10 ขั้นตอนในการสร้างผู้ดูแลระบบ WordPress ที่ดูเป็นมืออาชีพ
ไม่ว่าคุณจะสร้างเว็บไซต์ WordPress สำหรับลูกค้ามีบล็อกที่มีหลายผู้แต่งเองหรือเพียงแค่ต้องการให้ไซต์ของคุณดูเป็นส่วนตัวมากขึ้นมีหลายกรณีที่คุณอาจต้องการ เปลี่ยนการออกแบบของแผงผู้ดูแลระบบ WordPress และหน้าเข้าสู่ระบบ. คุณสามารถติดตั้งปลั๊กอินธีมผู้ดูแลระบบที่เตรียมไว้ล่วงหน้าได้ แต่ถ้าคุณต้องการอิสระมากขึ้น?
การสร้างแบรนด์ผู้ดูแลระบบ WordPress ไม่ได้เกี่ยวกับการออกแบบเท่านั้น วิธีที่ชาญฉลาดของการส่งเสริมตนเอง เช่นกัน ในโพสต์นี้เราจะมาดูว่าคุณสามารถปรับแต่งแดชบอร์ดของ WordPress และหน้าเข้าสู่ระบบ, เพิ่มโลโก้ของคุณเอง, ลบหรือเปลี่ยนรายการเมนู, ลบลิงค์ที่ชี้ไปที่ WordPress.org และปรับการตั้งค่าผู้ดูแลระบบอื่น ๆ ความช่วยเหลือของปลั๊กอิน AG Custom Admin Panel.

1. ติดตั้งปลั๊กอิน Admin AG ที่กำหนดเอง
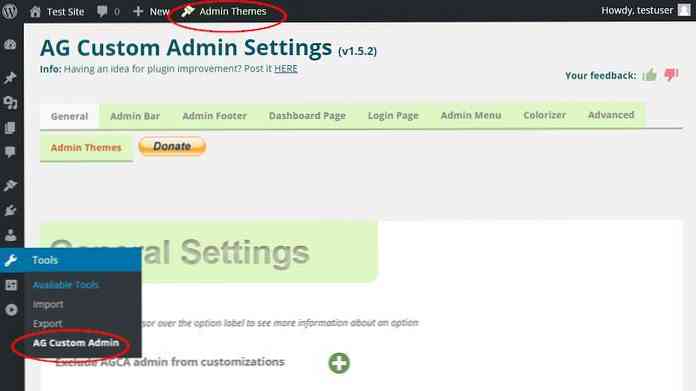
ก่อนอื่นนำทางไปที่ ปลั๊กอิน> เพิ่มใหม่ รายการเมนูผู้ดูแลระบบในแผงควบคุม WordPress ของคุณค้นหา ผู้ดูแลระบบ AG Custom ปลั๊กอินติดตั้งและเปิดใช้งาน ปลั๊กอินวางเมนูย่อยใหม่ที่เรียกว่า ผู้ดูแลระบบ AG Custom ข้างใน เครื่องมือ เมนูและปุ่มบนแถบผู้ดูแลระบบด้านบนเพื่อช่วยให้คุณเข้าถึงการตั้งค่าได้อย่างรวดเร็ว.

2. การตั้งค่าทั่วไป
ในแท็บแรกคุณสามารถกำหนดการตั้งค่าทั่วไป หนึ่งในสิ่งที่ยอดเยี่ยมเกี่ยวกับปลั๊กอินนี้คือถ้าคุณเลื่อนเคอร์เซอร์ไปที่ป้ายกำกับตัวเลือกคำแนะนำเครื่องมือขนาดเล็กจะปรากฏขึ้นซึ่งคุณสามารถอ่านเพิ่มเติมเกี่ยวกับตัวเลือกนั้น ๆ ได้.
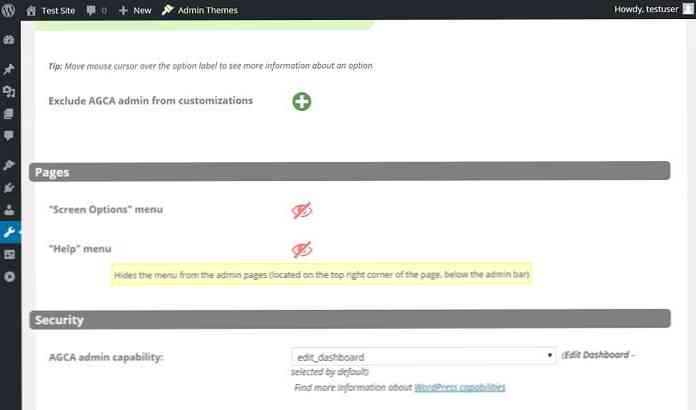
ตัวเลือกแรกในการตั้งค่าทั่วไปคือ “ยกเว้นผู้ดูแลระบบ AGCA จากการปรับแต่ง” ที่ซึ่งคุณสามารถทำได้อย่างรวดเร็ว เปิดและปิดการปรับแต่งสำหรับผู้ใช้ที่เป็นผู้ดูแลระบบ. สิ่งนี้มีประโยชน์หากคุณต้องการให้ผู้ใช้ที่มีบทบาทผู้ดูแลเห็น แดชบอร์ด WordPress เริ่มต้น.

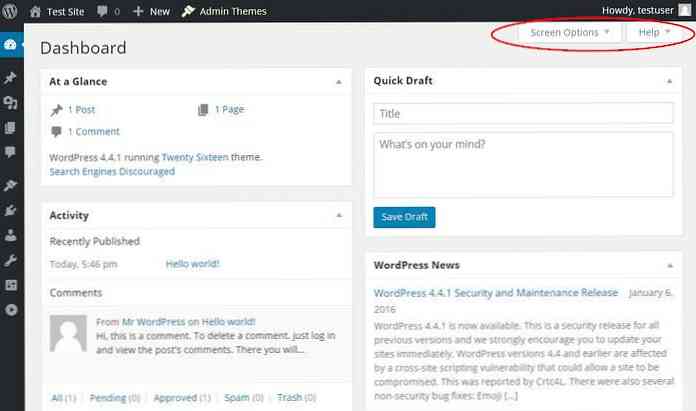
การตั้งค่าสองครั้งถัดไป ซ่อนหรือเปิดเผย “ตัวเลือกหน้าจอ” และ “ช่วยด้วย” เมนู อยู่ที่มุมขวาบนของแต่ละหน้าผู้ดูแล (ดูด้านล่าง) ตัวเลือกมากเกินไปอาจสร้างความสับสนให้กับผู้ใช้ที่มีความชำนาญด้านเทคโนโลยีน้อยลงดังนั้นจึงเป็นความคิดที่ดีที่จะกำจัดตัวเลือกทั้งสองนี้.

การตั้งค่าทั่วไปยังช่วยให้คุณสามารถเลือกความสามารถของ WordPress ที่ให้ผู้ใช้สามารถเข้าถึงการตั้งค่าของปลั๊กอิน.
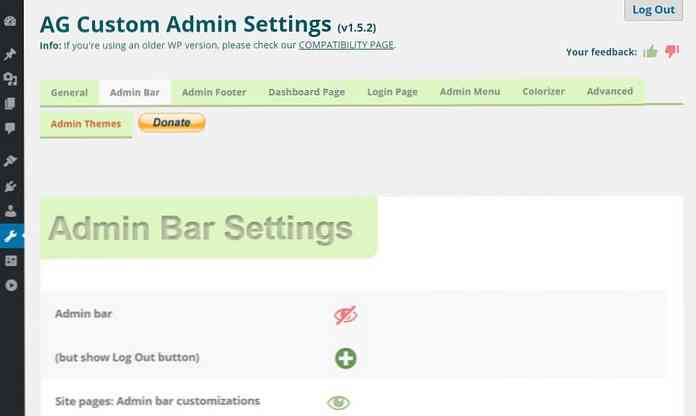
3. ซ่อนหรือปรับแต่งแถบผู้ดูแลระบบ
การตั้งค่าแถบผู้ดูแลระบบ แท็บช่วยให้คุณซ่อนหรือปรับแต่งแถบผู้ดูแลระบบเมนูแนวนอนด้านบน คุณสามารถซ่อนได้อย่างสมบูรณ์จากแผงผู้ดูแลระบบและ แสดงเฉพาะปุ่มออกจากระบบที่มีสไตล์ ที่มุมขวาบน.

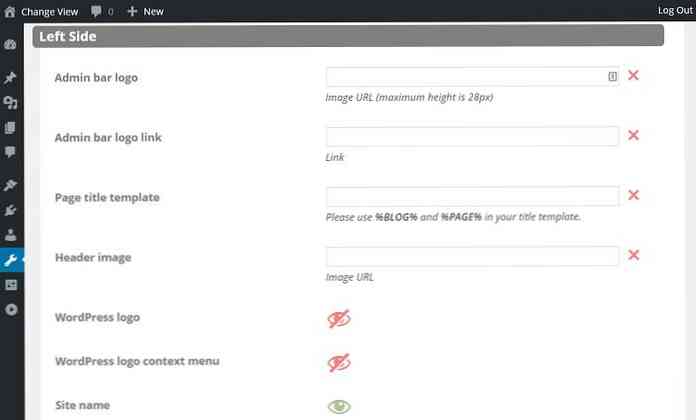
ในกรณีอื่น ๆ คุณอาจต้องการทำให้แถบผู้ดูแลระบบง่ายขึ้นโดยการลบบางรายการที่มีความสำคัญน้อยกว่าออก การตั้งค่าแถบผู้ดูแลระบบมีตัวเลือกมากมายให้คุณเลือก ซ่อนแต่ละส่วนทีละ, ปรับแต่งหัวเรื่องของบล็อก, เพิ่มโลโก้ของคุณเอง แทนโลโก้ WordPress เริ่มต้นหรือสมบูรณ์ ย้ายมัน.
ในภาพหน้าจอด้านล่างฉันแก้ไขส่วนหัวของบล็อกเป็น “เปลี่ยนมุมมอง” เพื่อระบุว่านี่เป็นสถานที่ที่พวกเขาสามารถสลับไปมาระหว่างส่วนหน้าและส่วนหลัง.
ฉันยังลบโลโก้ WordPress ทั้งหมด แต่ไม่ได้แทนที่ด้วยโลโก้ Hongkiat เพราะฉันจะเพิ่มมันในเมนู admin แนวตั้ง (ขั้นตอนที่ 7) จากขั้นตอนถัดไปฉันจะดำเนินการต่อด้วยแถบผู้ดูแลระบบที่ลบออกอย่างสมบูรณ์.

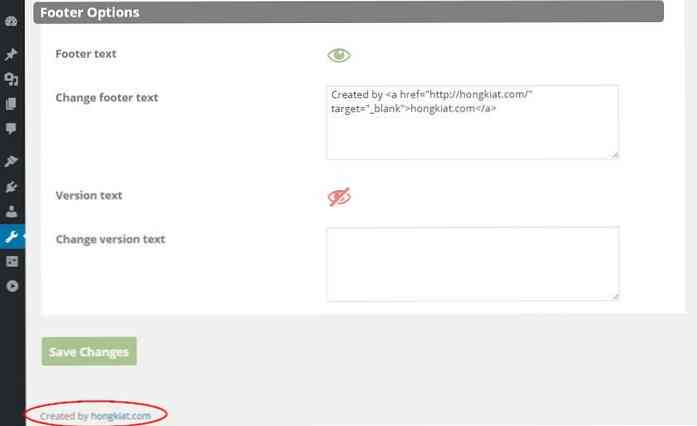
4. Brand The Footer
ใน ส่วนท้ายของผู้ดูแลระบบ แท็บคุณสามารถนำส่วนท้ายออกจากด้านล่างของแผงผู้ดูแลระบบอย่างสมบูรณ์หรือเปลี่ยนข้อความเป็นสิ่งที่คุณต้องการ มันเป็นความคิดที่ดีที่จะ วางลิงก์ไปที่หน้าแรกของธุรกิจของคุณ, เพื่อให้ลูกค้าของคุณสามารถติดต่อคุณได้อย่างรวดเร็วหากพวกเขาต้องการการสนับสนุน.

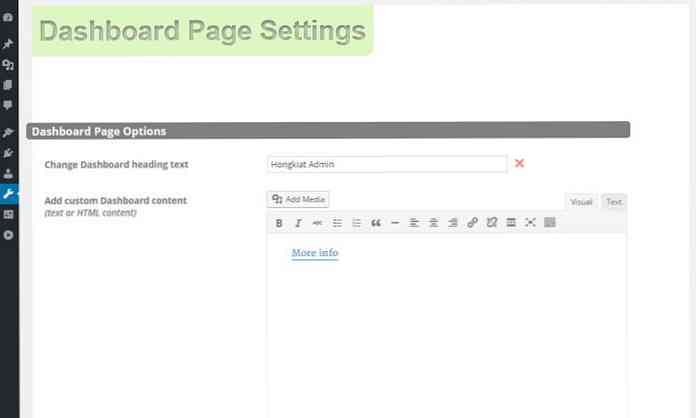
5. ล้างแดชบอร์ด
การตั้งค่าหน้าแดชบอร์ด ช่วยให้คุณสามารถแก้ไขหน้าแรกของแผงผู้ดูแลระบบของคุณ นี่คือหน้าจอพร้อมวิดเจ็ตแดชบอร์ดเช่น “ได้อย่างรวดเร็ว” และ “ข่าว WordPress” คุณเห็นเป็นครั้งแรกเมื่อคุณเข้าสู่ระบบในฐานะผู้ดูแล.
ในการตั้งค่าแรกคุณสามารถ เปลี่ยนข้อความของส่วนหัว จากคำว่า “แผงควบคุม” ในชื่อแบรนด์ของคุณเองและคุณสามารถเพิ่มเนื้อหาที่กำหนดเองของคุณด้านล่าง.
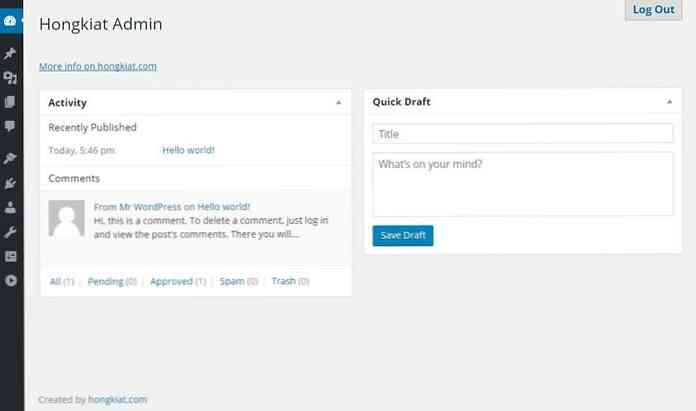
มันสามารถช่วยผู้ใช้อย่างแน่นอนถ้าคุณ วาง “ข้อมูลเพิ่มเติม” ลิงค์ด้านล่างบรรทัดแรก (เหมือนที่ฉันทำในภาพหน้าจอด้านล่าง) วิธีนี้พวกเขาสามารถเข้าถึงคุณได้อย่างง่ายดาย อย่างรวดเร็ว “ยินดีต้อนรับในพื้นที่การดูแลของเรา” บทนำอาจมีประโยชน์เช่นกัน.

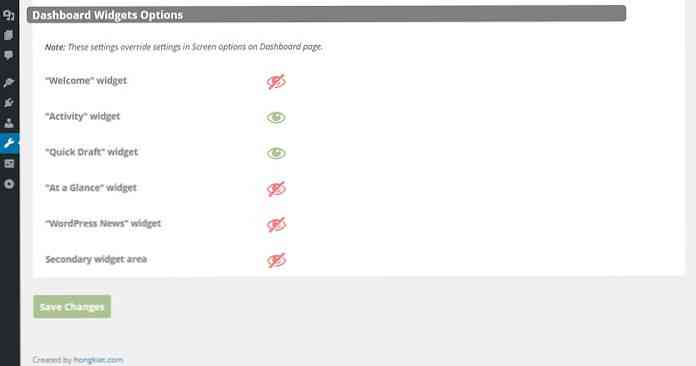
ปลั๊กอิน AG Custom Admin ยังทำให้เป็นไปได้ ซ่อนวิดเจ็ตแดชบอร์ด ทีละคน. ฉันเหลือเพียงสองข้อเท่านั้นที่จะทำให้ผู้ดูแลระบบแบรนด์ของฉันยุ่งเหยิงน้อยลง หากคุณซ่อนวิดเจ็ตที่นี่ พวกเขาจะไม่สามารถใช้ได้สำหรับผู้ใช้จาก “ตัวเลือกหน้าจอ” เมนู.

แดชบอร์ด WordPress ที่ฉันกำหนดเองหน้าตาแบบนี้ตอนนี้ทุกการอ้างอิงถึง WordPress.org ได้หายไปและมันก็ดูสะอาดตาและตรงไปตรงมามากกว่า.

6. เพิ่มโลโก้ของคุณในหน้าเข้าสู่ระบบ
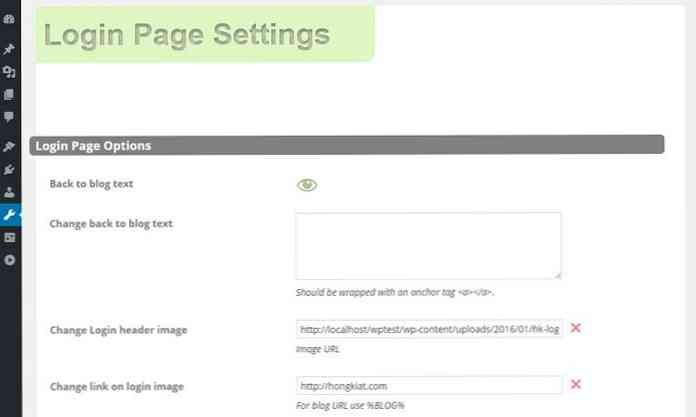
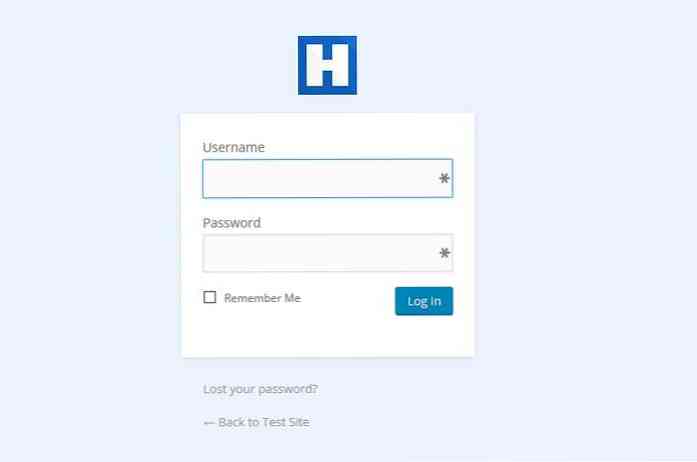
การตั้งค่าหน้าเข้าสู่ระบบ อนุญาตให้คุณ กำหนดหน้าเข้าสู่ระบบ ของเว็บไซต์ของคุณแทนที่โลโก้ WordPress ด้วยกราฟิกของคุณเองและซ่อนหรือเปิดเผย “กลับไปที่บล็อก”, “สมัครสมาชิก”, และ “ลืมรหัสผ่าน” การเชื่อมโยง.

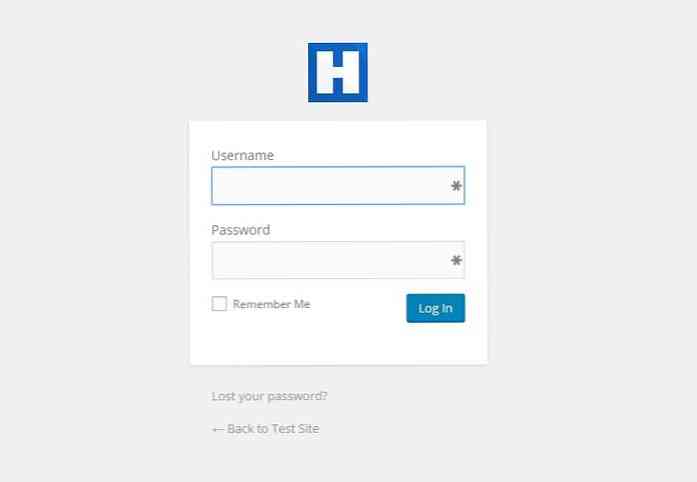
ในภาพหน้าจอด้านล่างคุณจะเห็นว่าเพียงแค่เปลี่ยนโลโก้และชี้ลิงค์ที่อยู่ด้านหลังไปยังเว็บไซต์ของคุณเองสามารถกำหนดรูปลักษณ์ให้กับหน้าเข้าสู่ระบบได้และสามารถช่วยส่งเสริมแบรนด์ของคุณได้อย่างแน่นอน.

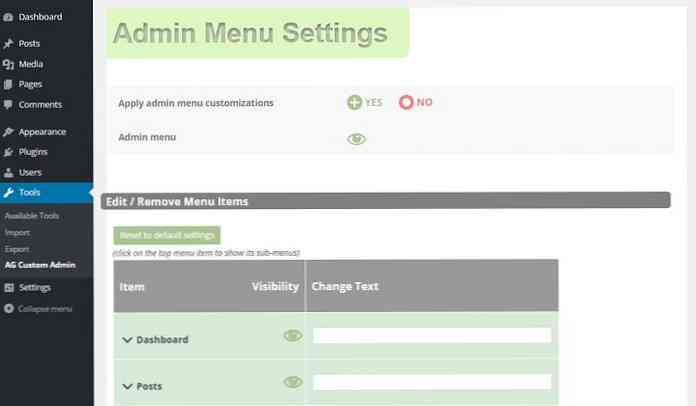
7. เปลี่ยนเมนูผู้ดูแลระบบด้านซ้าย
เมนูผู้ดูแลระบบสามารถพบได้ที่ด้านซ้ายของแผงผู้ดูแลระบบ มันมีหลายรายการและแม้กระทั่งรายการย่อยอื่น ๆ อีกมากมายซึ่งส่วนใหญ่ไม่มีป้ายกำกับที่อธิบายตนเองได้มากที่สุด ที่สามารถทำให้เส้นโค้งการเรียนรู้สูงชันสำหรับผู้ที่ไม่มีเทคโนโลยี.
การตั้งค่าเมนูผู้ดูแลระบบ ช่วยให้คุณทำความสะอาดเมนูผู้ดูแลได้อย่างรวดเร็ว คุณสามารถลบเมนูผู้ดูแลระบบทั้งหมดหากคุณต้องการ แต่อาจเป็นการดีกว่าที่จะซ่อนรายการที่ผู้ใช้ไม่ต้องการ.

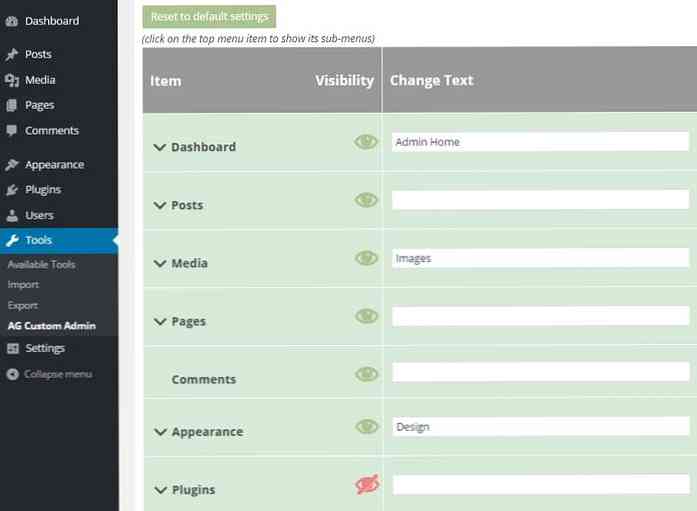
คุณไม่เพียง แต่สามารถทำให้รายการเมนูด้านบนมองไม่เห็น แต่เมนูย่อยเช่นกัน เพียงคลิกที่เมนูระดับบนสุดแล้วรายการแบบเลื่อนลงที่มีประโยชน์จะปรากฏขึ้น นอกจากนี้คุณสามารถ เปลี่ยนชื่อป้ายกำกับเป็นสิ่งที่เข้าใจได้ง่ายขึ้น สำหรับคนธรรมดาเหมือนกับที่ฉันทำกับมัน “แผงควบคุม”, “สื่อ”, และ “การปรากฏ” ป้ายกำกับด้านล่าง.

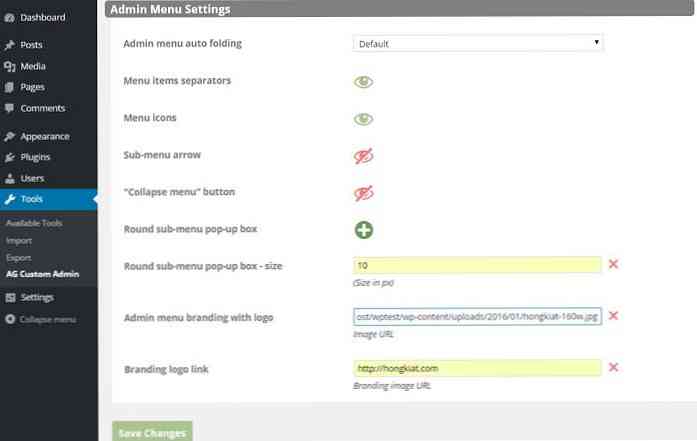
นอกจากนี้คุณยังสามารถ เปลี่ยนการออกแบบพื้นฐานของเมนูผู้ดูแลระบบ ถ้าคุณต้องการ. คุณสามารถซ่อนไอคอนตัวคั่นรายการเมนูลูกศรเมนูย่อยและ “เมนูยุบ” ปุ่มเพิ่มรอบขอบของเมนูย่อยและแทรกโลโก้ของคุณเองที่ด้านบนของเมนูผู้ดูแลระบบ.

สำหรับตัวฉันเองฉันเพิ่มโลโก้ Hongkiat ลงในเมนูผู้ดูแลระบบโดยมีลิงก์อยู่ด้านหลังชี้ไปที่หน้าแรกของ hongkiat.com ซึ่งเห็นได้ชัดว่าเป็นแบรนด์ของแผงผู้ดูแลระบบทั้งหมด แต่ไม่ใช่ในลักษณะที่ล่วงล้ำ.
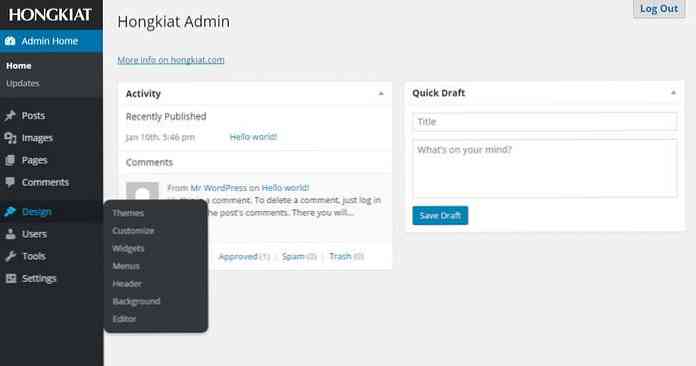
ฉันเปลี่ยนชื่อรายการเมนู 3 รายการ (รายการใหม่คือ “หน้าแรกของผู้ดูแลระบบ”, “ภาพ”, และ “ออกแบบ”) ลบออก “เสียบเข้าไป” เมนูทั้งหมดและเพิ่มรัศมี 10px ให้กับมุมของป๊อปอัปเมนูย่อย.
นี่คือลักษณะ:

8. ทำให้สีของผู้ดูแลระบบ
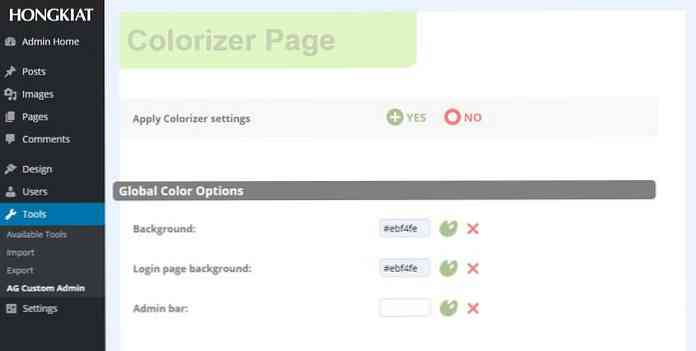
Colorizer แท็บอนุญาตให้คุณเพิ่มผู้ดูแลระบบ WordPress ของคุณด้วย การเปลี่ยนสีข้อความและพื้นหลังขององค์ประกอบหลัก. ฟังก์ชั่น colorizer เป็นแบบเรียลไทม์ดังนั้นเมื่อคุณรับสีใหม่คุณสามารถเห็นการเปลี่ยนแปลงในครั้งเดียวโดยไม่บันทึกการตั้งค่า.
ที่นี่ฉันปรับเปลี่ยนสีพื้นหลังเริ่มต้นเป็นสีน้ำเงินอ่อนเท่านั้นดังนั้นตอนนี้มันจึงตรงกับสีฟ้าของโลโก้ Hongkiat แต่คุณสามารถเปลี่ยนแปลงสิ่งอื่น ๆ ได้ถ้าคุณต้องการ มันอาจเป็นความคิดที่ดีที่จะเล่นกับสีสันสักหน่อยเพื่อดูว่าอะไรดีที่สุด.

คุณไม่สามารถเปลี่ยนสีของแผงผู้ดูแลระบบเท่านั้น แต่ยังเปลี่ยนสีพื้นหลังของหน้าเข้าสู่ระบบด้วย.

9. เพิ่มรหัสที่กำหนดเองของคุณ
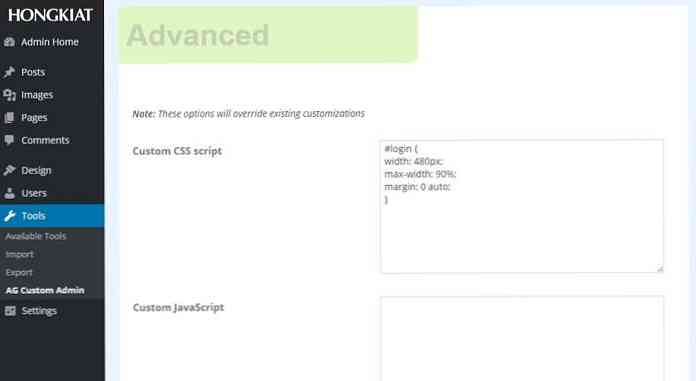
หากคุณเป็นนักพัฒนา Front-end ที่มีประสบการณ์คุณสามารถทำได้ เพิ่ม CSS และรหัส JavaScript ที่กำหนดเองของคุณไปยังพื้นที่ผู้ดูแลระบบ เช่นกัน ด้วยความช่วยเหลือของเครื่องมือสำหรับนักพัฒนาของเบราว์เซอร์คุณสามารถคว้าตัวเลือก CSS ขององค์ประกอบที่คุณต้องการแก้ไขได้อย่างง่ายดาย.
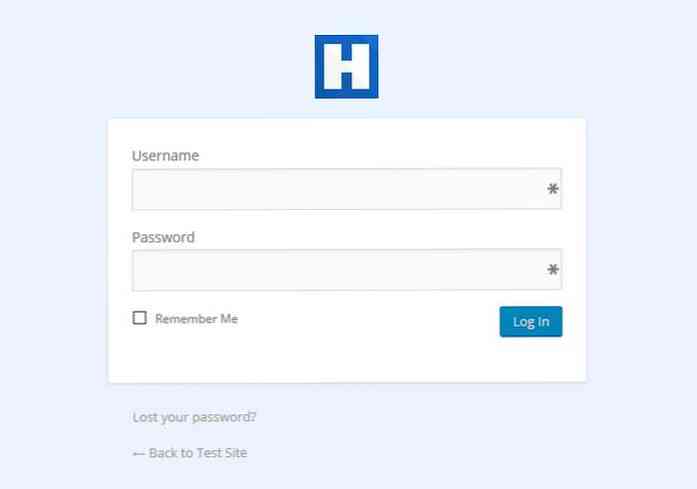
ในขั้นตอนนี้ฉันทำให้พาเนลบนหน้าเข้าสู่ระบบกว้างขึ้นเล็กน้อยด้วยความช่วยเหลือของข้อมูลโค้ดต่อไปนี้:
#login width: 480px; ความกว้างสูงสุด: 90%; กำไรขั้นต้น: 0 อัตโนมัติ;

อย่างที่คุณเห็นแผงการเข้าสู่ระบบนั้นกว้างขึ้น แต่ก็ยังตอบสนองได้ด้วย ความกว้างสูงสุด กฎ. เป็นไปได้ว่าการเปลี่ยนแปลงนี้จะให้ประสบการณ์ที่ดีขึ้นแก่ผู้ใช้ส่วนใหญ่ คุณสามารถบันทึกรหัสที่กำหนดเองของคุณได้ด้วยการส่งออกเป็น .Agca ไฟล์และนำเข้าสู่เว็บไซต์ WordPress อื่น ๆ ในภายหลัง.

10. ติดตั้งธีมผู้ดูแลระบบที่เตรียมล่วงหน้า
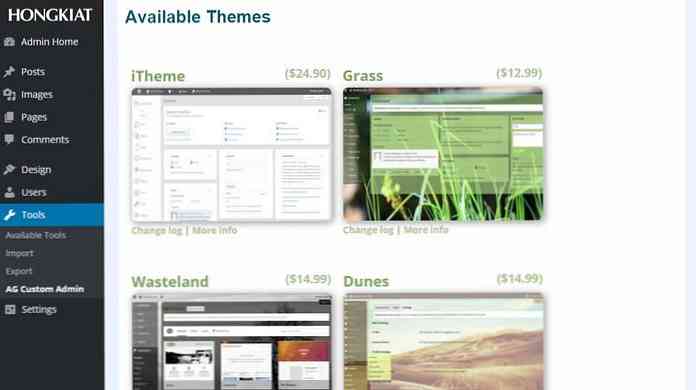
แท็บสุดท้ายที่เรียกว่า ธีมผู้ดูแลระบบ อนุญาตให้คุณติดตั้งธีมผู้ดูแลระบบที่เตรียมไว้ล่วงหน้าด้านบนของการตั้งค่าของคุณ หากคุณทำเช่นนั้นคุณจะสูญเสียสีที่กำหนดเองที่คุณตั้งไว้ในแท็บ Colorizer แต่ยังคงสามารถตั้งค่าอื่น ๆ ได้.
ชุดรูปแบบผู้ดูแลระบบส่วนใหญ่ที่นี่ไม่ฟรี (นี่คือชุดรูปแบบผู้ดูแลระบบ WordPress 10 ชุด) แต่การซื้อชุดรูปแบบอาจเป็นวิธีที่ยอดเยี่ยมในการสนับสนุนผู้เขียนปลั๊กอินที่ยอดเยี่ยมนี้.