไอคอนท่าทางสัมผัส 56...
กลับไปที่ อีกรอบของฟรีและสารพัด สำหรับนักออกแบบเว็บไซต์? ในรอบนี้เรากำลังมองหานิตยสารจำลองแนวคิด UI เทมเพลตแดชบอร์ดทรัพยากรสำหรับการออกแบบมือถือตัวกรองรูป CSS ชุดส่วนต่อประสานผู้ใช้สำหรับทั้งเว็บและมือถือใช้ชุดไอคอนที่สวยงามรวมถึงแบบอักษร. นอกจากนี้ในรายการธีม WordPress รวมถึงปลั๊กอินมากมายสำหรับการเข้าถึงการเพิ่มประสิทธิภาพของรูปภาพและความสะอาดของฐานข้อมูลที่คุณสามารถเพิ่มลงในชุดเครื่องมือของคุณ ไปข้างหน้าและคว้าของฟรีทั้งหมดนี้เพื่อให้คุณสนุกกับโปรเจคของคุณ! ทรัพยากรการออกแบบจำลอง Facebook - Facebook เคยอัปเดตคอลเลกชันของการออกแบบจำลองอุปกรณ์ที่แนะนำในไฟล์รูปแบบ PNG และ Sketch สำหรับสมาร์ทโฟนและอุปกรณ์สวมใส่แท็บเล็ตและอุปกรณ์ทีวี. (github.io) ดาวน์โหลดไฟล์. จำลองของนิตยสาร Squared - การจำลองที่เรียบง่าย แต่เหมือนจริงของการจัดวางนิตยสารแบบเหลี่ยมบนพื้นหลังที่สะอาดตา มีอยู่ในไฟล์ Photoshop...
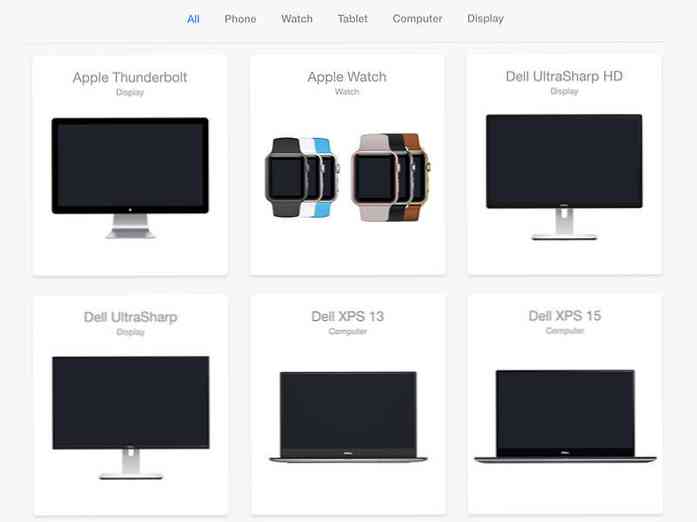
แกลเลอรี่ภาพและตัวเลื่อน เป็นหนึ่งในกรณีการใช้งานที่ได้รับความนิยมสูงสุดของ jQuery พวกเขาอนุญาตให้คุณนำเสนอ ข้อมูลภาพปริมาณที่เหมาะสม ถึงผู้เยี่ยมชมของคุณในขณะที่ ประหยัดพื้นที่อันมีค่า บนเว็บไซต์ของคุณ. ดังนั้นหน้าของคุณจะ ดูรกน้อยลง แต่คุณยังสามารถ เพิ่มภาพทั้งหมด คุณต้องสื่อข้อความของคุณ แกลเลอรี่ภาพและแถบเลื่อนที่เหมาะสมโดยเฉพาะอย่างยิ่งกับ หน้าผลงาน และ หน้าผลิตภัณฑ์ ของเว็บไซต์อีคอมเมิร์ซ. ในบทความนี้เราคัดสรร แกลเลอรี่ภาพและเลื่อน jQuery ที่ดีที่สุด สำหรับคุณ. เนื่องจากเป็นปลั๊กอิน jQuery คุณจะต้อง เพิ่มลงใน หัว มาตรา ของหน้า...
คุณเป็นผู้นำทีมนักออกแบบหรือนักพัฒนาหรือเป็นสมาชิกในทีมหรือไม่? จากนั้นคุณรู้คุณค่าของการสื่อสารและการทำงานร่วมกันที่ดี แม้ว่าคุณจะเป็นอิสระ แต่คุณก็ยังจำเป็นต้องสื่อสารกับลูกค้าของคุณ ไม่เคยเจ็บที่จะมีดวงตาพิเศษที่ตั้งหนึ่งหรือสองตาเพื่อให้ข้อเสนอแนะหรือคำแนะนำ. การทำงานร่วมกันเป็นองค์ประกอบสำคัญสำหรับโครงการออกแบบ / พัฒนา การใช้จ่ายเกินงบประมาณและการส่งมอบล่าช้ามักจะย้อนกลับไปสู่การทำงานร่วมกันที่ไม่ดี. การร่วมมือกันที่ดีอาจมีค่ามากกว่าทองคำ มันจะไม่ได้รับความเสียหายจากการพังทลายหรือการถูกละเลยเนื่องจากระบบแมนนวลนั้นมีแนวโน้มที่จะทำเมื่อเวลาผ่านไป เครื่องมือใดเครื่องมือหนึ่งต่อไปนี้สามารถแบ่งปันความคิดเห็นและแนวคิดการออกแบบได้ เครื่องมือเหล่านี้สามารถส่งเสริมความโปร่งใสของโครงการและให้อำนาจสมาชิกในทีมในกระบวนการ. 1. เมสัน โดยทั่วไปแล้วการออกแบบและพัฒนาโครงการจะทำด้วยชุดเครื่องมือที่แตกต่างกันหรือแอพเครื่องมือและแพลตฟอร์มที่หลากหลาย เป็นเรื่องธรรมดาที่เมื่อมีข้อผิดพลาดเกิดขึ้นพวกเขาจะไม่สังเกตเห็นจนกระทั่งในภายหลังในเวิร์กโฟลว์เมื่อแก้ไขข้อผิดพลาดมีแนวโน้มที่จะมีราคาแพง การทำงานจากแพลตฟอร์มที่แตกต่างกันยังสามารถนำไปสู่การสลายการสื่อสารและแนวโน้มของผู้ใช้ที่จะไปคนเดียวแทนที่จะร่วมมือกับผู้อื่น. Mason ช่วยให้ทีมงานและบุคคลทั่วไปสามารถหลีกเลี่ยงปัญหาที่อาจเกิดขึ้นได้ด้วยการทำให้ผู้ใช้สามารถออกแบบพัฒนาและปรับใช้ผลิตภัณฑ์ดิจิทัลจากแพลตฟอร์มเดียว นอกจากนี้ยังทำให้ง่ายต่อการเปลี่ยนแปลงผลิตภัณฑ์ที่ส่งมอบและนำไปใช้โดยไม่ต้องทำซ้ำรอบการปรับใช้. Mason ให้ความสามารถในการบริการผลิตภัณฑ์ส่วนหน้าซึ่งมีพื้นฐานมาจากการแยกย่อยชิ้นส่วนและประกอบเข้าด้วยกันใหม่ทำให้ง่ายต่อการบำรุงรักษาและปรับเปลี่ยน การทำงานจากแพลตฟอร์มเดียวยังทำให้การจัดเก็บและการสื่อสารข้อมูลและข้อมูลเป็นเรื่องง่ายและการทำงานร่วมกันเป็นเรื่องง่ายและคุ้มค่า. 2. monday.com ไม่ว่าคุณจะเป็นส่วนหนึ่งของทีม 2 หรือทีม 2,000...