นักออกแบบรับรูปแบบพื้นหลัง SVG ฟรีจากรูปแบบฮีโร่
เว็บเบราว์เซอร์ที่ทันสมัยทั้งหมด สนับสนุน SVG และมัน รูปแบบภาพที่ยืดหยุ่นที่สุด คุณสามารถใช้ได้. แต่ การออกแบบ SVG ที่กำหนดเองตั้งแต่เริ่มต้น ไม่ใช่เรื่องง่าย.
นั่นเป็นเหตุผลที่เครื่องมือเช่น รูปแบบของฮีโร่ สามารถมีค่ามากสำหรับนักออกแบบ มันเป็นห้องสมุดฟรีของ รูปแบบ SVG ที่ทำซ้ำได้ ที่คุณสามารถ ปรับแต่ง ด้วยสไตล์สีและความหลากหลายที่แตกต่างกัน.
รูปแบบของฮีโร่ได้ดี มากกว่า 40 รูปแบบที่แตกต่างกัน เพื่อเลือกจากและพวกเขาทั้งหมดอยู่ในรายการในหน้าแรก เมื่อคุณเลื่อนลงคุณจะเห็น การสาธิตสดสำหรับแต่ละคน และคุณสามารถคลิกที่ใดก็ได้เพื่อดูว่ามีลักษณะอย่างไร.

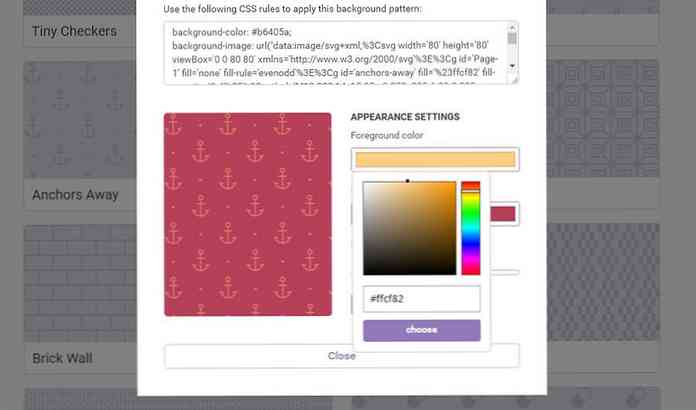
ที่ด้านบนของหน้าคุณจะพบแถบคงที่พร้อมการตั้งค่า เปลี่ยนสีพื้นหน้าและสีพื้นหลัง. สีพื้นหลังใช้กับ พื้นผิวที่เรียบ และสีพื้นหน้าใช้กับ รูปแบบใน SVG.
ขอบคุณที่ ผสมผสานสไตล์ธรรมชาติ, มันยากที่จะเกิดขึ้นกับคำสั่งผสมสีที่ไม่ดี (แม้ว่าจะยังคงเป็นไปได้อย่างแน่นอน) รูปแบบช่วงจาก หมากฮอส ไปยัง ไอคอนการทำซ้ำโดยละเอียด เช่นเบรก.

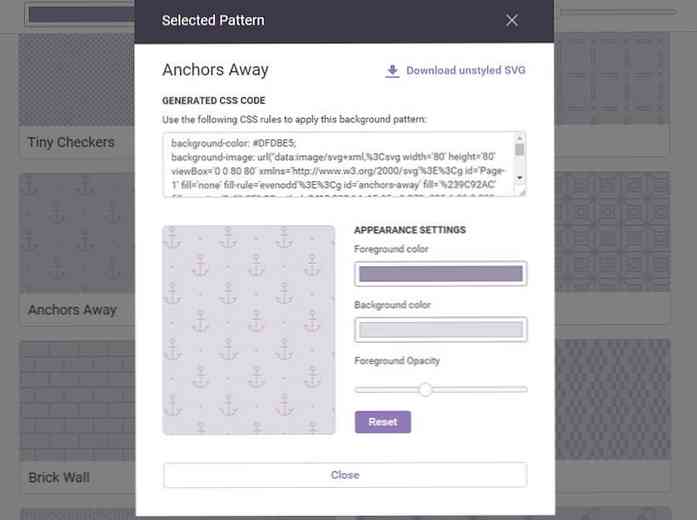
เมื่อคุณพบรูปแบบที่คุณชอบเพียง คลิกที่บล็อก สำหรับหน้าต่าง modal ที่มีรายละเอียดเพิ่มเติม จากที่นี่คุณสามารถปรับ สีพื้นหน้า / พื้นหลัง, พร้อมด้วย ความทึบเบื้องหน้าสำหรับไอคอน.
แต่เวทย์มนตร์ที่แท้จริงเกิดขึ้น ในกล่องข้อมูลโค้ด ที่ที่คุณสามารถ คัดลอก CSS เพื่อฝัง SVG หมดจดผ่านรหัส. ใน CSS มี a base64 () วิธีการ แปลงข้อมูลสตริงเป็นข้อมูล SVG. นี่คือ ค่อนข้างธรรมดา และใช้ได้กับรูปภาพอื่น ๆ เช่น PNG ด้วย.
ดังนั้นหากคุณไม่ต้องการให้จัดเก็บไฟล์ SVG ไว้ในเครื่องคุณก็สามารถทำได้ คัดลอก / วางรหัส CSS ลงในสไตล์ชีทของคุณ นี่จะ ฝังพื้นหลังซ้ำ ด้วยสีที่เหมาะสมลงในไซต์ของคุณ เจ๋งอะไรอย่างนี้!
หรือถ้าคุณต้องการ แก้ไข SVG ด้วยตัวคุณเอง คุณสามารถ ดาวน์โหลดสำเนาของภาพ SVG ที่ไม่มีการแก้ไข. วิธีนี้คุณสามารถ ทำการแก้ไขทั้งหมดด้วยตนเอง ในซอฟต์แวร์ออกแบบเช่น Illustrator.

Hero Patterns เป็นหนึ่งในเครื่องมือไม่กี่อย่างที่ช่วยให้นักออกแบบ ควบคุม SVG ได้อย่างสมบูรณ์ ได้จากเบราว์เซอร์ ภูมิหลังการทำซ้ำที่เคยอาศัย PNG เพียงอย่างเดียว แต่มาตรฐานเว็บก็สูงพอ SVG สามารถเข้ามาแทนที่.
ไปยัง เริ่ม, เพียงไปที่หน้าแรกของ Hero Patterns และ เรียกดูไลบรารีรูปแบบของพวกเขา. รูปแบบใหม่ เพิ่มบ่อย, ดังนั้นโปรดกลับมาตรวจสอบทุกครั้ง.




